【问题】
如何实现几行文字的最上面1行和最下面1行的文字为渐变模糊的效果;
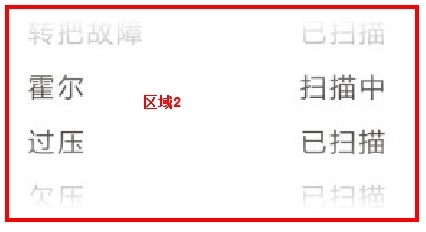
【效果图】
【思路】
简单来说:用一个渐变的透明的View来覆盖两边的文字区域;
具体来说:(这里只考虑[区域2])最外面使用 RelativeLayout,里面的文字内容使用 ListView,上面和下面的模糊效果,使用背景为渐变的 View,(这个View没有任何内容,只是用来覆盖里面的文字)。
【代码】
设置两个颜色用在后面的渐变中
<color name="rryt_bg_vc_scanning_color_1">#f0ffffff</color><color name="rryt_bg_vc_scanning_color_2">#11ffffff</color>
顶部的渐变(res/drawable/rlyt_bg_vc_scanning_device_top.xml)
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" ><gradientandroid:angle="90"android:endColor="@color/bg_color_1"android:startColor="@color/bg_color_2"android:type="linear" /></shape>
底部的渐变(res/drawable/rlyt_bg_vc_scanning_device_bottom.xml)
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" ><gradientandroid:angle="90"android:endColor="@color/bg_color_2"android:startColor="@color/bg_color_1"android:type="linear" /></shape>
布局里面实现
<RelativeLayoutandroid:layout_width="match_parent"android:layout_height="match_parent" ><ListViewandroid:id="@+id/lv_vc_scanning_device"android:layout_width="match_parent"android:layout_height="wrap_content" /><Viewandroid:layout_width="match_parent"android:layout_height="32dp"android:background="@drawable/rlyt_bg_vc_scanning_device_top"android:layout_alignParentTop="true"/><Viewandroid:layout_width="match_parent"android:layout_height="32dp"android:background="@drawable/rlyt_bg_vc_scanning_device_bottom"android:layout_alignParentBottom="true"/></RelativeLayout>























 3002
3002

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








