参考链接:
http://blog.csdn.net/a296777513/article/details/42365485
http://blog.csdn.net/a296777513/article/details/42386769
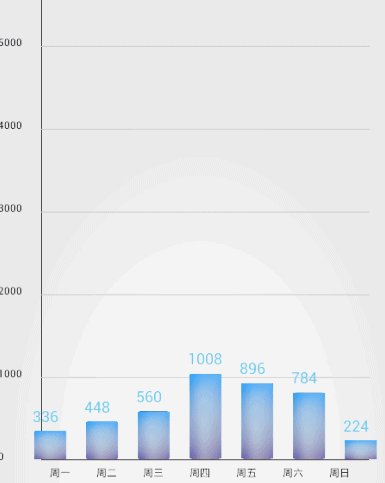
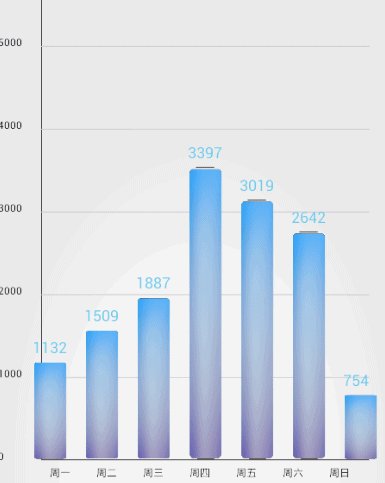
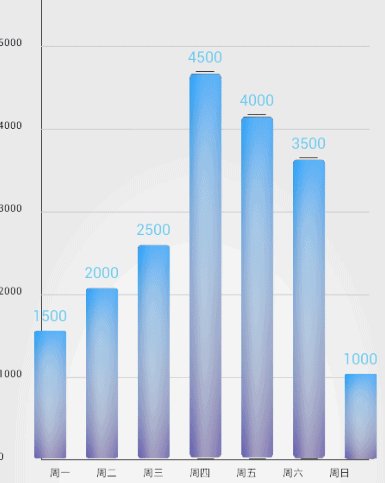
效果图:
这里我把它分成了两个类来实现,一个是动态的柱状条,一个是坐标信息
package com.example.testview5;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.Transformation;
import android.widget.ImageView;
import android.widget.Toast;
public class HistogramView extends View {
private int viewWidth;//控件宽度
private int viewHeight;//控件高度
private int total = 5000;//整条的数值
private int targetHeight;//目标的高度
private int target;//目标的数值
private int nowHeight;//当前的高度
private int now = 0;//当前的数值
private Paint paint;
private Rect rect;//图片的区域
private Bitmap bitmap;//柱状图使用的图片
private HistogramAnimation ha;//从0开始上升的动画
//供外部调用
public void show(int target) {
this.target = target;
startAnimation(ha);
}
public HistogramView(Context context, AttributeSet attrs) {
super(context, attrs);
paint = new Paint();
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL);
paint.setTextSize(18);
paint.setColor(Color.parseColor("#6DCAEC"));
rect = new Rect();
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.column);
ha = new HistogramAnimation();
ha.setDuration(3000);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
viewWidth = MeasureSpec.getSize(widthMeasureSpec);
viewHeight = MeasureSpec.getSize(heightMeasureSpec);
targetHeight = target * viewHeight / total;
setMeasuredDimension(viewWidth, viewHeight);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
rect = new Rect(0, viewHeight - nowHeight, viewWidth, viewHeight);
canvas.drawBitmap(bitmap, null, rect, paint);
canvas.drawText(now + "", 0, viewHeight- nowHeight - 10, paint);
}
private class HistogramAnimation extends Animation {
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
super.applyTransformation(interpolatedTime, t);
//interpolatedTime取值0-1,代表动画进度
now = (int)(target * interpolatedTime);
nowHeight = (int)(targetHeight * interpolatedTime);
//可以通过此函数调用onDraw
postInvalidate();
}
}
}
package com.example.testview5;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class AxleView extends View {
private Paint paint;
private String[] xStrings;//x轴上的信息
private String[] yStrings;//y轴上的信息
public AxleView(Context context, AttributeSet attrs) {
super(context, attrs);
paint = new Paint();
xStrings = new String[]{"周一", "周二", "周三",
"周四", "周五", "周六", "周日",};
yStrings = new String[]{"5000", "4000", "3000", "2000",
"1000","0",};
}
//左上角为原点,右为x轴方向,下为y轴方向
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//因为设置宽高为match_parent,所以为了不越界,需要减去一个值
int width = getWidth() - 100;
int height = getHeight() - 100;
//1.绘制坐标线
paint.setColor(Color.DKGRAY);
int startX = 50;
int startY = 30;
canvas.drawLine(startX, startY, startX, startY + height, paint);
canvas.drawLine(startX, startY + height, startX + width, startY + height, paint);
//2.绘制x轴上的信息
paint.setColor(Color.BLACK);
int xOffset = width / xStrings.length;
for (int i = 0; i < xStrings.length; i++) {
