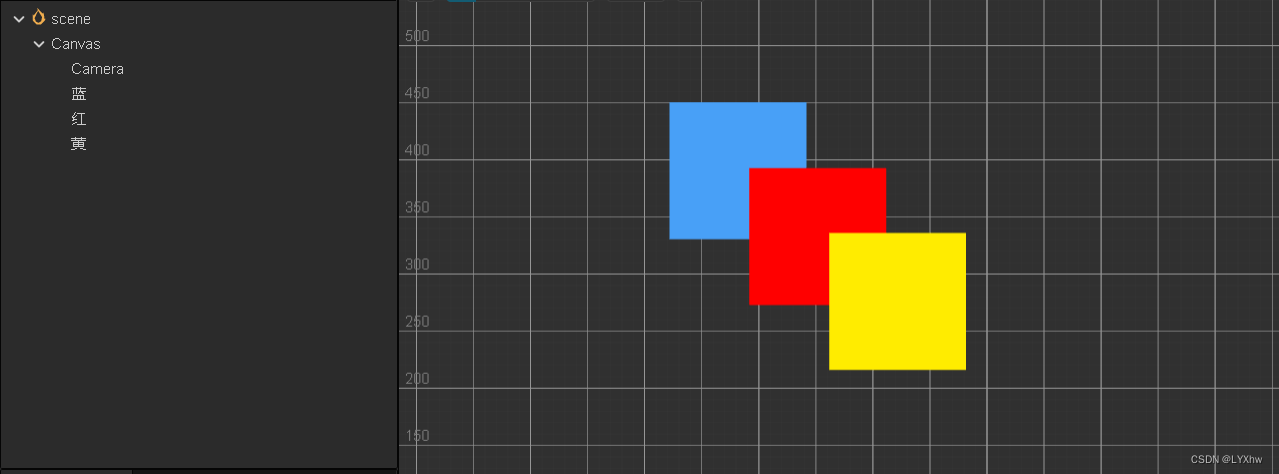
CocosCreator中的节点是由上而下渲染的(如图)

其中蓝色在同一父节点节点树中第一个,所以它是被第一个渲染的,所以这个sence的渲染方式是(蓝→红→黄)
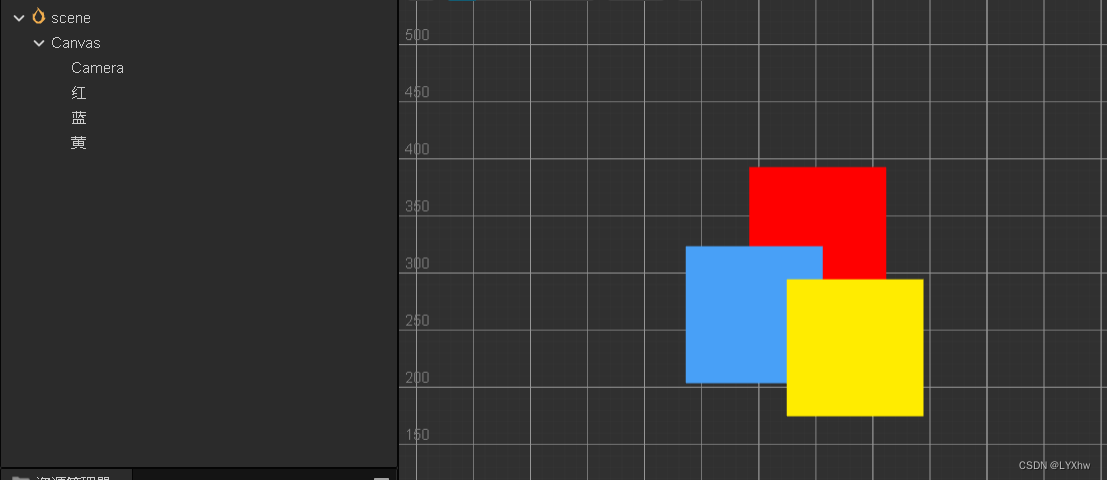
因此,如果想要让蓝色方块图层覆盖红色同时被黄色覆盖,则可以在节点树中拖拽蓝色到红色节点下面(如下图所示)

此时由上而下渲染红色被第一个渲染,蓝色第二,所以蓝色将会覆盖红色方块。
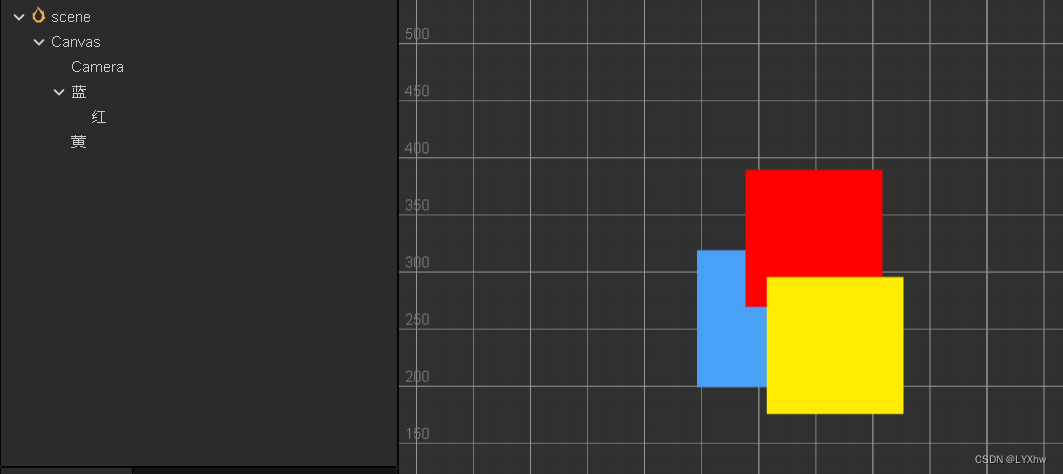
若红色方块为蓝色方块子节点,则会优先渲染父节点(蓝色)再渲染子节点(红色),同时父节点(蓝色)在黄色节点之前,所以红色和蓝色都会被覆盖(如下图所示)

总结:若要提高一个图层(节点)优先级,只需要向下拖拽节点到合适位子即可
CocosCreator图层
最新推荐文章于 2024-05-11 10:06:06 发布





















 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








