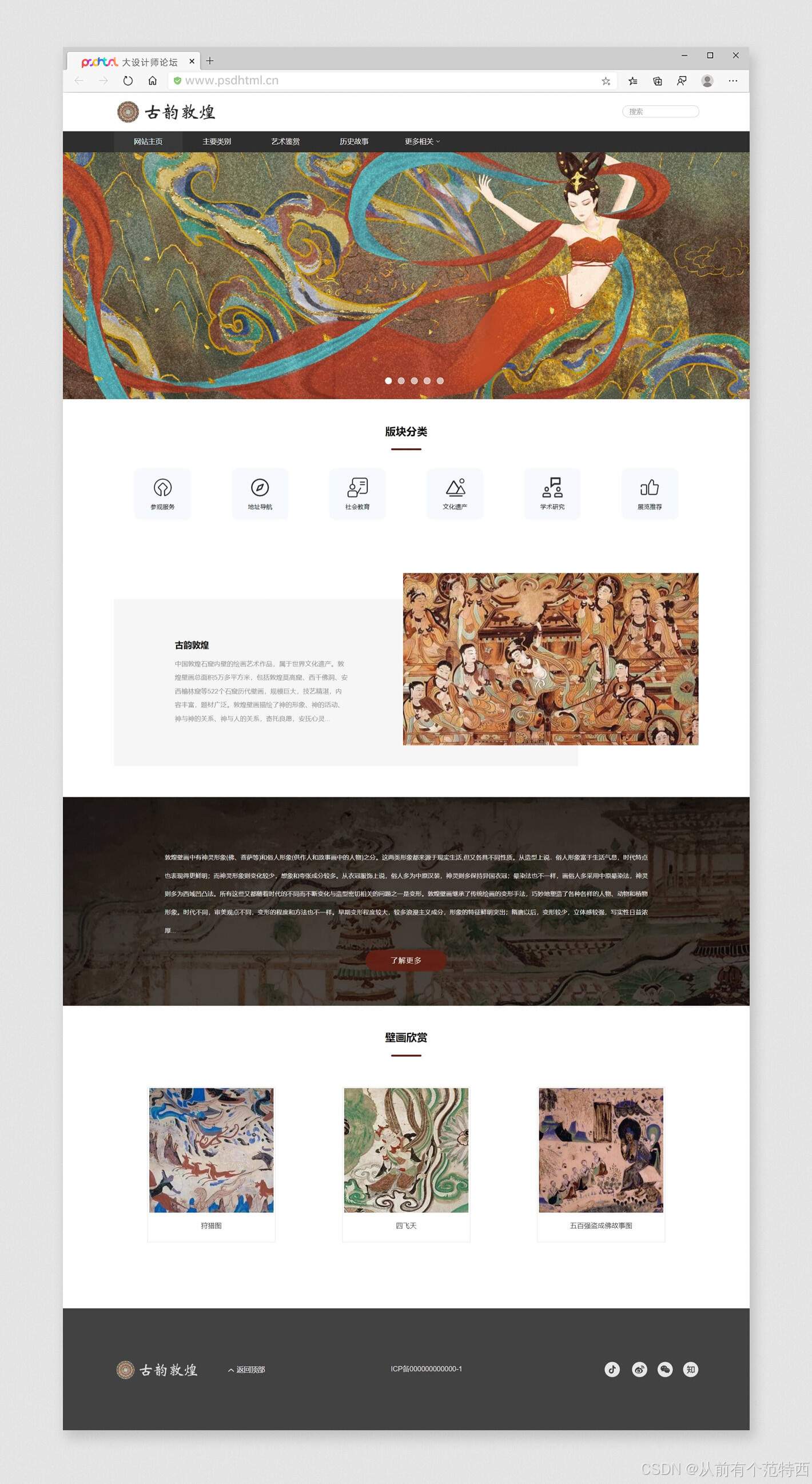
本套大作业共计10个页面,网页中包含:Div+CSS、Table、下拉菜单栏、banner轮播图、二级页面、视频、侧边导航栏、小图标及按钮设计,同时设计了logo,如图所示,首页有着美观大方的排版和充实的内容;子页面版式也各不相同,基本期末作业所需的知识点全覆盖。







<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>古韵敦煌</title>
<link rel="stylesheet" href="css/style.css">
<link rel=stylesheet type=text/css href="css/banner.css">
<style type="text/css">
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;/*定义页面上下左右边距为0*/
font-family: 'Helvetica Neue', 'Helvetica', 'Microsoft Yahei', sans-serif;/* 字体集 */
}
a:link {
color: #ffffff;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #ffffff;
}
a:hover {
text-decoration: none;
color: #e3ffff;
}
a:active {
text-decoration: none;
}
.c-title {/* 栏目标题样式设置 */
height: 26px;
width: 140px;
margin-right: auto;
margin-left: auto;
font-size: 1.3em;
font-weight: bold;
color: #000;
text-align: center;
line-height: 26px;
padding-top: 50px;
}
.a_line {/* 分割线 */
background-color: #622014;
height: 4px;
width: 60px; /* 设置一个固定尺寸的盒子作为装饰分割线 */
margin-top: 20px;
margin-right: auto;
margin-left: auto;
border-radius: 4px; /* 圆角设置 */
}
.column {/* 版块分类父级盒子 */
width: 1150px; /* 在pc页面宽度固定 */
margin-right: auto;
margin-left: auto;
font-size: 0.85em;
line-height: 30px;
padding-top: 25px; /* 使内部小盒子距离顶部和底部有距离 */
padding-bottom: 25px;
display: -webkit-flex;/* 定义内部为弹性布局 */
display: flex; /* 定义内部为弹性布局 */
