一、利用QPixmap显示图片。
1.将以前的工程文件夹进行复制备份,我们这里将工程文件夹改名为painter05。(经常备份工程目录,是个很好的习惯)
2.在工程文件夹的debug文件夹中新建文件夹,我这里命名为images,用来存放要用的图片。我这里放了一张Linux.jpg的图片。
3.在Qt Creator中打开工程。(即打开工程文件夹中的.pro文件)
4.将dialog.cpp文件中的paintEvent()函数更改如下。
void Dialog::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pix;
pix.load(“images/linux.jpg”);
painter.drawPixmap(0,0,100,100,pix);
}
这里新建QPixmap类对象,并为其添加图片,然后在以(0,0)点开始的宽和高都为100的矩形中显示该图片。你可以改变矩形的大小,看一下效果。最终程序运行效果如下。
二、利用更改坐标原点实现平移。
Qpainter类中的translate()函数实现坐标原点的改变,改变原点后,此点将会成为新的原点(0,0);
例如:
void Dialog::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pix;
pix.load(“images/linux.jpg”);
painter.drawPixmap(0,0,100,100,pix);
painter.translate(100,100); //将(100,100)设为坐标原点
painter.drawPixmap(0,0,100,100,pix);
}
这里将(100,100)设置为了新的坐标原点,所以下面在(0,0)点贴图,就相当于在以前的(100,100)点贴图。效果如下。
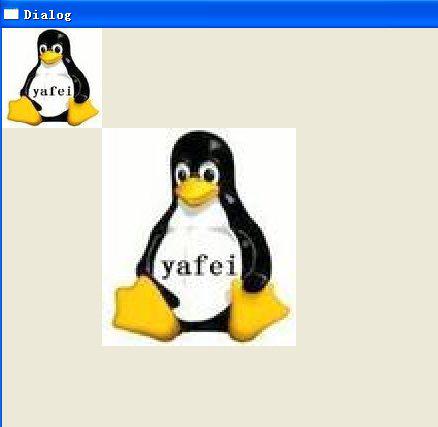
三、实现图片的缩放。
我们可以使用QPixmap类中的scaled()函数来实现图片的放大和缩小。
例如:
void Dialog::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pix;
pix.load(“images/linux.jpg”);
painter.drawPixmap(0,0,100,100,pix);
qreal width = pix.width(); //获得以前图片的宽和高
qreal height = pix.height();
pix = pix.scaled(width*2,height*2,Qt::KeepAspectRatio);
//将图片的宽和高都扩大两倍,并且在给定的矩形内保持宽高的比值
painter.drawPixmap(100,100,pix);
}
其中参数Qt::KeepAspectRatio,是图片缩放的方式。我们可以查看其帮助。将鼠标指针放到该代码上,当出现F1提示时,按下F1键,这时就可以查看其帮助了。当然我们也可以直接在帮助里查找该代码。
这是个枚举变量,这里有三个值,只看其图片就可大致明白,Qt::IgnoreAspectRatio是不保持图片的长宽比,Qt::KeepAspectRatio是在给定的矩形中保持长宽比,最后一个Qt::KeepAspectRatioByExpanding也是保持长宽比,但可能超出给定的矩形。这里给定的矩形是由我们显示图片时给定的参数决定的,例如painter.drawPixmap(0,0,100,100,pix);就是在以(0,0)点为起始点的宽和高都是100的矩形中。
程序运行效果如下。
四、实现图片的旋转。
旋转使用的是QPainter类的rotate()函数,它默认是以原点为中心进行旋转的。我们要改变旋转的中心,可以使用前面讲到的translate()函数完成。
例如:
void Dialog::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pix;
pix.load(“images/linux.jpg”);
painter.translate(50,50); //让图片的中心作为旋转的中心
painter.rotate(90); //顺时针旋转90度
painter.translate(-50,-50); //使原点复原
painter.drawPixmap(0,0,100,100,pix);
}
这里必须先改变旋转中心,然后再旋转,然后再将原点复原,才能达到想要的效果。
运行程序,效果如下。
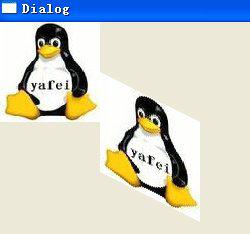
五、实现图片的扭曲。
实现图片的扭曲,是使用的QPainter类的shear(qreal sh,qreal sv)函数完成的。它有两个参数,前面的参数实现横行变形,后面的参数实现纵向变形。当它们的值为0时,表示不扭曲。
例如:
void Dialog::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pix;
pix.load(“images/linux.jpg”);
painter.drawPixmap(0,0,100,100,pix);
painter.shear(0.5,0); //横向扭曲
painter.drawPixmap(100,0,100,100,pix);
}
效果如下:
其他扭曲效果:
painter.shear(0,0.5); //纵向扭曲

painter.shear(0.5,0.5); //横纵扭曲
图片形状的变化,其实就是利用坐标系的变化来实现的。
六、坐标系状态的保护。
我们可以先利用 save() 函数来保存坐标系现在的状态,然后进行变换操作,操作完之后,再用 restore() 函数将以前的坐标系状态恢复,其实就是一个入栈和出栈的操作。
例如:
void Dialog::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.save(); //保存坐标系状态
painter.translate(100,100);
painter.drawLine(0,0,50,50);
painter.restore(); //恢复以前的坐标系状态
painter.drawLine(0,0,50,50);
}



























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








