Dashboard可以说事Mac OS上一大特色功能了,尤其是上面的 sticker ,平时用来记点小事情很管用。再加上最近开始配合keyboard maestro的快捷键来使用,方便了狠多。但是发现,widget虽然官网上有很多,但很多都是很老,而且有些都无法下载,于是打算自己写一个widget。
当然,资料来自Mac自带Docset。不得不说,想要做一些mac软件,查Docset真的是简单,直接,而且上面的教材讲的相当详细,只可惜。是英文的。。
那,下面就开始吧。
首先。什么是widget?
官方文档:
所以widget就是一个类似普通程序的执行特定功能的轻量级小工具(个人理解)。
然而写一个widget就像写一个网页是的,用的技术也就是一些html,css,javascript。相对还是比较简单的。所以,从hello world开始喽。
写一个widget需要遵守一些特定的规则:
- 1.一定规则的文件结构
- 2.一个property list ,属性列表吧,用来配置一些和widget相关的信息
- 3.配合使用的html.css.js文件
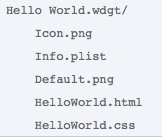
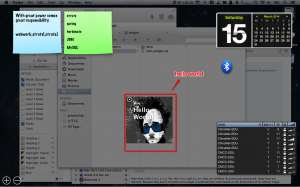
先说文件结构吧。如图:

Icon.png和Default.png是必须的,Icon.png是在Dashboard显示的图标,而Default.png则在widget载入过后显示。要注意的是,两个图片必须是PNG格式的。而且名字是固定的。
html和css当然也可以有js文件,则是widget功能的具体实现。虽然css.js都可以在html中内部定义,但是官方推荐放到独立的文件中,方便修改和是条理清晰么~
Info.plist:该文件用来告诉Dashboard你的widget的一些相关信息,所以很重要,当然,名字也是固定的,实例格式如下:

下面是plist的属性的一些信息
需要用的地方其实改一下就行,其中有些key是省略的,不过会自动使用默认值,所以不用担心。
图标如上所述。
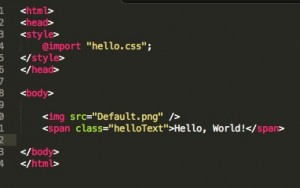
最后就是具体实现了,因为只是一个简单的hello world,所以代码也就1、2行的样子

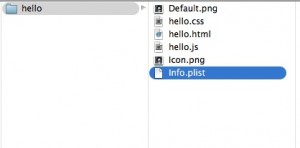
到这里,一个最简单的widget就已经做得差不多了,最后讲准备好的文件放到一个hello的文件夹里,注意Icon.png,Default.png和Info.plist和html有么有正确放置,而且Info.plist里面mainHtml那个key有没有正确配置你的html的名字。例:
然后讲文件夹名称改为hello.wdgt,弹出对话框选确定即可。
最后,双击安装,这样,一个最简单的widget就实现了。是不是很简单?
最后附上源码:源码





























 885
885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