flex-wrap: wrap; /* 让弹性盒元素在需要的时候拆列 */
justify-content: space-around; /* (横轴)方向上均匀排列每个元素 */
overflow: hidden; /* 防止塌陷 */
}
.column .m-156-130 {/* 图标小盒子属性设置 */
float: left;
height: 100px;
width: 110px;
margin-top: 10px;
border-radius: 12px;
background-color: #f6faff;
border: 1px solid #f6faff;
cursor:pointer; /* 鼠标在此处的效果为“小手”样式 */
}
.column .m-156-130 .m-22-22 {/* 小盒子内小图标所在盒子 */
height: 40px;
width: 40px;
margin-top: 17px;
margin-right: auto;
margin-left: auto;
}
.column .m-156-130 .m-50-20 {/* 小盒子内文字所在盒子 */
height: 20px;
width: 70px;
margin-top: 8px;
margin-right: auto;
margin-left: auto;
font-size: 0.8em;
line-height: 20px;
color: #000;
text-align: center;
}
.column .m-156-130:hover {/* 鼠标滑过变色、变形 */
background-color: #ffffff;
transform: rotateY(20deg);/* 鼠标滑过 使盒子翻转一定角度 */
transition: 0.3s;
border: 1px solid #622014;/* 鼠标滑过出现边框,做出被选中的效果 */
margin-top: -5px;/* 鼠标滑过使盒子向上移动 */
}
.main {
background-image: url(images/main.jpg); /* 中间视频引导左图右文排版 设定大盒子尺寸 */
height: 381px;
width: 1150px;
margin-right: auto;
margin-left: auto;
margin-top: 80px;
}
.main .anytext { /* 设定左侧视频播放的大盒子尺寸 */
height: 340px;
width: 581px;
float: left;
}
.main .anytext .anytext-img { /* 设定左侧视频播放图片尺寸 */
height: 339px;
width: 581px;
}
.main .anytext .anytext-img img:hover { /* 鼠标滑过图片不透明度降低 */
opacity : 0.9;
}
.main .main-text { /* 右侧文本框设置 */
height: 180px;
