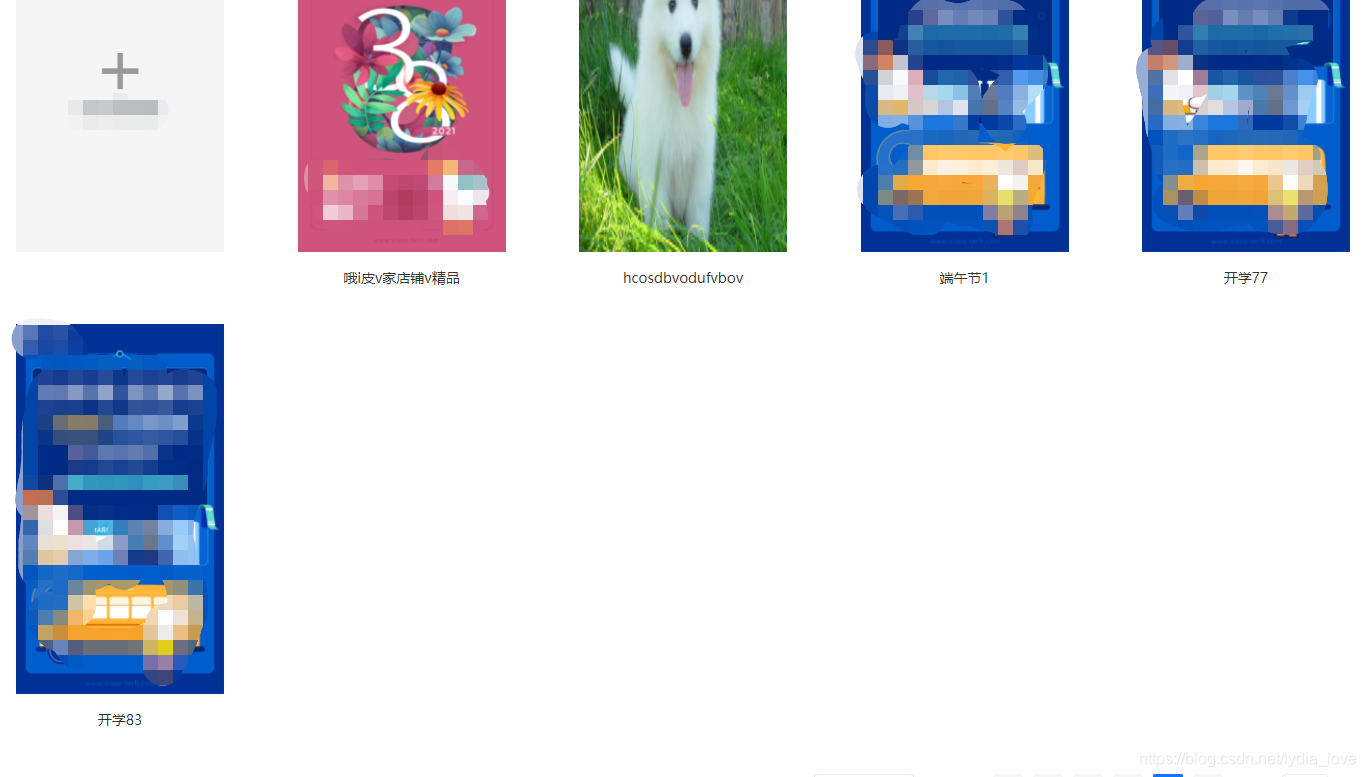
实现效果


实现方式
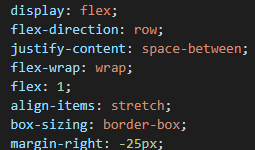
我是利用flex布局来控制的.

这样子写的话会有一个问题,因为space-between是两端布局,若是一行的图片没有5个的话,他中间的间距会拉大,不会一直保持这个间距自适应。
最后加了一个计算的方法,来判断图片是否撑满了一行,若是没有撑满一行,则我们生成div,将图片撑满。
js:
/**flex布局计算一行放多少个,没放满往前挤
* PIC_WIDTH: 图片的宽度
* TOTAL: 代表你这一页展示多少个图片
* w: 屏幕的宽度
*/
caculate() {
const PIC_WIDTH = 218;
const TOTAL = this.posterData.length; // 这个是后端返回的一页的数据
const PIC_MARGIN = 25;
const w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
const count_in_row = parseInt((w || 1080) / (PIC_WIDTH + PIC_MARGIN)); // 一行放多少个,这里是5个
const I = parseInt(TOTAL % count_in_row);
const need_placeholder_count = I ? count_in_row - I : 0;
this.allCount = parseInt(need_placeholder_count);
},
html:
<div v-for="index in allCount" :key="`pick${index}`" class="pick"></div>
css:
.pick {
content: '';
width: $imgW;
margin-right: 25px;
}






















 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








