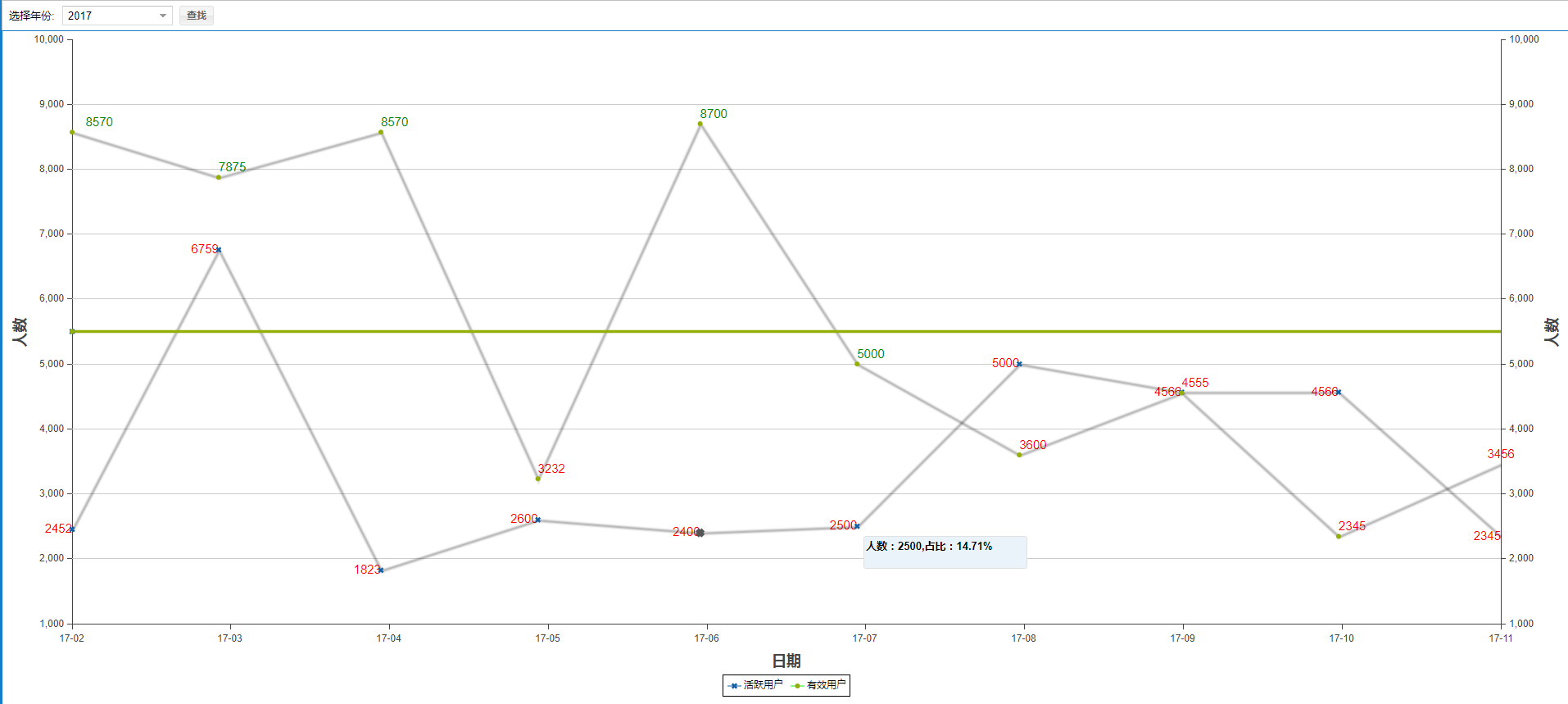
本篇文章将介绍extjs中自带的图表
在本次案例中,提供一下功能:
1.从后端请求数据并运用到图表中,形成动态数据。
2.查询出每年各个月中人数。
请看下面代码:
Ext.define('ChartLineTest', {
extend: 'Ext.panel.Panel',
autoScroll : true,
selectYear:null,//定义年份
initComponent: function () {//定义初始化组件
var me = this;
me.store = me.createStore();//定义数据
me.grid = me.getGridPanel();
me.mainPanel = Ext.create('Ext.panel.Panel',{
layout:'fit',
items:[me.grid],
tbar:me.createQueryTbar(),//定义查询的组件
});
Ext.apply(me,{
layout:'fit',
items:[me.mainPanel]
});
me.callParent();
me.mainPanel.down('chart').on('cellclick', function(grid, td, cellIndex, record, tr, rowIndex, e, eOpts) {
me.onCellClick(cellIndex, record);
});
},
getGridPanel:function(){
var me = this;
return {
xtype:'chart',
animate : true,// 是否支持动态数据变化
legend: {// 图例
display: "bottom",
spacing: 2,
padding: 5,
font: {
name: 'Tahoma',
color: '#3366FF',
size: 12,
bold: true
}
},
store:me.store,
axes:me.createAxes(),//定义横竖轴数据
series:me.createSeries(),//定义图表中的数据
}
},
createQueryTbar: function(){
var me=this;
var tbar=[
{
xtype : 'combo',
fieldLabel:'选择年份',
name:'selectYear',
queryMode : 'local',
editable : true,
readOnly:false,
labelWidth: 60,
width:200,
store : new Ext.data.ArrayStore({
fields : ['id','name'],
data : []
}),
valueField : 'name',
displayField : 'id',
triggerAction : 'all',
autoSelect : true,
listeners : {
beforerender : function(){
var newyear = Ext.Date.format(new Date(),'Y');//这是为了取现在的年份数
var yearlist = [];
for(var i = newyear;i>=2015;i--){
yearlist.push([i,i]);
}
this.store.loadData(yearlist);
}
}
},
{xtype: 'button',text : '查找',
listeners : {
"click" : function() {
var value = Ext.ComponentQuery.query('[name=selectYear]')["0"].value;
me.selectYear = value;//赋值给selectYear属性
me.store.load();
}}}
];
return tbar;
},
createStore: function () {
//从后端请求数据
var me = this;
return Ext.create('Ext.data.JsonStore', {
fields: [
{name: 'id', mapping: 'id'},
{name:'statTime',mapping:'statTime',type:'date',dateFormat:'time'},
'activeCount', 'effectiveCount','effectiveProportion',
],
proxy: {
type: 'ajax',
url: ctx+'/mvc/com/analyze/tblVwMonthUserStat',
reader: {
type: 'json',
root: 'root',
totalProperty: 'totalProperty'
}
},
listeners: {
'beforeload': function (store, operation, eOpts) {
store.proxy.extraParams.selectYear = me.selectYear//赋值给selectYear属性
}
},
autoLoad: true
});
},
createAxes: function () {
var me = this;
var columns = [
{
type: 'Numeric',
position: 'left',//定义位置
minimum: 1000,
maximum: 10000,
label: {
renderer: Ext.util.Format.numberRenderer('0,0')
},
title: '人数',
grid: true,
},
{
type: 'Numeric',
position: 'right',
minimum: 1000,
maximum: 10000,
label: {
renderer: Ext.util.Format.numberRenderer('0,0')
},
title: '人数',
grid: true,