width: 340px;
margin-top: 120px; /* 顶部边距设计出错位的感觉 */
margin-left: 120px;
float: left;
font-size: 0.8em;
line-height: 27px;
color: #909090;
padding-right: 109px;
}
.index-iamges { /* 此处为横向滚动背景图 */
height: 410px;
width: 100%;
margin-right: auto;
margin-left: auto;
background-image: url(images/skin01.jpg); /* 背景图链接 */
background-repeat: no-repeat;/* 背景图像将仅显示一次 */
background-attachment: fixed; /* 图片固定不动 */
overflow: hidden; /* 防止塌陷 */
margin-top: 60px;
}
.index-iamges .index-iamges-text {
font-size: 0.72em;
line-height: 36px;
color: #f2f2f2;
height: 150px;
width: 950px;
margin-top: 100px;
margin-right: auto;
margin-left: auto;
text-align: justify; /* 文字两端对齐 */
}
.recommend {
height: auto;
width: 1150px;
margin-right: auto;
margin-left: auto;
display: -webkit-flex;/* 定义内部为弹性布局 */
display: flex; /* 定义内部为弹性布局 */
flex-wrap: wrap; /* 让弹性盒元素在需要的时候拆列 */
justify-content: space-around; /* (横轴)方向上均匀排列每个元素 */
overflow: hidden; /* 防止塌陷 */
margin-right: auto;
margin-left: auto;
padding-top: 30px;
padding-bottom: 30px;
}
.recommend1 {
height: 304px;
width: 250px;
margin-top: 30px;/* 使得盒子顶部和底部均有安全空间 */
margin-bottom: 30px;
border: 1px solid #e4e4e4;
line-height: 29px;
text-align: center;
font-size: 0.85em;
color: #333;
background-color: #FFF;
float: left;/* 左侧浮动 */
}
.recommend1:hover {/* 鼠标滑过盒子效果 */
-webkit-transform:scale(1.04,1.04);/* 放大1.04倍 */
