1.van-field没有样式
打开控制台发现标签中的样式在控制台中都没有相应的值,猜想应该是vant的样式没有起作用,在网上查了发现没有相关资料比较少,看到这篇博文之后有一些启发
https://blog.csdn.net/ccmm_/article/details/122194381
看了一下官网精心了相应的操作之后,问题解决

2. 修改vant-field中placeholder字体的大小
在网上搜了没有什么好的方法,最后还是用样式穿透来解决问题

3.关于van-uploader上传文件的问题
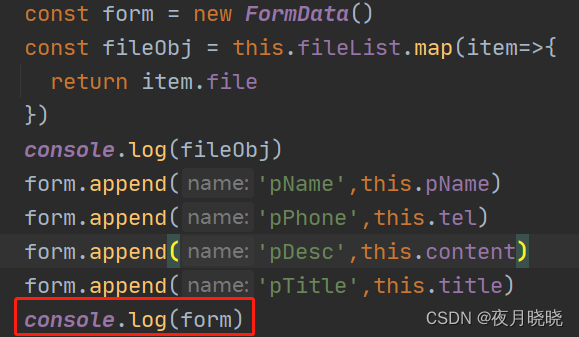
3.1打印form为空对象

度娘一下发现formData需要使用FormData.get等方法获取相关值。
可以参考https://segmentfault.com/q/1010000010087308
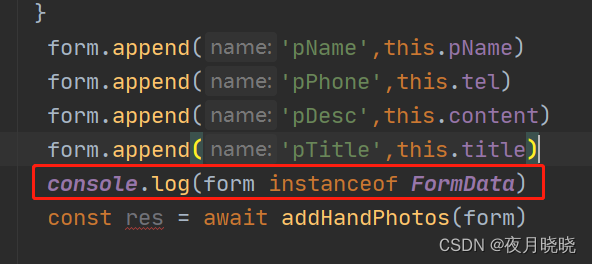
3.2 表单数据请求需要与其余的类型的数据请求分开处理

请求之前打印为true,拦截处理的地方,打印为false,处理之后问题解决

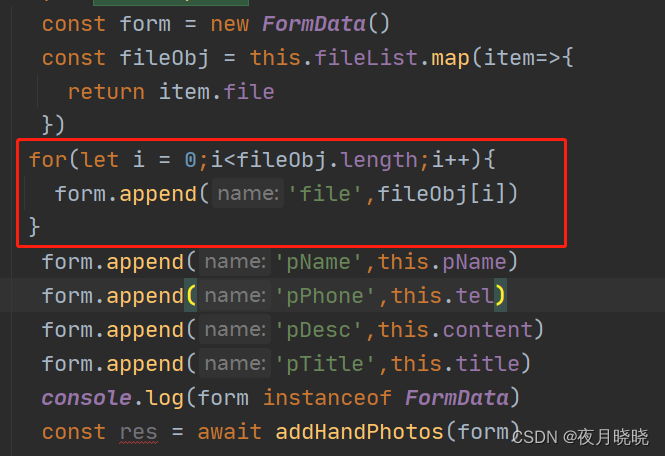
3.3对于上传多张图片的处理

4.关于vant表单校验和elementui中表单校验的区别
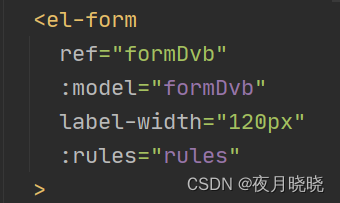
elementui允许将数据和规则统一绑定在form标签上


