1.filter和backdrop-filter:blur(xx px)
都可以实现背景模糊,但是要注意,当背景是背景颜色不是图片的时候,backdrop-filter无效
2.修改element-ui的源码样式
项目需求是这样的:需要修改所有表格内容的字体颜色,一个页面一个页面的样式穿透我觉得很麻烦而且如果后期再更改的话改动的地方也很多,所以我想通过改变源码的css来统一进行修改,通过开发者工具我确定这个需要修改的样式是.el-table,通过搜索确定了需要修改的样式在node_modules/element-ui/lib/theme-chalk/table.css,但是修改了之后没有效果,于是我又在网上搜索了相关的处理方法,见:
如何修改ElementUI源码_wx6136ee27af82e的技术博客_51CTO博客
vue - 修改ElementUi 源码_颜景锐的博客-CSDN博客_修改elementui源码
https://www.jianshu.com/p/4b3757347ef5
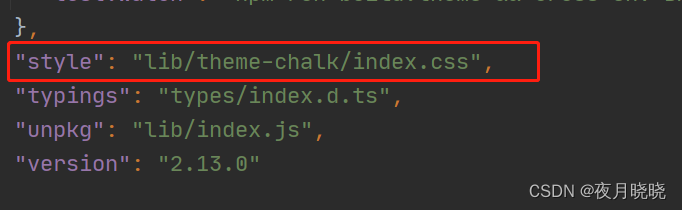
奈何找不到element-ui的源码(git网站打不开),我个人立即node_modules里应该就是源码,但是按网上操作了一番,在执行npm run dist的时候一直报错,后来无意在看node_modules/element-ui/pakage.json文件时发现
于是我就尝试在这里面修改.el-table的 样式,问题解决
3.base64格式文件上传
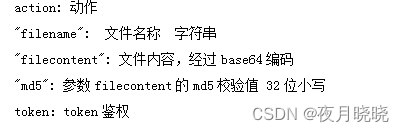
今天遇到接口需要上传文件内容的base64位编码

开始我的处理方法是把文件对象直接使用base64编码函数进行编码,提示错误,于是我又把文件对象通过JSON.stringify变成字符串之后 进行编码,请求之后发现接口返回不对,和接口人员沟通后发现接口没有问题,于是我想应该是这个编码还是不对,上网查询才知道获取文件的base64位编码要这样处理才可以,这样处理之后,接口就返回了正确的内容

参考文章:vue中上传文件获得base64编码文件,并用此参数传递给后台调取接口?_浅浅一笑^*^的博客-CSDN博客_vue拿到base64串后怎么发送文件给后台






















 236
236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