-moz-transform:scale(1.04,1.04);/* 兼容设置 */
-transform:scale(1.04,1.04);
transition-duration: 0.4s;/* 过渡时间 */
}
.t-bold {
font-size: 1.3em;
font-weight: bold;
color: #000;
line-height: 45px;
}
.index-iamges .button-01 { /* 滚动图下方添加了一个按钮 */
background-color: rgba(98,32,20,0.92); /* 背景色和透明度 */
height: 42px;
width: 160px;
margin-top: 50px;
margin-right: auto;
margin-left: auto;
text-align: center;
line-height: 42px;
border-radius: 42px; /* 圆角设置 */
font-size: 0.9em;
color: #ffffff;
letter-spacing: 1px; /* 字间距 */
}
.index-iamges .button-01:hover {
width: 180px; /* 鼠标滑过后改变宽度 */
background-color:rgba(98,32,20,0.8); /* 背景色改变 */
transition:all .4s; /* 0.4s过渡效果 */
letter-spacing:3px; /* 字间距加宽,这样随着盒子变宽字间距跟着变宽看起来更协调一些 */
}
</style>
</head>
<body>
<div class="topbar"><!-- 顶栏通栏 -->
<div class="titleblock"><!-- 顶栏中部 -->
<div class="logo"><!-- logo --><a href="index.html"><img src="images/logo.png"></a></div>
<div class="search"><!-- 搜索框 -->
<input type="text" value="搜索" onmouseover="this.style.borderColor='#622014'" onmouseout="this.style.borderColor=''" onFocus="if (value =='搜索'){value =''}" onBlur="if (value ==''){value='搜索'}"/>
</div>
</div>
</div>
<!-- 横向导航开始 -->
<div class="nav01">
<div id="bar" class="clear">
<ul>
<li><a href="index.html">网站主页</a></li>
<li><a href="page.html">主要类别</a></li>
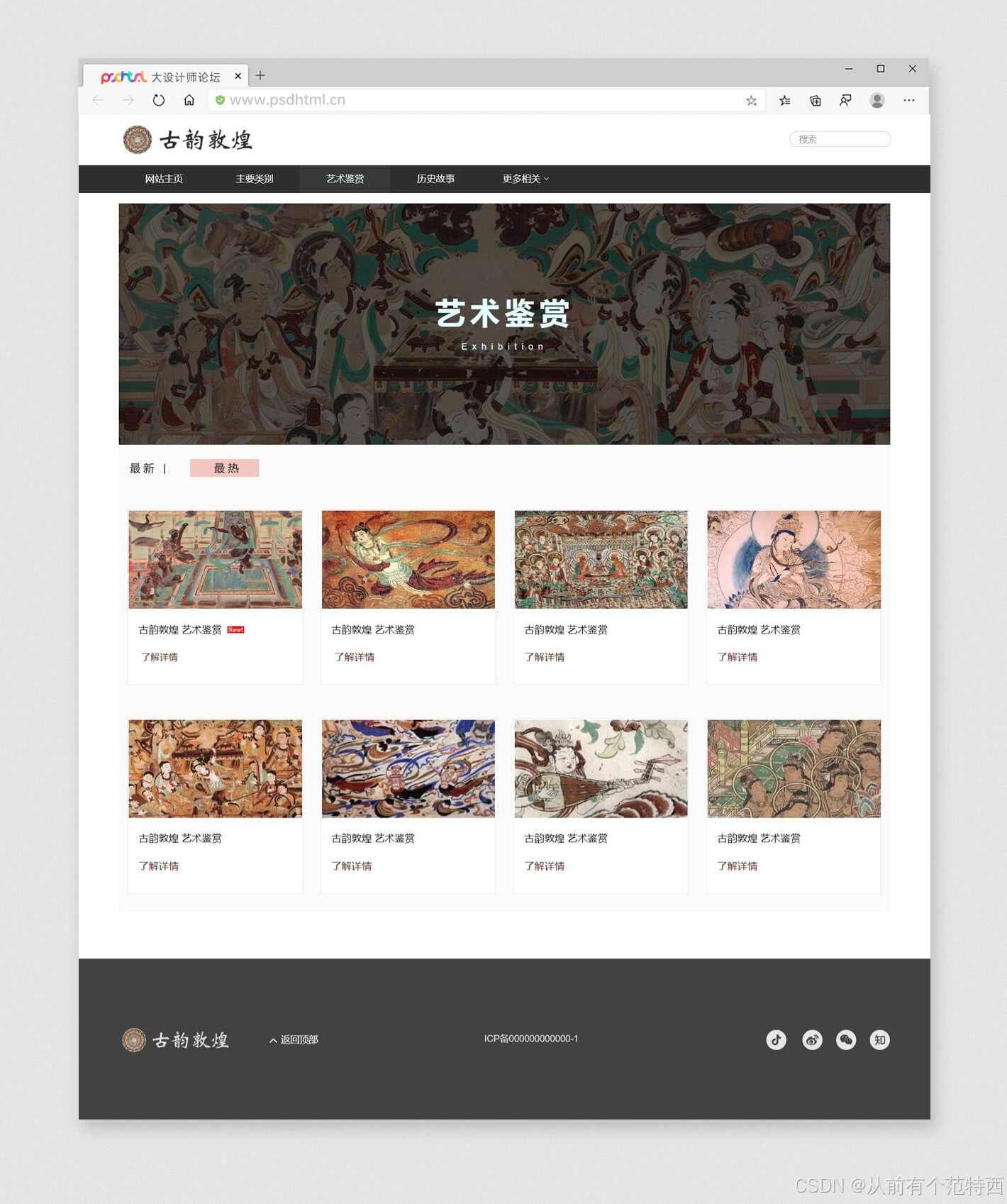
