背景:
项目中一直使用的图片格式是png,因为其无损压缩,分辨率高的同时体积相对也会大一些,在H5中,如果使用了大量图片,而且每一张图片体积都很大,几百K甚至几兆,那页面的性能会很低。webp是谷歌推出的图片格式,具有体积小,还原度高的特点。所以希望图片格式优先使用webp,在不支持webp格式的环境中在使用png格式。
判断当前环境是否支持webp:
document.createElement('canvas').toDataURL('image/webp').indexOf('data:image/webp') == 0
为true是支持,false是不支持。
使用方式:
1.通过img的src属性引入的图片
HTML
<picture>元素通过包含零或多个<source>元素和一个<img>元素来为不同的显示/设备场景提供图像版本。浏览器会选择最匹配的子<source>元素,如果没有匹配的,就选择<img>元素的 src 属性中的URL。然后,所选图像呈现在<img>元素占据的空间中。
<picture>
<source srcset="scenery.webp" type="image/webp">
<img src="scenery.png"/>
</picture>
如果当前环境支持webp,会使用source中的图片,不支持的话会使用img中的图片。
2.SCSS中通过background引入的背景图
样式中添加配置:
@mixin webpbg($url) {
background-image: url($url+'.webp');
@at-root .pngbg & {
background-image: url($url+'.png');
}
}
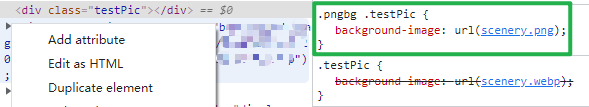
html中最外层元素添加类名pngbg,代表不支持webp格式,需要使用png背景。
<div id="app" class="content pngbg">
<div class="testPic"></div>
</div>
.testPic {
@include webpbg('scenery');
}

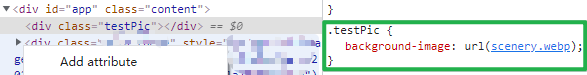
不添加pngbg类名的话页面使用webp格式:

最后:
除此之外,还可以通过自定义指令的方式,判断是否支持webp,判断是img标签还是背景图来进行图片的显示。这样一来,页面性能,在图片这块可以有点提高啦!






















 882
882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








