opengl坐标系统及绘图流程理解
问题引入
假定我们当前要利用opengl实现一组数据的绘制,为了简单化,我们简化模型,我们将数据固定(取一些特殊点实现并验证)。基于此,本文主要解决两大块问题
- Opengl图形框架的构建(即学会搭建openggl环境)
- Opengl绘图管线的坐标转换流程(会坐标转换)
分析
好,从上边假设开始,我们现在已经有了这些材料: - 一组需要绘制的数据点
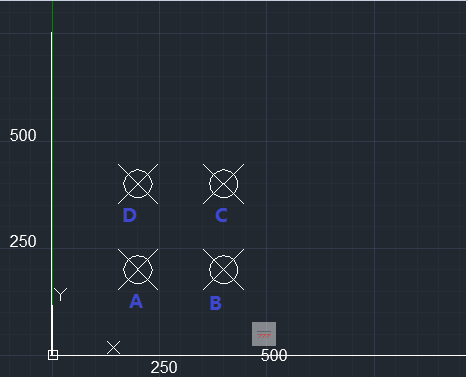
已知数据A(200,200,0), B(400,200,0),C(400,400,0), D(200,400)
我们要做的是搭建一个opengl环境,然后测试数据的管线渲染过程
Opengl环境搭建
本文采用基于qt的gl环境搭建,我们要做的只是继承QGLWidget,然后重载如下三个方法来初始化我们的gl环境:
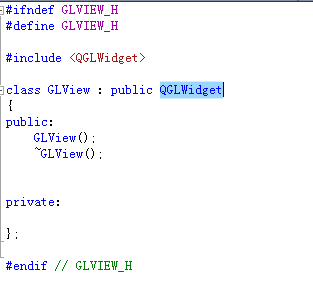
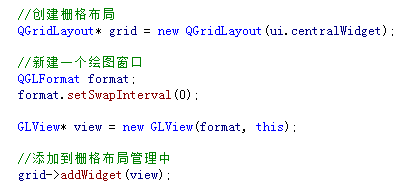
创建view类
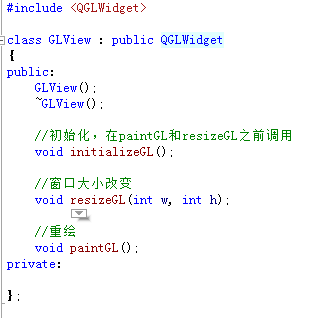
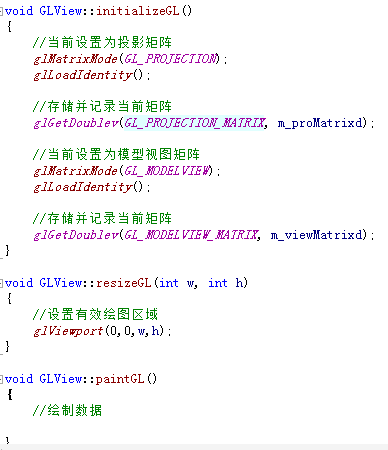
实现这三个方法
好,接下来需要适当的改造我们的构造函数,这个可以参考QGLWIdget的构造函数,它需要什么参数我们就传入什么参数:
接下来我们只要在我们的主窗口中添加我们的view对象,即可
显示效果如下:
最后,我们在我们的三个实现函数中添加上一些初始化代码。具体要添加什么内容,你可以以这样的理解来添加代码:
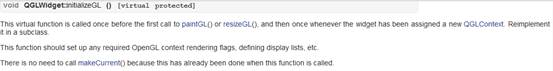
initializeGL,顾名思义,我们要在该函数中初始化场景的一些矩阵和加载一些opengl扩展什么的,简单其间,我们只初始化并记录投影矩阵和模型视图矩阵,因为这是我们最关心的。