<li><a href="exhibition.html">艺术鉴赏</a></li>
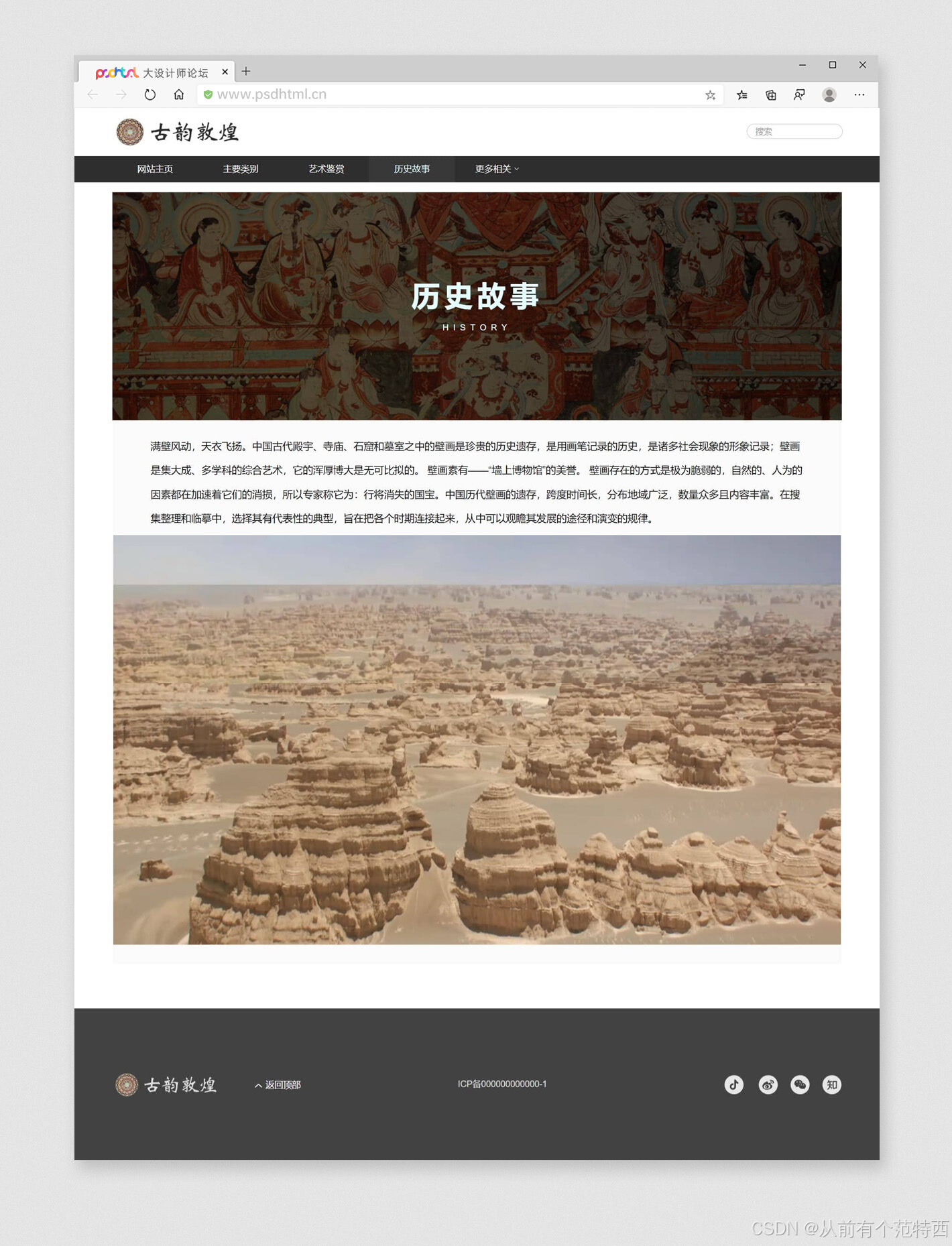
<li><a href="video.html">历史故事</a></li>
<li><a href="#">更多相关 <img src="images/down.svg" width="10" height="10"></a>
<ul>
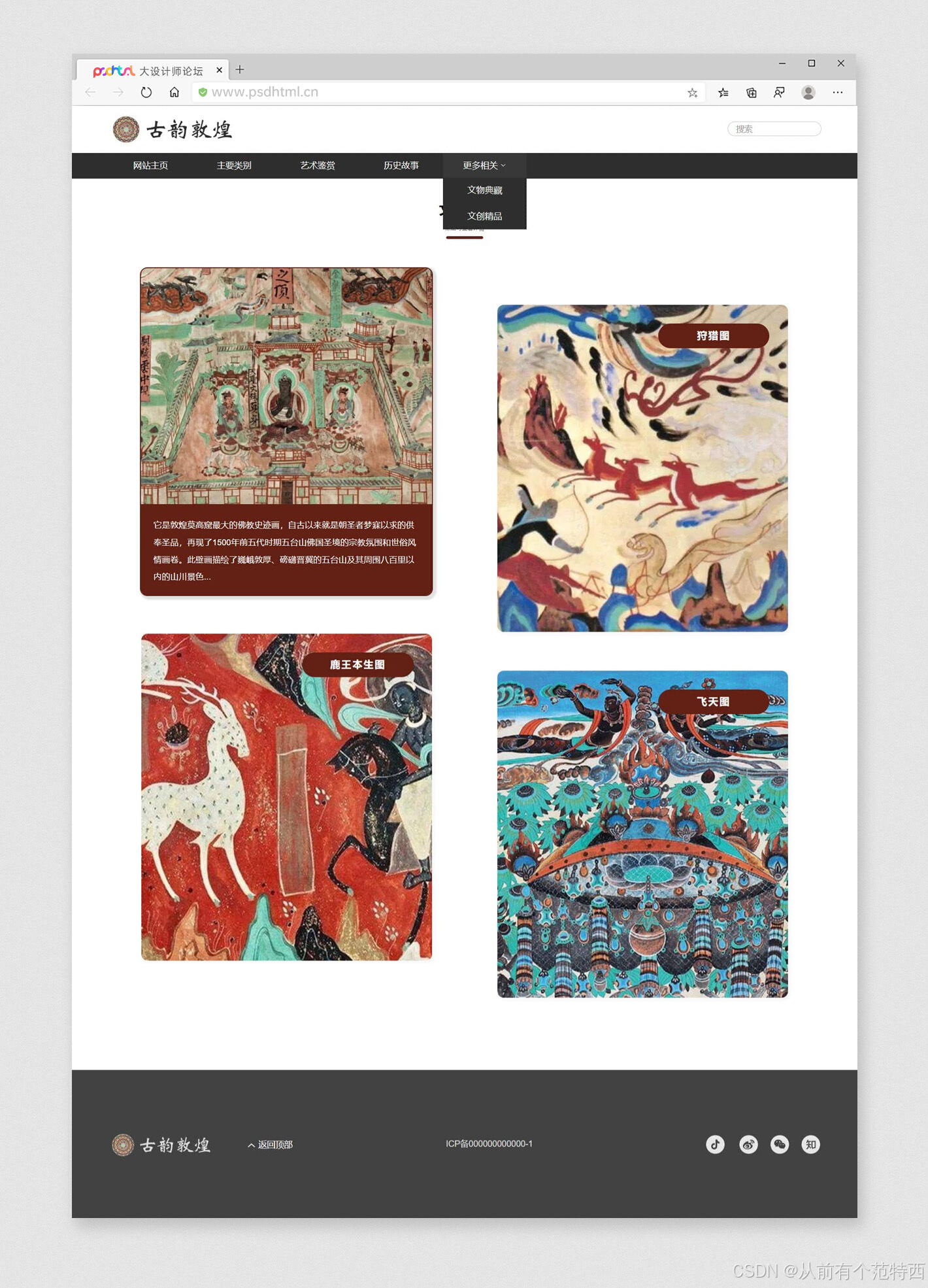
<li><a href="card.html">文物典藏</a></li>
<li><a href="shop.html">文创精品</a></li>
</ul></li>
</ul>
</div>
</div>
<!-- 横向导航END -->
<!-- 轮播图开始 -->
<div class="banner">
<ul class="list"><!-- 图片序列 -->
<a href="#">
<li class="item active"><img src="images/banner01.jpg" alt="" width="100%" ></li>
</a>
<a href="#">
<li class="item"><img src="images/banner02.jpg" alt="" width="100%"></li>
</a>
<a href="#">
<li class="item"><img src="images/banner03.jpg" alt="" width="100%"></li>
</a>
<a href="#">
<li class="item"><img src="images/banner04.jpg" alt="" width="100%"></li>
</a>
<a href="#">
<li class="item"><img src="images/banner05.jpg" alt="" width="100%"></li>
</a>
</ul>
<ul class="pointList"><!-- 圆点 -->
<li class="point active" data-index="0"></li>
<li class="point" data-index="1"></li>
<li class="point" data-index="2"></li>
<li class="point" data-index="3"></li>
<li class="point" data-index="4"></li>
</ul>
<button class="btn" id="left"><img src="images/left.png" width="20" height="20"></button><!-- 轮播图左右按钮 -->
<button class="btn" id="right"><img src="images/right.png" width="20" height="20"></button>
