ExtJs在ExtJs4之后,包含4则推出了图表功能,虽然图表功能可以通过其余JQuery插件实现,例如《【jQuery】兼容IE6的图表插件Highcharts》(点击打开链接),但是这个ExtJs的图表插件也很优秀,至少一些常见的图表也是不虚的。
一、基本目标
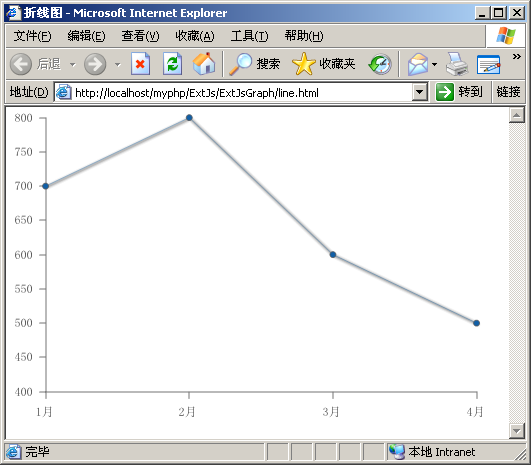
画出如下的折现图:
二、制作过程
首先,ExtJs绘制图表的项目,与《【ExtJs】与后台数据库交互的带分页表格组件grid的查询》(点击打开链接)同样,要先定义一个数据实体。
Ext.define('graphData',{
extend:'Ext.data.Model',
fields:[
{name:'graphName',type:'string'},
{name:'graphData',type:'int'}
]
});然后,声明这个数据实体中的数据:
var graphDataStore=Ext.create('Ext.data.Store',{
model:'graphData',
data:[
{graphName:"1月",graphData:700},
{graphName:"2月",graphData:800},
{graphName:"3月",graphData:600},
{graphName:"4月",graphData:500}
]
}); var graphDataStore=Ext.create('Ext.data.Store',{
model:'graphData',
proxy:{
type:'ajax',
url:'showData.php',//提供Json字符串的页面
reader:{
type:'json',
root:'data',
}
},
autoLoad:true
});其中showData.php这个页面打印出如下字符串即可:
{
'success':true,
'data':[
{graphName:"1月",graphData:700},
{graphName:"2月",graphData:800},
{graphName:"3月",graphData:600},
{graphName:"4月",graphData:500}
]
} var chart = new Ext.chart.Chart({
//以下四项必须指定。否则无法显示。
width: 480,
height: 320,
store: graphDataStore,
renderTo: Ext.getBody(),
axes: [{//声明左轴与底轴分别是什么
type: 'Numeric',
position: 'left',
fields: 'graphData'
}, {
type: 'Category',
position: 'bottom',
fields: 'graphName'
}],
series: [{//声明填充x与y轴的数据分别是什么
type: 'line',
axis: 'left',
xField: 'graphName',
yField: 'graphData'
}]
});<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>折线图</title>
<script type="text/javascript" src="../js/ext-all.js"></script>
<script type="text/javascript" src="../js/bootstrap.js"></script>
<script type="text/javascript" src="../js/ext-lang-zh_CN.js"></script>
<link href="../ext-theme-classic/ext-theme-classic-all.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
<script>
Ext.onReady(function(){
Ext.define('graphData',{
extend:'Ext.data.Model',
fields:[
{name:'graphName',type:'string'},
{name:'graphData',type:'int'}
]
});
var graphDataStore=Ext.create('Ext.data.Store',{
model:'graphData',
data:[
{graphName:"1月",graphData:700},
{graphName:"2月",graphData:800},
{graphName:"3月",graphData:600},
{graphName:"4月",graphData:500}
]
});
var chart = new Ext.chart.Chart({
//以下四项必须指定。否则无法显示。
width: 480,
height: 320,
store: graphDataStore,
renderTo: Ext.getBody(),
axes: [{//声明左轴与底轴分别是什么
type: 'Numeric',
position: 'left',
fields: 'graphData'
}, {
type: 'Category',
position: 'bottom',
fields: 'graphName'
}],
series: [{//声明填充x与y轴的数据分别是什么
type: 'line',
axis: 'left',
xField: 'graphName',
yField: 'graphData'
}]
});
});
</script>






















 2591
2591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