},
{
type: 'Time',
position: 'bottom',
fields: 'statTime',
step: [Ext.Date.MONTH, 1],///定义间隔
dateFormat: 'y-m',
title: '日期',
grid: false,
}
];
return columns;
},
createSeries: function () {
var me = this;
var columns = [
{
type: 'line',
highlight: {
size: 7,
radius: 7
},
fill: false,
// showInLegend:false,//要是为false 在坐标系中将不显示标记
axis: 'left',
xField: 'statTime',
renderer: Ext.util.Format.dateRenderer('Y-m '),
yField: 'activeCount',
title :'活跃用户',
//定义浮标(提示框) 显示想要显示的文字
tips: {
trackMouse: true,
width: 200,
height: 40,
renderer: function(storeItem, item) {
this.setTitle( "人数:"+storeItem.get('activeCount')+",占比:"+storeItem.get('effectiveProportion') );
}
},
label: {
display: 'insideEnd',
field: 'activeCount',
renderer: Ext.util.Format.numberRenderer('0'),
orientation: 'vertical',
font:'15px Helvetica, sans-serif',
'text-anchor': 'end',
color:'red',
},
markerConfig: {
type: 'cross',
size: 3,
radius: 3,
'stroke-width': 0
}
},
{
type: 'line',
highlight: {
size: 7,
radius: 7
},
// selectionTolerance:0,
axis: 'left',
title :'有效用户',
fill: false,
xField: 'statTime',
renderer: Ext.util.Format.dateRenderer('Y-m '),
yField: 'effectiveCount',
markerConfig: {
type: 'circle',
size: 3,
radius: 3,
'stroke-width': 0
},
/* style: {
color: '#6666CC'
},*/
style: {
stroke: '#00ff00',
/* 'stroke-width': 10,
fill: '#80A080',
opacity: 0.2*/
},
/* label: {
display: 'middle',
field: 'effectiveCount',
renderer: Ext.util.Format.numberRenderer('0'),
orientation: 'vertical',
font: '15px Helvetica, sans-serif',
'text-anchor': 'end',
color: 'red',
minMargin:100,
},*/
//定义坐标上的文字的属性
label: {
display: 'over',
field: 'effectiveCount',
renderer: Ext.util.Format.numberRenderer('0'),
orientation: 'vertical',//数值显示的方式 ‘horizontal’水平显示
font: '15px Helvetica, sans-serif',
'text-anchor': 'start',
color: 'red',//字体 颜色
//对坐标上的文字进行操作,当数值大于5000的时候显示另一种颜色
renderer: function(value, label, storeItem, item, i, display, animate, index) {
if (value >= 5000) {
label.setAttributes({fill:'#080',});
value = value;
}
return value;
}
}
},
];
return columns;
}
});

每一个图表必须要三个组成部分: 数据(data), 轴(axes)和系列(Series)。
数据 - 是图表用来展示的信息,在Ext 中使用标准的Model 或是 Store.
轴 - 提供数据的来源,范围,规模和单位。组成图表的基本架构。 轴可以是笛卡尔坐标(x,y), 极性(或径向),或轨距(用于仪表盘图表的一维轴)。尽管一个结合多个类型系列的图表需要额外的轴定义,但大多数的图表还是使用一组轴。
系列- 这个属于是用于数据的图形渲染的。换句话说,就是一个图标的基本图形项目,像 线图,柱状图,栏位或饼图。一个图形可以包含多个系列。 例如: 在一个图形的中有三个线状图就包含有三个独立的线系列。
可以添加标签,标记和图例说明到图上;还可以设置动画效果或是放大某一个区块。
label(标签) -- 对一个轴或是系统的解释性标题。
marker(标记) -- 用来在一个系列中绘制数据点的一个符号,形状或是图片。
legend(说明) -- 提供图的说明,解释各变量在图形中代表的意义。(图例)
listeners(监听器)--等待某个事件并作出一些动作像鼠标事件等
animation( 动画)-- 图的元素可以移动
tips(提示框)-- 当鼠标放在坐标轴上显示的提示文字。
markerConfig--定义每一点坐标的形状。






















 2591
2591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








