参考链接:http://liweizhaolili.blog.163.com/blog/static/162307442015228112425158/
1.条纹向上运动
Shader "Custom/New" {
Properties
{
_MainTex("Base (RGB)", 2D) = "white" {}
_Speed("Speed", float) = 1
_Width("Width", float) = 1
_Space("Space", float) = 0.1
}
SubShader
{
//Blend One One
//AlphaTest Greater 0.1
Cull off
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float _Speed;
float _Width;
float _Space;
struct vertexOutput
{
float4 pos : SV_POSITION;
float2 tex : TEXCOORD0;
float4 srcPos : TEXCOORD1;
};
vertexOutput vert(appdata_full input)
{
vertexOutput output;
output.pos = mul(UNITY_MATRIX_MVP, input.vertex);
output.tex = input.texcoord;
output.srcPos = input.vertex;
return output;
}
float4 frag(vertexOutput input) : COLOR
{
/*if (fmod(abs(input.srcPos.y), _Space) < _Width)
{
float x = input.tex.x + _Time * _Speed;
float2 newUV = float2(x, input.tex.y);
float4 c = tex2D(_MainTex, newUV);
return c;
}*/
float a = input.srcPos.y - _Time * _Speed;
if (fmod(abs(a), _Space) < _Width)
{
float4 c = tex2D(_MainTex, input.tex);
return c;
}
else
{
float4 c = float4(0, 0, 0, 0);
clip(c.a - 0.5);
return c;
}
}
ENDCG
}
}
FallBack "Diffuse"
}
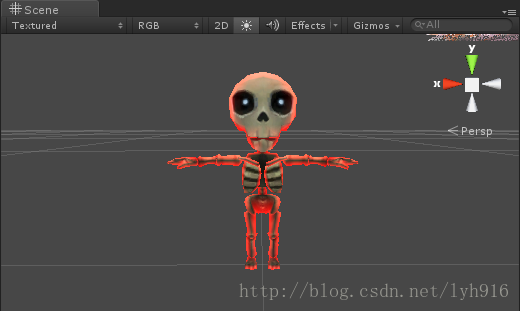
2.反色
Shader "Custom/New" {
Properties
{
_MainTex("Base (RGB)", 2D) = "white" {}
_Color("MainColor(RGB)", Color) = (1, 1, 1, 1)
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _Color;
struct vertexOutput
{
float4 pos : SV_POSITION;
float2 tex : TEXCOORD0;
float4 srcPos : TEXCOORD1;
};
vertexOutput vert(appdata_full input)
{
vertexOutput output;
output.pos = mul(UNITY_MATRIX_MVP, input.vertex);
output.tex = input.texcoord;
output.srcPos = input.vertex;
return output;
}
float4 frag(vertexOutput input) : COLOR
{
float4 c = tex2D(_MainTex, input.tex);
float4 newCol = _Color - c;
return newCol;
}
ENDCG
}
}
FallBack "Diffuse"
}
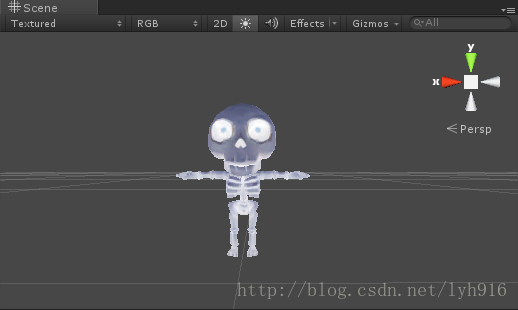
3.边缘高光
Shader "Custom/New" {
Properties
{
_MainTex("Base (RGB)", 2D) = "white" {}
//_Color("MainColor(RGB)", Color) = (1, 1, 1, 1)
_RimColor("RimColor(RGB)", Color) = (1, 1, 1, 1)
_RimPower("RimPower", float) = 1
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
//float4 _Color;
float4 _RimColor;
float _RimPower;
struct vertexOutput
{
float4 pos : SV_POSITION;
float2 tex : TEXCOORD0;
float4 srcPos : TEXCOORD1;
float3 col : COLOR;
};
vertexOutput vert(appdata_full input)
{
vertexOutput output;
output.pos = mul(UNITY_MATRIX_MVP, input.vertex);
output.tex = input.texcoord;
output.srcPos = input.vertex;
float3 viewDir = normalize(ObjSpaceViewDir(input.vertex));
float dotProduct = 1 - saturate(dot(input.normal, viewDir));
//output.col = _RimColor.rgb * pow(dotProduct, _RimPower);
float rimWidth = 0.7;
output.col.rgb = smoothstep(1 - rimWidth, 1.0, dotProduct);
output.col *= _RimColor;
return output;
}
float4 frag(vertexOutput input) : COLOR
{
float4 a = float4(input.col, 1);
float4 b = tex2D(_MainTex, input.tex);
float4 c = a + b;
return c;
}
ENDCG
}
}
FallBack "Diffuse"
}
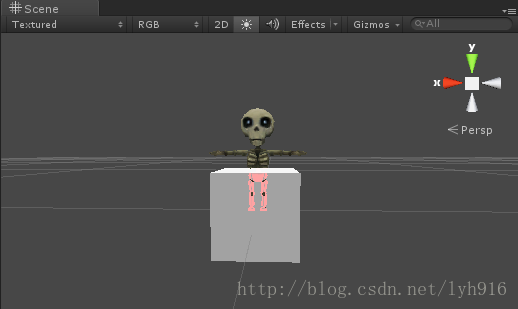
4.遮挡高光
Shader "Custom/New" {
Properties
{
_MainTex("Base (RGB)", 2D) = "white" {}
_RimColor("RimColor(RGB)", Color) = (1, 1, 1, 1)
_RimPower("RimPower", float) = 1
}
SubShader
{
Pass
{
//Blend SrcAlpha OneMinusSrcAlpha
Blend One One
ZTest Greater
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _RimColor;
float _RimPower;
struct vertexOutput
{
float4 pos : SV_POSITION;
float2 tex : TEXCOORD0;
float4 srcPos : TEXCOORD1;
float3 col : COLOR;
};
vertexOutput vert(appdata_full input)
{
vertexOutput output;
output.pos = mul(UNITY_MATRIX_MVP, input.vertex);
output.tex = input.texcoord;
output.srcPos = input.vertex;
float3 viewDir = normalize(ObjSpaceViewDir(input.vertex));
float dotProduct = 1 - saturate(dot(input.normal, viewDir));
//output.col = _RimColor.rgb * pow(dotProduct, _RimPower);
float rimWidth = 0.7;
output.col.rgb = smoothstep(1 - rimWidth, 1.0, dotProduct);
output.col *= _RimColor;
return output;
}
float4 frag(vertexOutput input) : COLOR
{
float4 a = float4(input.col, 1);
return a * 2;
}
ENDCG
}
Pass
{
ZTest Less
SetTexture[_MainTex]{}
}
}
FallBack "Diffuse"
}






















 4812
4812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








