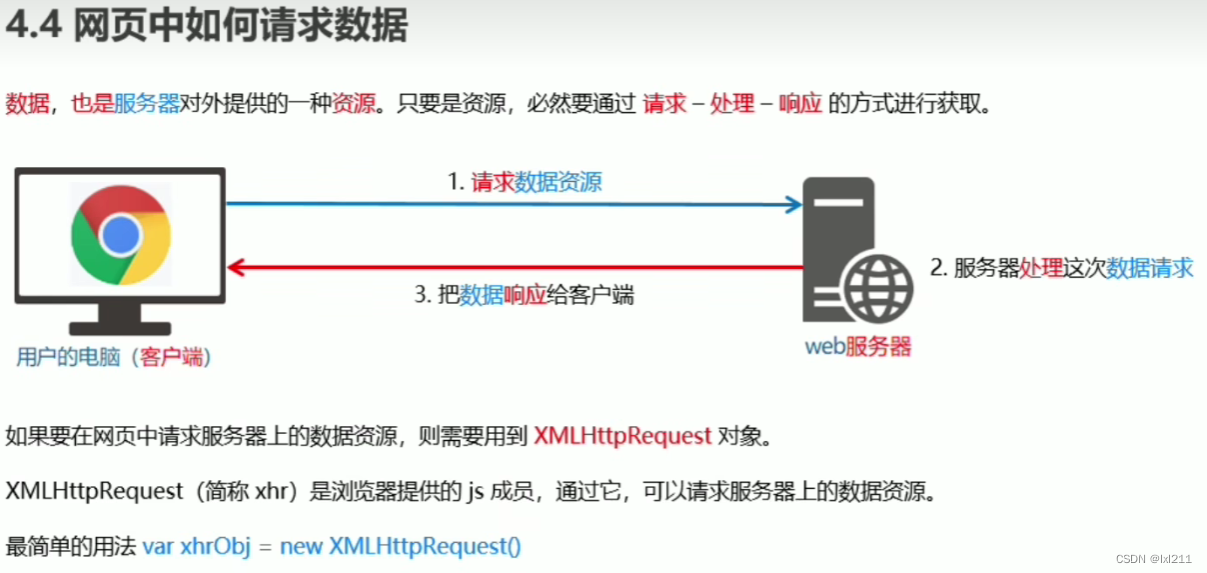
0、XMLHttpRequest
XMLHttpRequest (简称 xhr) 是浏览器提供的 Javascript 对象,通过它,可以请求服务器上的数据资源。
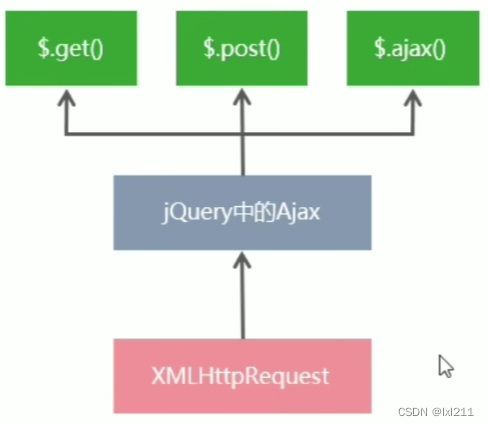
jQuery中的Ajax函数,就是基于xhr对象封装出来的。

0.1、使用xhr发起GET请求
- 创建xhr 对象
- 调用xhr.open()函数
- 调用xhr.send()函数
- 监听 xhr.qnreadystatechange 事件
// 1.创建XHR对象
const xhr = new XMLHttpRequest();
// 2.调用open函数 2个参数:1请求方式,2地址
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks');
// 3.调用send函数 将请求信息发送到服务器
xhr.send();
// 4.监听
xhr.onreadystatechange = function () {
// 如果满足这个条件,就请求成功!固定格式
// 监听xhr对象的请求状态readyState;与服务器的响应状态status
if (xhr.readyState === 4 && xhr.status === 200) {
// 打印服务器相应回来的数据
console.log(xhr.responseText);
}
}

