proxy代理是解决开发环境中的跨域问题,正式环境的跨域需要使用nginx反向代理或者是后端解决
在vue中实现proxy代理的步骤
在vue中使用proxy进行跨域的原理是:将域名发送给本地的服务器(启动vue项目的服务,比如loclahost:8080),再由本地的服务器去请求真正的服务器。
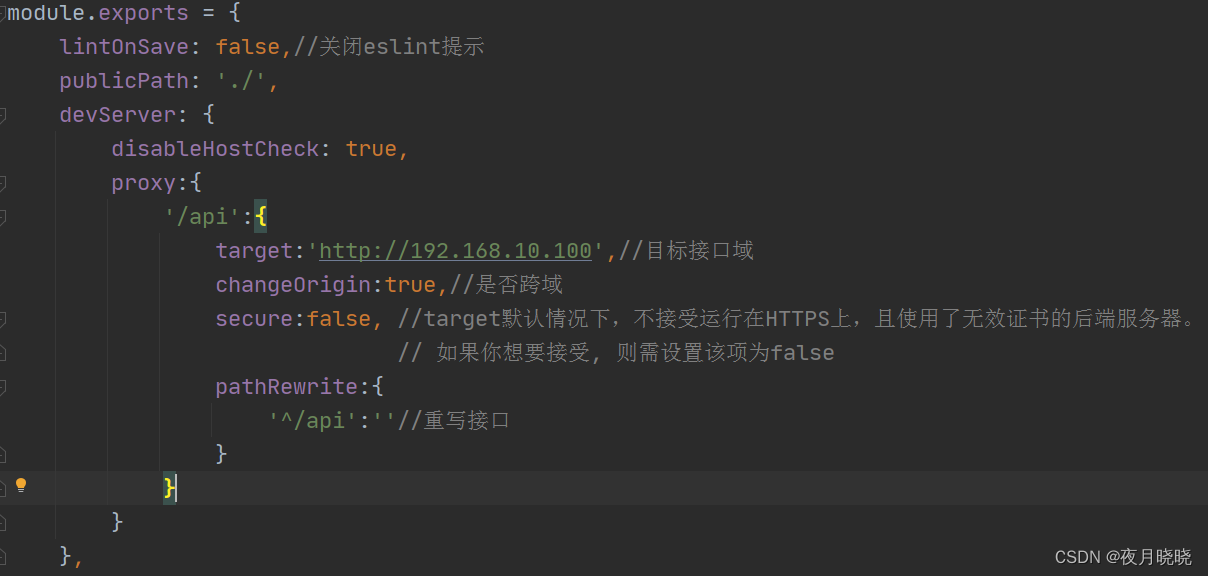
1.vue.config.js中配置:
.在proxy中设置要访问的地址,并重写/api为空的字符串,因为我们真正请求的地址是没有带/api,这个重写很重要!!!

2.请求地址前面加上你的配置,比如我的是‘/api’

此时我们在浏览器上看到的请求是: http://localhost:8080/api/app/liuxm/open/auth_serve/get_user_info.php,但是实际上我们请求的地址是http://192.168.10.100/app/liuxm/open/auth_serve/get_user_info.php






















 4407
4407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