canvas.drawText(xStrings[i], startX + xOffset * i + 10, startY + height + 20, paint);
}
//3.绘制y轴上的信息和坐标内部的水平线
int yOffset = height / yStrings.length;
for (int i = 0; i < yStrings.length; i++) {
int x = startX - 50;
int y = startY + yOffset * i + 100;
paint.setColor(Color.BLACK);
canvas.drawText(yStrings[i], x, y, paint);
paint.setColor(Color.LTGRAY);
canvas.drawLine(x + 50, y, x + 50 + width, y, paint);
}
}
}
package com.example.testview5;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
private HistogramView[] hvs = new HistogramView[7];
private int[] values = new int[]{
1500,2000,2500,4500,4000,3500,1000
};
private int[] ids = new int[]{
R.id.hv1, R.id.hv2, R.id.hv3, R.id.hv4,
R.id.hv5, R.id.hv6, R.id.hv7,
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
for (int i = 0; i < hvs.length; i++) {
hvs[i] = (HistogramView) findViewById(ids[i]);
hvs[i].show(values[i]);
}
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.example.testview5.AxleView
android:id="@+id/axleView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<com.example.testview5.HistogramView
android:id="@+id/hv1"
android:layout_width="40dp"
android:layout_height="500dp"
android:layout_alignLeft="@id/axleView"
android:layout_marginLeft="40dp"
android:layout_alignBottom="@id/axleView"
android:layout_marginBottom="70dp"/>
<com.example.testview5.HistogramView
android:id="@+id/hv2"
android:layout_width="40dp"
android:layout_height="500dp"
android:layout_alignLeft="@id/axleView"
android:layout_marginLeft="100dp"
android:layout_alignBottom="@id/axleView"
android:layout_marginBottom="70dp"/>
<com.example.testview5.HistogramView
android:id="@+id/hv3"
android:layout_width="40dp"
android:layout_height="500dp"
android:layout_alignLeft="@id/axleView"
android:layout_marginLeft="160dp"
android:layout_alignBottom="@id/axleView"
android:layout_marginBottom="70dp"/>
<com.example.testview5.HistogramView
android:id="@+id/hv4"
android:layout_width="40dp"
android:layout_height="500dp"
android:layout_alignLeft="@id/axleView"
android:layout_marginLeft="220dp"
android:layout_alignBottom="@id/axleView"
android:layout_marginBottom="70dp"/>
<com.example.testview5.HistogramView
android:id="@+id/hv5"
android:layout_width="40dp"
android:layout_height="500dp"
android:layout_alignLeft="@id/axleView"
android:layout_marginLeft="280dp"
android:layout_alignBottom="@id/axleView"
android:layout_marginBottom="70dp"/>
<com.example.testview5.HistogramView
android:id="@+id/hv6"
android:layout_width="40dp"
android:layout_height="500dp"
android:layout_alignLeft="@id/axleView"
android:layout_marginLeft="340dp"
android:layout_alignBottom="@id/axleView"
android:layout_marginBottom="70dp"/>
<com.example.testview5.HistogramView
android:id="@+id/hv7"
android:layout_width="40dp"
android:layout_height="500dp"
android:layout_alignLeft="@id/axleView"
android:layout_marginLeft="400dp"
android:layout_alignBottom="@id/axleView"
android:layout_marginBottom="70dp"/>
</RelativeLayout>























 2921
2921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








