参考链接:http://blog.csdn.net/lmj623565791/article/details/24252901
自定义view的步骤:
1.res/values/下新建一个attrs.xml,创建自定义的属性
属性类型可以取:string,color,demension,integer,enum,reference,float,boolean,fraction,flag
2.在布局文件中添加自定义的view,为自定义的属性赋值
自定义的属性属于不同的命名空间
3.为自定义的view重写方法,获取自定义的属性
1.attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="titleText" format="string" />
<attr name="titleTextColor" format="color" />
<attr name="titleTextSize" format="dimension" />
<declare-styleable name="CustomTitleView">
<attr name="titleText" />
<attr name="titleTextColor" />
<attr name="titleTextSize" />
</declare-styleable>
</resources>
2.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res/com.example.testview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.testview.MyView
android:layout_width="match_parent"
android:layout_height="100dp"
custom:titleText="3712"
custom:titleTextColor="#ff0000ff"
custom:titleTextSize="40sp"/>
</LinearLayout>
3.
package com.example.testview;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.widget.TextView;
public class MyView extends TextView{
private String titleText;
private int titleTextColor;
private float titleTextSize;
private Rect rect;//绘制时控制文本绘制的范围
private Paint paint;
public MyView(Context context) {
super(context);
}
//默认的布局文件调用的是两个参数的构造方法
public MyView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyView(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
TypedArray typedArray = context.getTheme().
obtainStyledAttributes(attrs, R.styleable.CustomTitleView, defStyle, 0);
titleText = typedArray.getString(R.styleable.CustomTitleView_titleText);
titleTextColor = typedArray.getColor(R.styleable.CustomTitleView_titleTextColor, Color.BLACK);
titleTextSize = typedArray.getDimension(R.styleable.CustomTitleView_titleTextSize, 80);
rect = new Rect();
paint = new Paint();
paint.setTextSize(titleTextSize);
paint.getTextBounds(titleText, 0, titleText.length(), rect);//文本绘制范围
typedArray.recycle();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//即android:layout_width和android:layout_height
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
//绘制背景
paint.setColor(Color.YELLOW);
canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), paint);
paint.setColor(titleTextColor);
canvas.drawText(titleText, getWidth() / 2 - rect.width() / 2, getHeight() / 2 + rect.height() / 2, paint);
}
}

当自定义的view设置宽高为一个确定的值,或者为match_parent时,view的宽高是正常的,而如果设置宽高为wrap_content时,往往会达不到预料中的效果。
所以,当设置了wrap_content时,我们需要自己进行测量,即重写onMeasure方法:
重写之前先了解MeasureSpec的specMode,一共三种类型:
EXACTLY:设置了明确的值或者是match_parent
AT_MOST:表示子布局限制在一个最大值内,一般为wrap_content
UNSPECIFIED:表示子布局想要多大就多大,很少使用
下面我们重写onMeasure方法:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int width;
int height;
if(widthMode == MeasureSpec.EXACTLY)
{
width = widthSize;
}
else
{
width = getPaddingLeft() + rect.width() + getPaddingRight();
}
if(heightMode == MeasureSpec.EXACTLY)
{
height = heightSize;
}
else
{
height = getPaddingTop() + rect.height() + getPaddingBottom();
}
setMeasuredDimension(width, height);
}
同时,我们可以为自定义的view定义点击事件(在构造函数中添加):
this.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//随机生成一个四位数
Random random = new Random();
Set<Integer> set = new HashSet<Integer>();
while (set.size() < 4)
{
int randomInt = random.nextInt(10);
set.add(randomInt);
}
StringBuffer sb = new StringBuffer();
for (Integer i : set)
{
sb.append("" + i);
}
titleText = sb.toString();
postInvalidate();
}
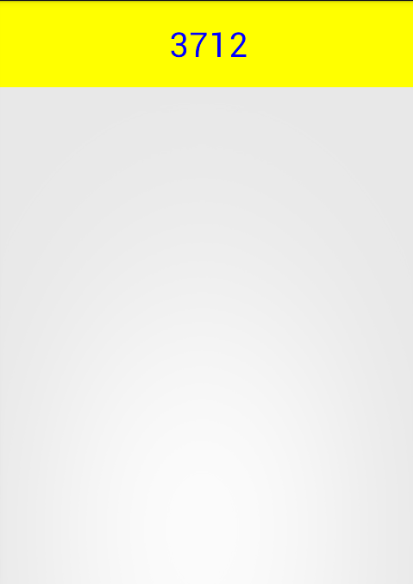
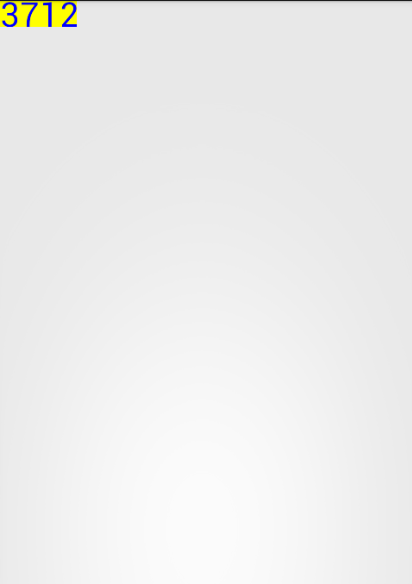
});效果图:

























 1245
1245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