resizeGL,每次窗口的变化都会调用该函数,所以我们要在这里面随时更新我们的绘图区域,也就是glviewport这个东西。
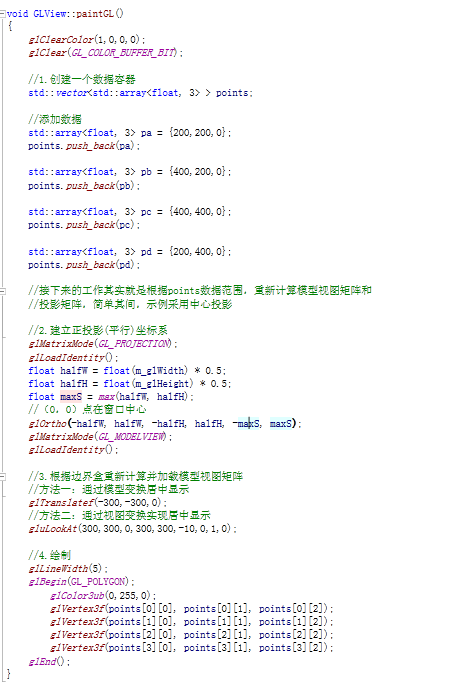
最后paintGL,奥,这个东西是每次窗口重绘的时候调用的,我们只要在这里面根据我们所要绘制的数据动态计算更新模型视图矩阵,以及投影矩阵就可以了。
数据绘制及坐标转换解析
绘制代码(居中显示我们的数据)
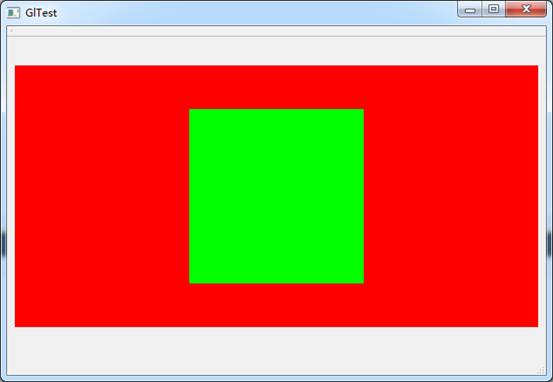
效果图
数据的绘制本例中总共分为四个步骤:
1. 创建模拟数据
2. 建立投影坐标系
3. 因为我们第二步中创建的坐标系是以窗口的范围为参考的,并不与数据坐标温和,所以这一步主要完成模型视图矩阵的计算加载
4. 纯粹的openGL绘制
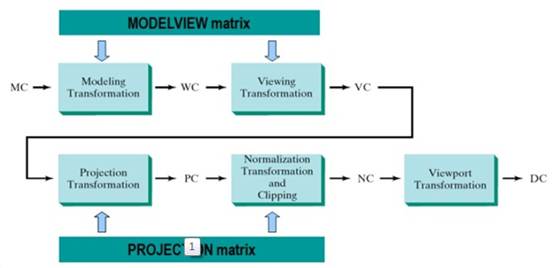
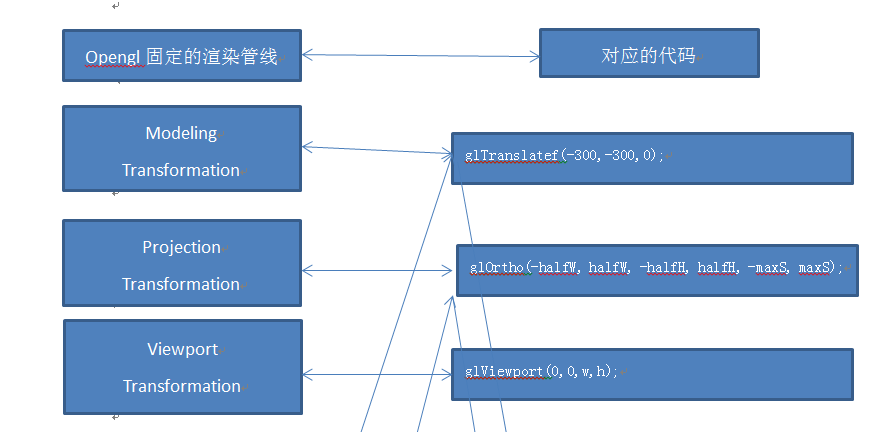
通过代码中可以看出,问题的重点在于,怎么将我们的数据通过opengl一系列的代码(opengl所谓的代码其实就是一个转换矩阵)转换到正确的坐标系中。
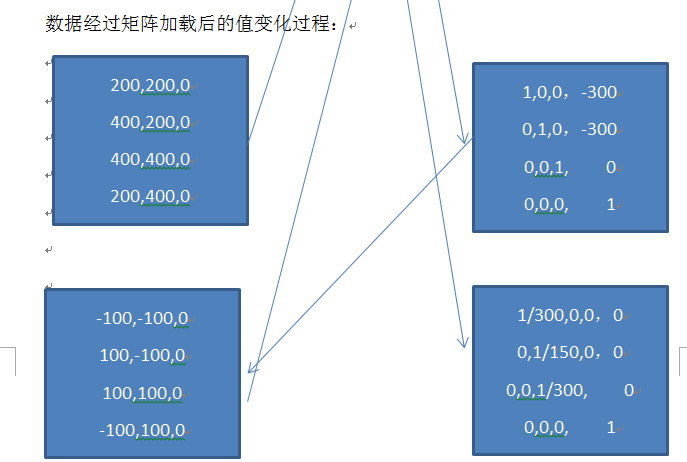
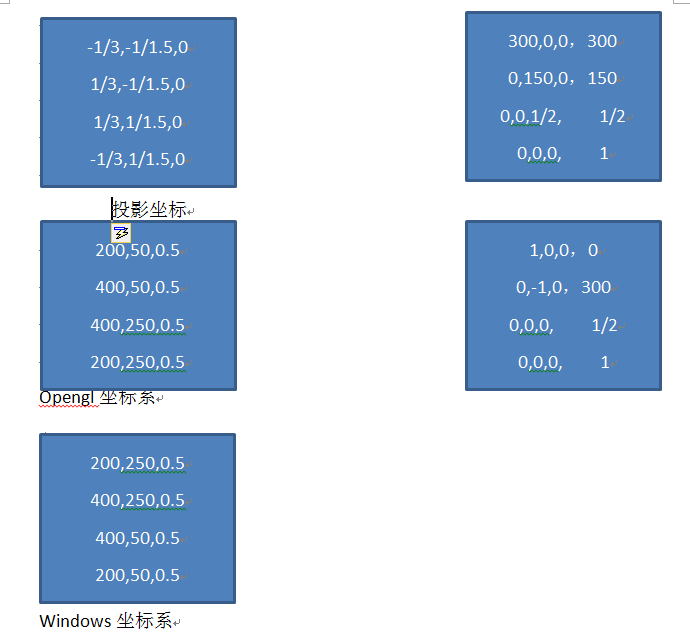
接下来我一句句将opengl的代码对应的矩阵列出来,然后我们用我们的点坐标依次加载这些矩阵,看看最终会变换成什么。
数据经过矩阵加载后的值变化过程:
读完有感,请点赞领红包





































 3368
3368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








