1.滚动条滑动导航栏吸顶(position:sticky; top:0)
- 此时position是基于用户滚动位置进行定位的,如果用position:fixed会有闪动
- 需要注意的是:
- sticky不会触发BFC
- 样式z-index无效,行内写style有效
position:scticky不生效的情况
1.它的父元素或者父元素的父元素等(总之就是直系长辈元素)任意一个设置overflow:hidden;overflow-x: hidden; overflow-y: hidden;overflow:auto;overflow-x:auto;overflow-y:auto;的任意一种时,就会不生效。
2.未设置top,right,bottom,left中的任意一个值。相当于没设置脱离文档流后的固定位置,是以哪个位置为依据。所以也不会起到效果。
3.一个页面中,多处设置sticky。如果设置的固定住的位置相同,z-index值相同,则后面的滚动到相应位置覆盖住前面的。若z-index值不同,z-index值大的 覆盖住z-index小的 显示。
4.(1)父元素不设置sticky 子元素设置sticky 子元素sticky效果不生效 (2)父元素设置sticky top:0 子元素设置sticky top:0 在z-index值相等 或者子元素z-index大于父元素时,子元素在上面并且吸顶 滚动出父元素后 子元素还在吸顶 直到下一个sticky覆盖 所以多层时 要么加上父元素一起设置sticky 要么将sticky设置在最外层。(3)子元素和父元素都设置 sticky top:0 ,z-index值相等 给子元素距离父元素一个margin-top: 100px;那么吸顶的是父元素 子元素将一直在100px位置不会移动。很有趣
5.小程序开发的时候,scroll-view包裹sticky sticky失效。解决方案:需要算滚动高度 在适当情况下设置position:fixed;进行固定。效果与设置sticky相同。
写法:scroll-view里面包含view元素 给view元素设置id 当滚动的时候 获取该id距离顶部窗口之间的距离 以吸顶top为0这种为例 当距离为0时 设置fixed为true isFixed样式生效 该样式是设置position:fixed;所以就吸顶了 当大于0时 将fixed设置为false 这样吸顶效果消失




我这里需要满足业务需求 是卡2个点位 固定 所以if判断中 又多了一步判断 具体根据也无场景。
6.小程序page虽然自带overflow-x: hidden;属性,但是并不会影响sticky效果。这里需要注意哦。如果小程序中sticky效果不生效,找一下其他因素带来的影响。
补充一下:正常sticky生效写法
position:sticky; top:0
2.white-space:nowrap;规定段落内文本不换行
white-space属性用来设置文本内空白符(如空格、回车、tab字符等)的处理方式,可选值有 normal | pre | nowrap | pre-wrap | pre-line,默认值为 normal。该属性出自 CSS1,在 CSS 2.1中新增了属性值 pre-wrap 和 pre-line。不同取值的含义见表 3‑6:

注:
- [1] 忽略文本开头、结尾及换行符(回车)前面的空白符,并把换行符转换为空格,一行中多个连续的空白符,会被合并成一个空格。
- [2] 所有空白符保持原样,不作任何处理。
- [3] 一行中多个连续的空白符,会被合并成一个空格。
white-space属性可以与 overflow 属性结合使用,来控制文本超出容器边界时的处理方式。在 overflow 属性为默认值的情况下,文本超出容器后,容器会出现滚动条。
可以把 white-space属性设置为 nowrap,把 overflow 属性设置为 hidden,让超出容器的文本自动隐藏。如:
div {
width: 200px;
font-size: 14px;
overflow: hidden;
white-space: nowrap;
border: 1px solid #ccc;
}
上述代码的运行结果如图 3‑24 所示:
图3-24 white-space属性效果
也可以把 white-space属性设置为 nowrap,把 overflow 属性设置为 ellipses,让超出容器的文本显示为省略号。
/* 超出两行文本隐藏 */
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
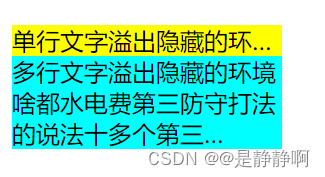
/* 单行文字溢出隐藏 */
.one{
width: 180px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
/* 多行文字溢出隐藏 */
.more{
width: 180px;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 3;
display: -webkit-box;
-webkit-box-orient: vertical;
}
```
# [文字超出两行隐藏](https://www.cnblogs.com/xiaosuibu/p/8196067.html)
### 效果























 1279
1279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








