ToolBar是一个用来取代传统的ActionBar的控件,功能也比ActionBar强大,更加的灵活,一个ToolBar从左到右可以包含:一个Navigation Button、一个Logo、一个Title和一个子Title、自定义的view、menu菜单
要使用ToolBar首先要去掉ActionBar,去掉ActionBar用下面的方法
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!--colorPrimary ActionBar对应的颜色-->
<!--colorPrimaryDark 对应状态栏的颜色-->
<!--colorAccent 对应EditText编辑时、RadioButton选中、CheckBox等选中时的颜色-->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>直接继承一个NoActionBar的主题,其中的三个属性正如注释所说可以修改对应的颜色
在布局文件中添加ToolBar
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/id_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:logo="@mipmap/ic_launcher"
app:navigationIcon="@mipmap/icon_menui"
app:subtitle="SubTitle"
app:title="Title">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自定义"
android:textColor="#ffffff"
android:textSize="18sp" />
</android.support.v7.widget.Toolbar>
</LinearLayout>在menu文件下建立一个action_menu文件:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:icon="@mipmap/icon_search"
android:title="搜索"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_notification"
android:icon="@mipmap/icon_notification"
android:title="通知"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_item1"
android:title="1"
app:showAsAction="never" />
<item
android:id="@+id/action_item2"
android:title="2"
app:showAsAction="never" />
</menu>always:代表总是显示
ifRoom:有足够的控件就显示
never:不显示,但是在右边的有三个点的按钮会看到
当然ToolBar的设置也可以在代码中搞定
Toolbar toolbar = (Toolbar) findViewById(R.id.id_toolbar);
toolbar.setLogo(R.mipmap.ic_launcher);
toolbar.setTitle("Title");
toolbar.setSubtitle("SubTitle");
toolbar.setNavigationIcon(R.mipmap.icon_menui);
toolbar.inflateMenu(R.menu.action_menu);
//对Menu的监听
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_search:
Toast.makeText(MainActivity.this, "search", Toast.LENGTH_SHORT).show();
break;
case R.id.action_notification:
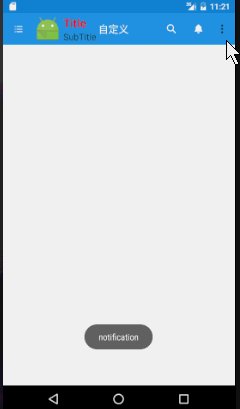
Toast.makeText(MainActivity.this, "notification", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
//对Navigation的监听
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
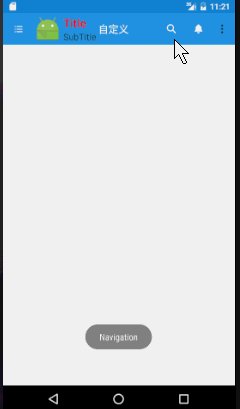
Toast.makeText(MainActivity.this, "Navigation", Toast.LENGTH_SHORT).show();
}
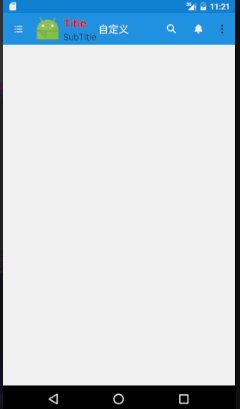
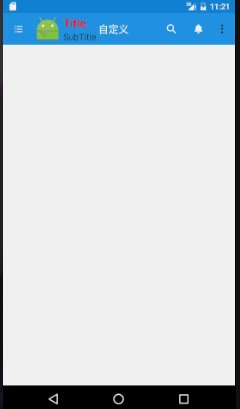
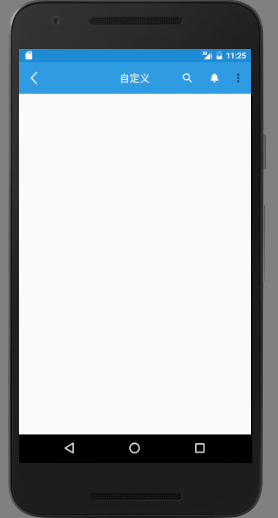
});效果如下:
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false); //添加Menu
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.action_menu, menu);
return super.onCreateOptionsMenu(menu);
}
//监听menu
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_search:
Toast.makeText(SecondActivity.this, "search", Toast.LENGTH_SHORT).show();
break;
case R.id.action_notification:
Toast.makeText(SecondActivity.this, "notification", Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
修改Menu的Item的文字的颜色
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="actionMenuTextColor">@color/colorPrimary</item>
</style>
























 1817
1817

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