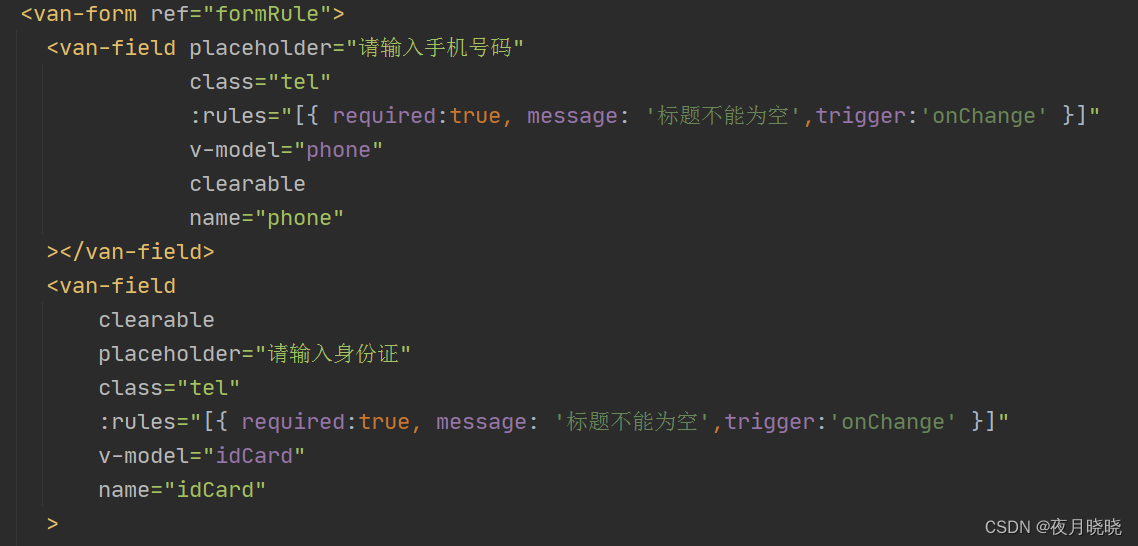
vant则是将数据和规则分别绑定在输入框标签上


elementui中对表单的校验处理:

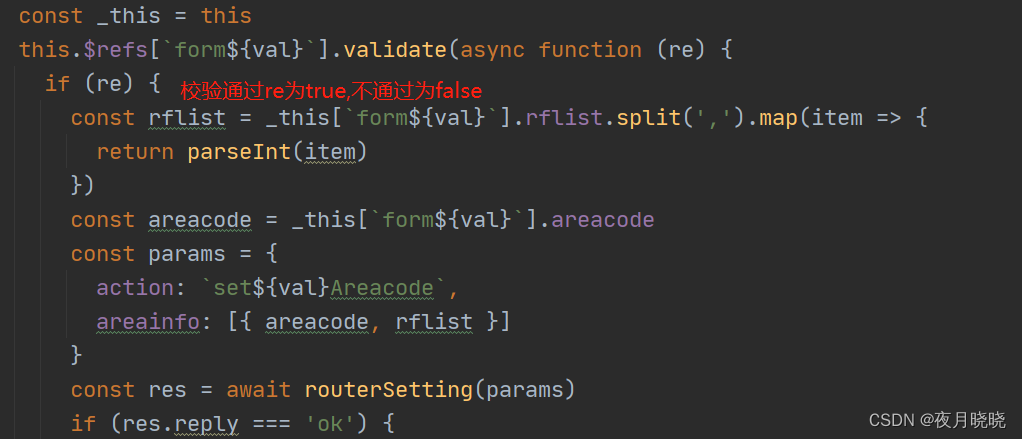
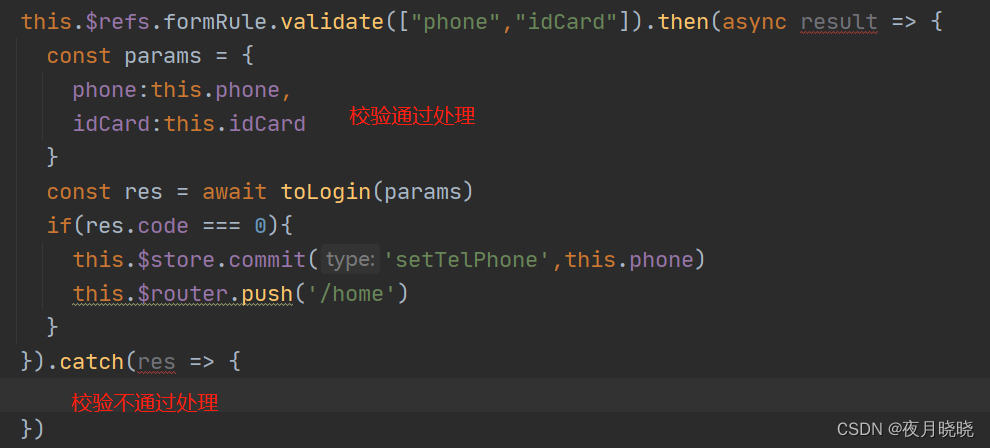
vant中对表单的校验处理相对于elementui则具有一定的差异:
5.利用window.scrollTo将页面滚动到指定的位置









 附:
附:













 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