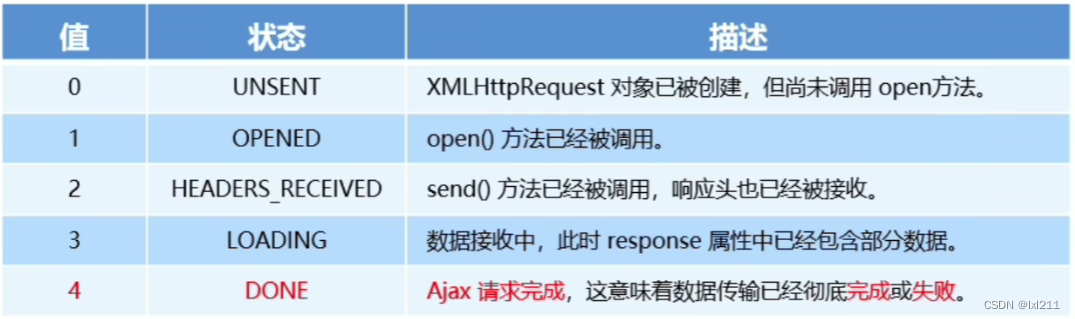
XMLHttpRequest 对象的 readyState 属性,用来表示当前 Ajax 请求所处的状态。每个Ajax 请求必然处于以下状态中的一个:

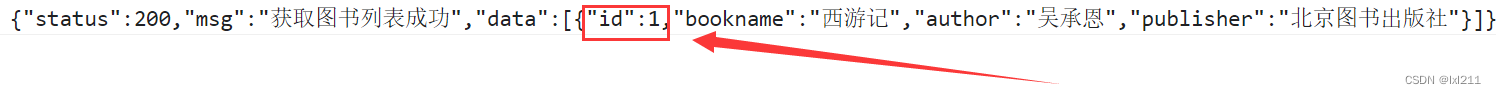
获取带参数的get请求

这种在URL地址后面拼接的参数,叫做查询字符串
定义:查询字符串(URL参数)是指在 URL的末尾加上用于向服务器发送信息的字符串(变量)。
格式:将英文的?放在URL 的末尾,然后再加上 参数=值,想加上多个参数的话,使用 & 符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到 URL中。
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=1');

0.2、使用xhr发起POST请求
// 1.创建xhr对象
const xhr = new XMLHttpRequest();
// 2.调用open函数
xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook');
// 3.设置content-type属性【固定写法】
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// 4.调用send函数
xhr.send('bookname=李旭亮&author=李旭亮&publisher=河南出版社');
// 5.监听事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}

0.3、XMLHttpRequest Level2的新特性
有时,Ajax 操作很耗时,而且无法预知要花多少时间。如果网速很慢,用户可能要等很久。新版本的XMLHttpRequest 对象,增加了 timeout 属性,可以设置HTTP 请求的时限:
xhr.timeout = 3000
上面的语句,将最长等待时间设为 3000 毫秒。过了这个时限,就自动停止HTTP请求。与之配套的还有一个timeout 事件,用来指定回调函数:
xhr.ontimeout=function(){
alert('请求超时');
}
// 1.创建XHR对象
const xhr = new XMLHttpRequest();
// 设置超时时间
xhr.ontimeout = 3000;
// 2.调用open函数 2个参数:1请求方式,2地址
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks');
// 3.调用send函数 将请求信息发送到服务器
xhr.send();
// 设置超时之后的处理函数
xhr.ontimeout = function () {
alert('请求超时');
}
// 4.监听
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}

0.4、解决重复点击问题
// 标识变量
let isSending = false;//是否正在发送ajax请求
let xhr;
$('.b2')[0].addEventListener('click', () => {
// 判断标识变量
if (isSending) {
xhr.abort();
}
// 修改标识变量的值
isSending = true;
xhr = new XMLHttpRequest();
xhr.open('POST', 'http://127.0.0.1:80/delay');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
isSending = false;
}
}
})

1、FormData( )的使用
// 1.创建formdata实例
const fd = new FormData();
// 2.调用append函数,向对象fd中追加数据
fd.append('uname', '李旭亮');
fd.append('password', '985211');
// 3.创建XHR对象
const xhr = new XMLHttpRequest();
// 4.调用open函数 2个参数:1请求方式,2地址
xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata');
// 5.调用send函数 将fd对象中的请求信息发送到服务器
xhr.send(fd);
// 6.监听
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(JSON.parse(xhr.responseText));
}
}

