参考链接:http://blog.csdn.net/lmj623565791/article/details/24300125
自定义view的步骤:
1.res/values/下新建一个attrs.xml,创建自定义的属性
属性类型可以取:string,color,demension,integer,enum,reference,float,boolean,fraction,flag
2.在布局文件中添加自定义的view,为自定义的属性赋值
自定义的属性属于不同的命名空间
3.为自定义的view重写方法,获取自定义的属性
1.attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="titleText" format="string" />
<attr name="titleTextSize" format="dimension" />
<attr name="titleTextColor" format="color" />
<attr name="image" format="reference" />
<attr name="imageScaleType">
<enum name="fillXY" value="0" />
<enum name="center" value="1" />
</attr>
<declare-styleable name="CustomImageView">
<attr name="titleText" />
<attr name="titleTextSize" />
<attr name="titleTextColor" />
<attr name="image" />
<attr name="imageScaleType" />
</declare-styleable>
</resources>
2.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res/com.example.testview2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.testview2.MyView2
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:padding="10dp"
custom:image="@drawable/ic_launcher"
custom:imageScaleType="center"
custom:titleText="hello andorid ! "
custom:titleTextColor="#ff0000"
custom:titleTextSize="30sp"/>
<com.example.testview2.MyView2
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:padding="10dp"
custom:image="@drawable/ic_launcher"
custom:imageScaleType="center"
custom:titleText="helloworldwelcome"
custom:titleTextColor="#00ff00"
custom:titleTextSize="20sp"/>
<com.example.testview2.MyView2
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:padding="10dp"
custom:image="@drawable/a"
custom:imageScaleType="center"
custom:titleText="妹子~"
custom:titleTextColor="#ff0000"
custom:titleTextSize="12sp"/>
</LinearLayout> 3.
package com.example.testview2;
import java.util.HashSet;
import java.util.Random;
import java.util.Set;
import android.R.integer;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Rect;
import android.text.TextPaint;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.View;
import android.view.View.MeasureSpec;
import android.view.View.OnClickListener;
public class MyView2 extends View {
private String titleText;
private int titleTextColor;
private float titleTextSize;
private Bitmap image;
private int imageScaleType;
private static final int IMAGE_SCALE_FITXY = 0;
private static final int IMAGE_SCALE_CENTER = 1;
private Rect imageRect;//图片的绘制范围
private Rect textRect;//绘制时控制文本绘制的范围
private Paint paint;
public MyView2(Context context) {
super(context);
}
//默认的布局文件调用的是两个参数的构造方法
public MyView2(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyView2(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
TypedArray typedArray = context.getTheme().
obtainStyledAttributes(attrs, R.styleable.CustomImageView, defStyle, 0);
titleText = typedArray.getString(R.styleable.CustomImageView_titleText);
titleTextColor = typedArray.getColor(R.styleable.CustomImageView_titleTextColor, Color.BLACK);
titleTextSize = typedArray.getDimension(R.styleable.CustomImageView_titleTextSize, 80);
image = BitmapFactory.decodeResource(getResources(), typedArray.getResourceId(R.styleable.CustomImageView_image, 0));
imageScaleType = typedArray.getInt(R.styleable.CustomImageView_imageScaleType, 0);
imageRect = new Rect();
textRect = new Rect();
paint = new Paint();
paint.setTextSize(titleTextSize);
paint.getTextBounds(titleText, 0, titleText.length(), textRect);//文本绘制范围
typedArray.recycle();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int width;
int height;
if(widthMode == MeasureSpec.EXACTLY)//match_parent, accurate
{
width = widthSize;
}
else
{
// 由图片决定的宽
int desireByImg = getPaddingLeft() + getPaddingRight() + image.getWidth();
// 由字体决定的宽
int desireByTitle = getPaddingLeft() + getPaddingRight() + textRect.width();
width = Math.max(desireByImg, desireByTitle);
}
if(heightMode == MeasureSpec.EXACTLY)
{
height = heightSize;
}
else
{
height = getPaddingTop() + getPaddingBottom() + image.getHeight() + textRect.height();
}
//确定整个控件的宽高
setMeasuredDimension(width, height);
}
@Override
protected void onDraw(Canvas canvas) {
//绘制边框
paint.setStrokeWidth(4);
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.CYAN);
canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), paint);
paint.setColor(titleTextColor);
paint.setStyle(Style.FILL);
//当前设置的宽度小于字体需要的宽度,将字体改为xxx...
if (textRect.width() > getMeasuredWidth())
{
TextPaint paint = new TextPaint(this.paint);
String msg = TextUtils.ellipsize(titleText, paint, getMeasuredWidth() - getPaddingLeft() - getPaddingRight(),
TextUtils.TruncateAt.END).toString();
canvas.drawText(msg, getPaddingLeft(), getMeasuredHeight() - getPaddingBottom(), this.paint);
}
else
{
//居中,以text的左下角为原点
canvas.drawText(titleText, getMeasuredWidth() / 2 - textRect.width() / 2, getMeasuredHeight() - getPaddingBottom(), paint);
}
if(imageScaleType == IMAGE_SCALE_FITXY)
{
imageRect.left = getPaddingLeft();
imageRect.right = getMeasuredWidth() - getPaddingRight();
imageRect.top = getPaddingTop();
imageRect.bottom = getMeasuredHeight() - getPaddingBottom() - textRect.height();
}
else
{
imageRect.left = getMeasuredWidth() / 2 - image.getWidth() / 2;
imageRect.right = getMeasuredWidth() / 2 + image.getWidth() / 2;
imageRect.top = getMeasuredHeight() - textRect.height() - image.getHeight() - getPaddingBottom();
imageRect.bottom = getMeasuredHeight() - textRect.height() - getPaddingBottom();
}
canvas.drawBitmap(image, null, imageRect, paint);
}
}
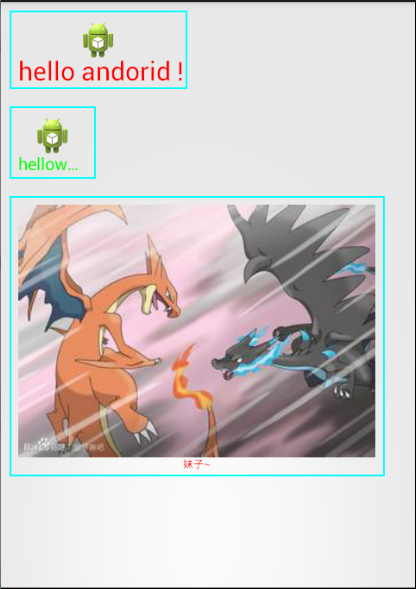
效果图:























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