</div>
<script type="text/javascript" src="js/banner.js"></script> <!-- 引入js代码 -->
<!-- 轮播图结束 -->
<!-- 版块分类开始 -->
<div class="c-title">版块分类</div>
<div class="a_line"></div>
<div class="column">
<div class="m-156-130"><!-- 单独的小盒子 -->
<div class="m-22-22"><img src="images/icon1.png" width="40" height="40"></div>
<div class="m-50-20">参观服务</div>
</div>
<div class="m-156-130">
<div class="m-22-22"><img src="images/icon2.png" width="40" height="40"></div>
<div class="m-50-20">地址导航</div>
</div>
<div class="m-156-130">
<div class="m-22-22"><img src="images/icon3.png" width="40" height="40"></div>
<div class="m-50-20">社会教育</div>
</div>
<div class="m-156-130">
<div class="m-22-22"><img src="images/icon4.png" wclassth="40" height="40"></div>
<div class="m-50-20">文化遗产</div>
</div>
<div class="m-156-130">
<div class="m-22-22"><img src="images/icon5.png" width="40" height="40"></div>
<div class="m-50-20">学术研究</div></div>
<div class="m-156-130">
<div class="m-22-22"><img src="images/icon6.png" width="40" height="40"></div>
<div class="m-50-20">展览推荐</div>
</div>
</div><!-- 版块分类结束 -->
<!-- 中间内容引导开始 -->
<div class="main">
<div class="main-text">
<span class="t-bold">古韵敦煌</span><br>
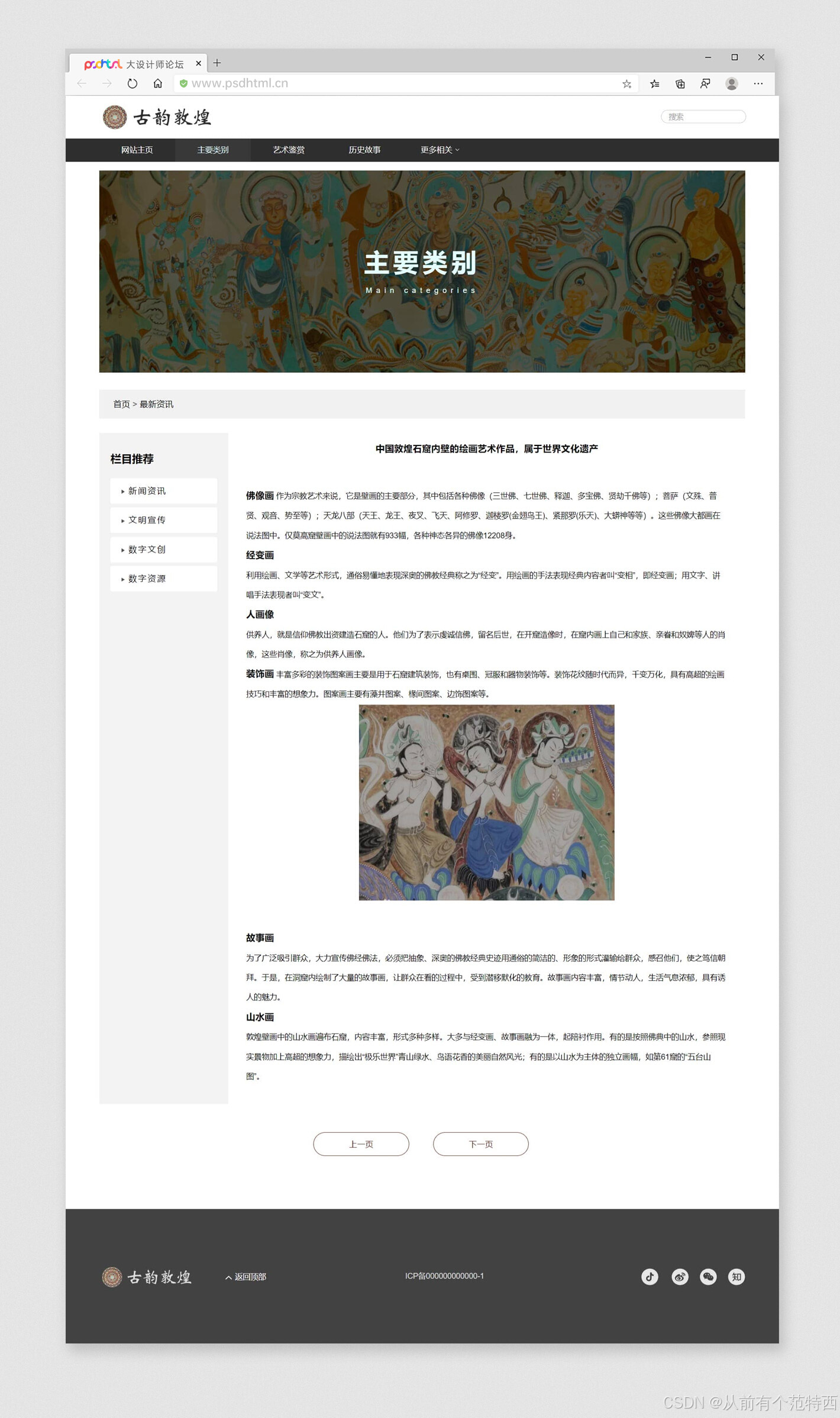
中国敦煌石窟内壁的绘画艺术作品,属于世界文化遗产。敦煌壁画总面积5万多平方米,包括敦煌莫高窟、西千佛洞、安西榆林窟等522个石窟历代壁画,规模巨大,技艺精湛,内容丰富,题材广泛。敦煌壁画描绘了神的形象、神的活动、神与神的关系、神与人的关系,寄托良愿,安抚心灵...</div>