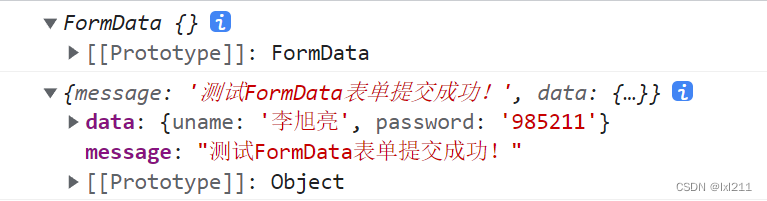
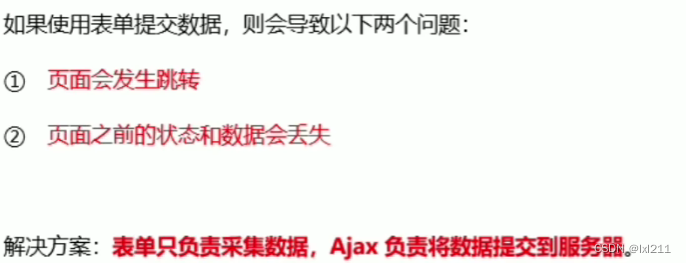
2、利用FormData( )提交表格数据
<form class="form1" autocomplete="off">
姓名:<input type="text" name="uname" class="uname">
密码:<input type="password" name="password" id="" class="password">
<button>提交</button>
</form>
<script>
const form1 = document.querySelector('.form1');
form1.addEventListener('submit', function (e) {
// 阻止页面跳转
e.preventDefault();
// 创建formdata,快速获取到form表单中的数据
const fd = new FormData(form1);
// 调用append函数,向fd中追加数据**********************************
// fd.append('uname', '李旭亮');
// fd.append('password', '985211');
// 创建XHR对象
const xhr = new XMLHttpRequest();
// 调用open函数 2个参数:1请求方式,2地址
xhr.open('POST','http://www.liulongbin.top:3006/api/formdata');
// 调用send函数 将请求信息发送到服务器
xhr.send(fd);
// 监听
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
console.log(JSON.parse(xhr.responseText));
}
}
this.reset();
})
</script>




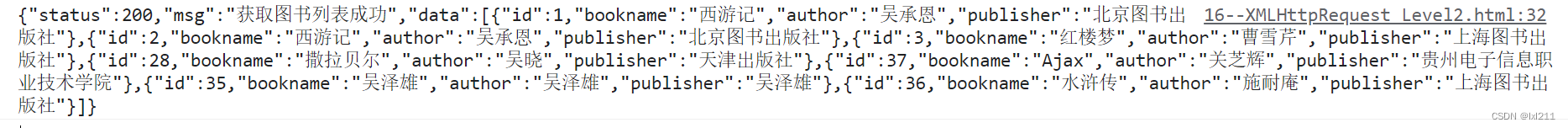
1、$.get获取数据

data参数要发送到服务器的
// 不带参数的数据请求
$.get('http://www.liulongbin.top:3006/api/getbooks', function (res) {
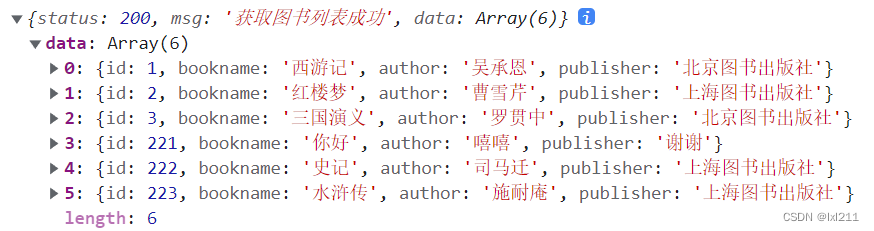
console.log(res);//res是服务器返回的数据
})

