
背景
当我们在项目中使用 TextView 渲染样式复杂且内容较长的富文本的时候,可能会出现渲染时间比较长的情况,给人的直观感受就是界面卡住了,在程序员的视角造成这种情况的根本原因是主线程阻塞了。
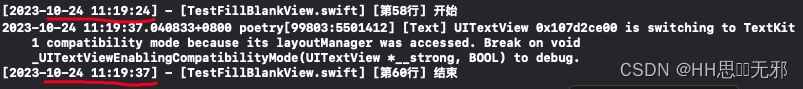
Xcode调试时会出现下面的日志:
UITextView 0x107d2ce00 is switching to TextKit 1 compatibility mode
because its layoutManager was accessed. Break on
void _UITextViewEnablingCompatibilityMode(UITextView *__strong, BOOL) to debug.
这个警告是由于你的 UITextView 实例正在切换到 TextKit 1 兼容模式,因为它的 layoutManager 被访问了。
解决
在你的实例化 UITextView后 ,添加以下代码:
yourTextView.layoutManager.usesFontLeading = false
yourTextView.layoutManager.allowsNonContiguousLayout = false
这些代码将禁用 UITextView 的 layoutManager 相关功能,从而避免出现兼容性警告.
效果对比
问题解决前:震惊居然耗时13秒

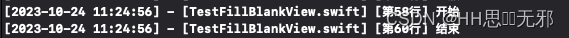
优化后:震惊秒渲染

感谢你的阅读和参与,HH思无邪愿与你一起在技术的道路上不断探索。如果你喜欢这篇博客,不妨点个赞哦!如果你有任何问题或建议,也请在评论区留言,让我们一起进步!























 926
926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