<div class="anytext">
<div class="anytext-img"><a href="list.html"><img src="images/main01.jpg" alt="" width="100%" ></a></div>
</div>
</div>
<!-- 中间内容版块结束 -->
<!-- 图片滚动部分开始 -->
<div class="index-iamges">
<div class="index-iamges-text">敦煌壁画中有神灵形象(佛、菩萨等)和俗人形象(供作人和故事画中的人物)之分。这两类形象都来源于现实生活,但又各具不同性质。从造型上说.俗人形象富于生活气息,时代特点也表现得更鲜明;而神灵形象则变化较少,想象和夸张成分较多。从衣冠服饰上说,俗人多为中原汉装,神灵则多保持异国衣冠;晕染法也不一样,画俗人多采用中原晕染法,神灵则多为西域凹凸法。所有这些又都随着时代的不同而不断变化与造型密切相关的问题之一是变形。敦煌壁画继承了传统绘画的变形手法,巧妙地塑造了各种各样的人物、动物和植物形象。时代不同,审美观点不同,变形的程度和方法也不一样。早期变形程度较大,较多浪漫主义成分,形象的特征鲜明突出;隋唐以后,变形较少,立体感较强,写实性日益浓厚...</div>
<a href="card.html"><div class="button-01">了解更多</div></a>
</div>
<!-- 图片滚动部分结束 -->
<!-- 下方三图并列开始 -->
<div class="c-title">壁画欣赏</div>
<div class="a_line"></div>
<div class="recommend">
<div class="recommend1"><table width="100%" border="0">
<tr>
<td height="220"><a href="page.html"><img src="images/index01.jpg" width="245" height="245"></a></td>
</tr>
<tr>
<td height="42" align="center" valign="top">狩猎图</td>
</tr>
</table>
</div>
<div class="recommend1"><table width="100%" border="0">
<tr>
<td height="220"><a href="page.html"><img src="images/index02.jpg" width="245" height="245"></a></td>
</tr>
<tr>
<td height="42" align="center" valign="top">四飞天</td>
</tr>
</table></div>
<div class="recommend1"><table width="100%" border="0">
<tr>