// 带参数的数据请求 选择id为1的数据
document.querySelector('button').addEventListener('click', function () {
// 这里面这个回调function是返回获取的参数
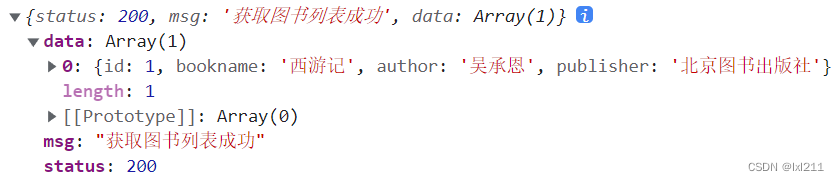
$.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1 }, function (res) {
console.log(res);
})
})

2、使用$.post()发起数据请求
jQuery中$.post()函数的功能单一,专门用来发起post 请求,从而向服务器提交数据

<button class="btn2">post放服务器提交数据</button>
·····························
$('.btn2').on('click', function () {
$.post('http://www.liulongbin.top:3006/api/addbook',
{ id: 1, bookname: 'xxx', author: '李旭亮', publisher: '河南图书出版社' }, function (res) {
console.log(res);
})
})

3、 $.ajax()
相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,
是一个功能比较综合的函数,它允许我们对Ajax请求进行更详细的配置
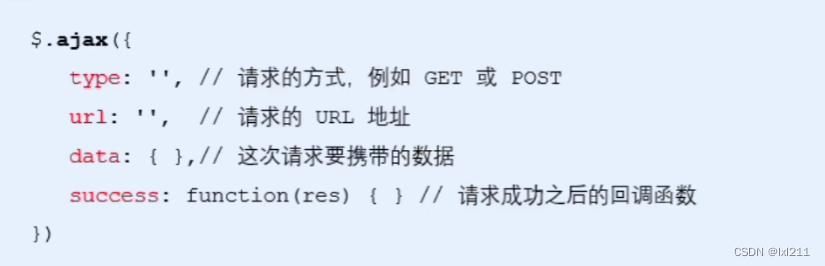
$.ajax()基本语法

$(function () {
$.ajax({
type: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks',
// data: { id: 1 },//这次请求要携带的数据 可以不写
success:function(res){//请求成功之后的回调函数
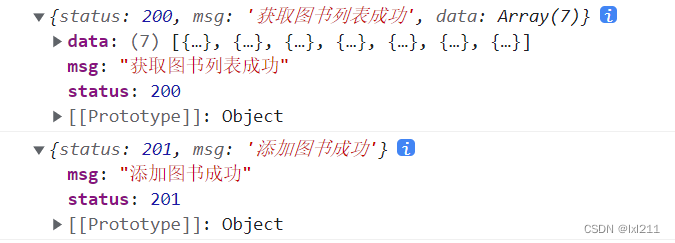
console.log(res);
}
})
})
$(function () {
$.ajax({
type: 'POST',
url: 'http://www.liulongbin.top:3006/api/addbook',
// data: { id: 1 },//这次请求要携带的数据 可以不写
// 下面这个id写和没写感觉一样
data:{id: 999, bookname: 'xxx', author: '李旭亮', publisher: '河南图书出版社' },
success:function(res){//请求成功之后的回调函数
console.log(res);
}
})
})

4、form表单的基本使用
表单在网页中主要负责数据采集功能。HTML中的标签,就是用于采集用户输入的信息,
并通过标签的提交操作,把采集到的信息提交到服务器端进行处理。
form标签用来采集数据,标签的属性则是用来规定如何把采集到的数据发送到服务器

4.1、action
action 属性用来规定当提交表单时,向何处发送表单数据
action 属性的值应该是后端提供的一个URL 地址,这个URL 地址专门负责接收表单提交过来的数据。
当form表单在末指定action 属性值的情况下,action 的默认值为当前页面的 URL地址
<form action="/login">
姓名:<input type="text" name="name">
密码:<input type="password" name="pwd">
<button type="submit">提交</button>
</form>

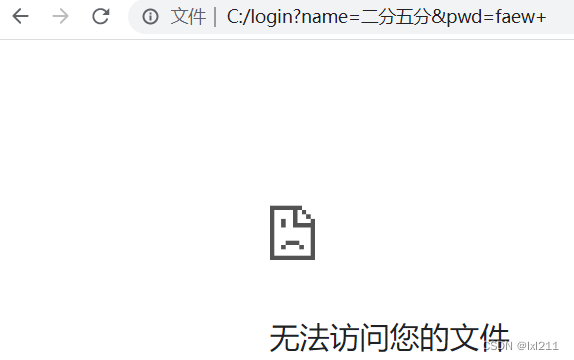
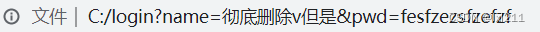
填写后,点击确认:

即:把信息带到action="/login"action后的地址

post可以提高数据的安全性

method="get"会显示出一些东西


4.2、enctype
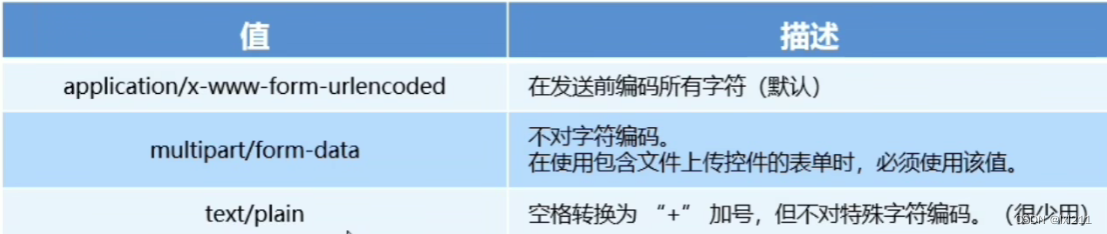
enctype 属性用来规定在发送表单数据之前如何对数据进行编码。
它的可选值有三个,默认情况下,enctype 的值为 application/x-www-form-urlencoded,表示在发送前编码所有的字符。

注意:
在涉及到文件上传的操作时,必须将enctype 的值设置为 multipart/form-data
如果表单的提交不涉及到文件上传操作,则直接将 enctype 的值设置为 application/x-www-form-urlencoded 即可!
通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交

4.3、e.preventDefault();阻止表单默认行为
$(function () {
$("#f1").submit(function (e) {
console.log('监听到了表单的提交事件');
// 重点*************************
// 阻止表单默认行为
// 阻止 表单的提交和页面的跳转
e.preventDefault();
// 后面的程序依旧会执行
console.log('阻止 表单的提交和页面的跳转');
$("#f1").serialize();
});
})


4.4、serialize()一次性获取到表单中的所有的数据

注意:在使用serialize函数快速获取表单数据时,必须为每个表单元素添加 name 属性!
$("#f1").submit(function (e) {
e.preventDefault();
const abc=$(this).serialize();
console.log(abc);
});

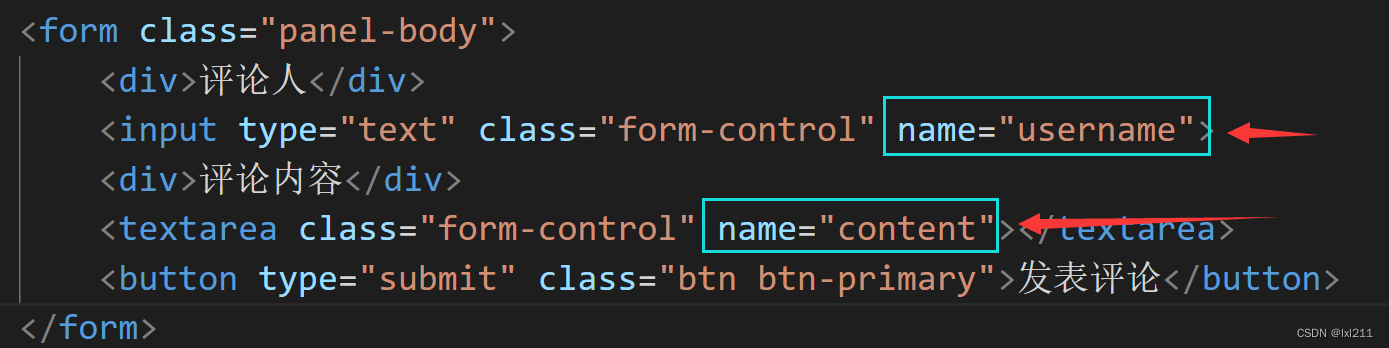
4.5、表单:name属性值是否要填写?

正常运行情况:不输入任何东西的情况下:

把name="username"删除后的情况:























 1231
1231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