<td height="220"><a href="page.html"><img src="images/index03.jpg" width="245" height="245"></a></td>
</tr>
<tr>
<td height="42" align="center" valign="top">五百强盗成佛故事图</td>
</tr>
</table></div>
</div>
<!-- 下方三图并列end -->
<!-- footer栏开始 -->
<footer class="down">
<div class="down_center">
<div class="down_c_side">
<div class="logo1"><a href="index.html"><img src="images/Logo_01.png"></a></div>
<div class="f_gotop"><table width="100%" border="0">
<tr>
<td width="18" height="37" valign="middle"><img src="images/up.png" width="12" height="12"></td>
<td width="119"><a href="#top">返回顶部</a></td>
</tr>
</table>
</div>
</div>
<div class="down_c_center"> ICP备000000000000-1</div>
<div class="down_c_side"><a href="#"><img src="images/icon_1.svg" alt="" width="31" height="31"></a> <a href="#"><img src="images/icon_2.svg" alt="" width="31" height="31"></a> <a href="#"><img src="images/icon_3.svg" alt="" width="31" height="31"></a> <a href="#"><img src="images/icon_4.svg" alt="" width="31" height="31"></a></div>
</div>
</footer>
<div class="banquan"><a href="http://www.psdhtml.cn/index.php?c=thread&fid=18?wx01sy" target="_blank"><img src="images/wx_lxidw7.svg" width="1000" height="36"></a></div>
<!-- 此源码由 http://www.psdhtml.cn/ 大设计师论坛独家编写,禁止转售 -->
</body>
</html>






















 1108
1108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








