为什么要实现翻页效果?减少用户的操作
viewpager2是基于recyclerview实现的,自带懒加载功能
viewpager2是对recyclerview的封装
要实现下面这个效果
viewpager2翻页效果
一 步骤
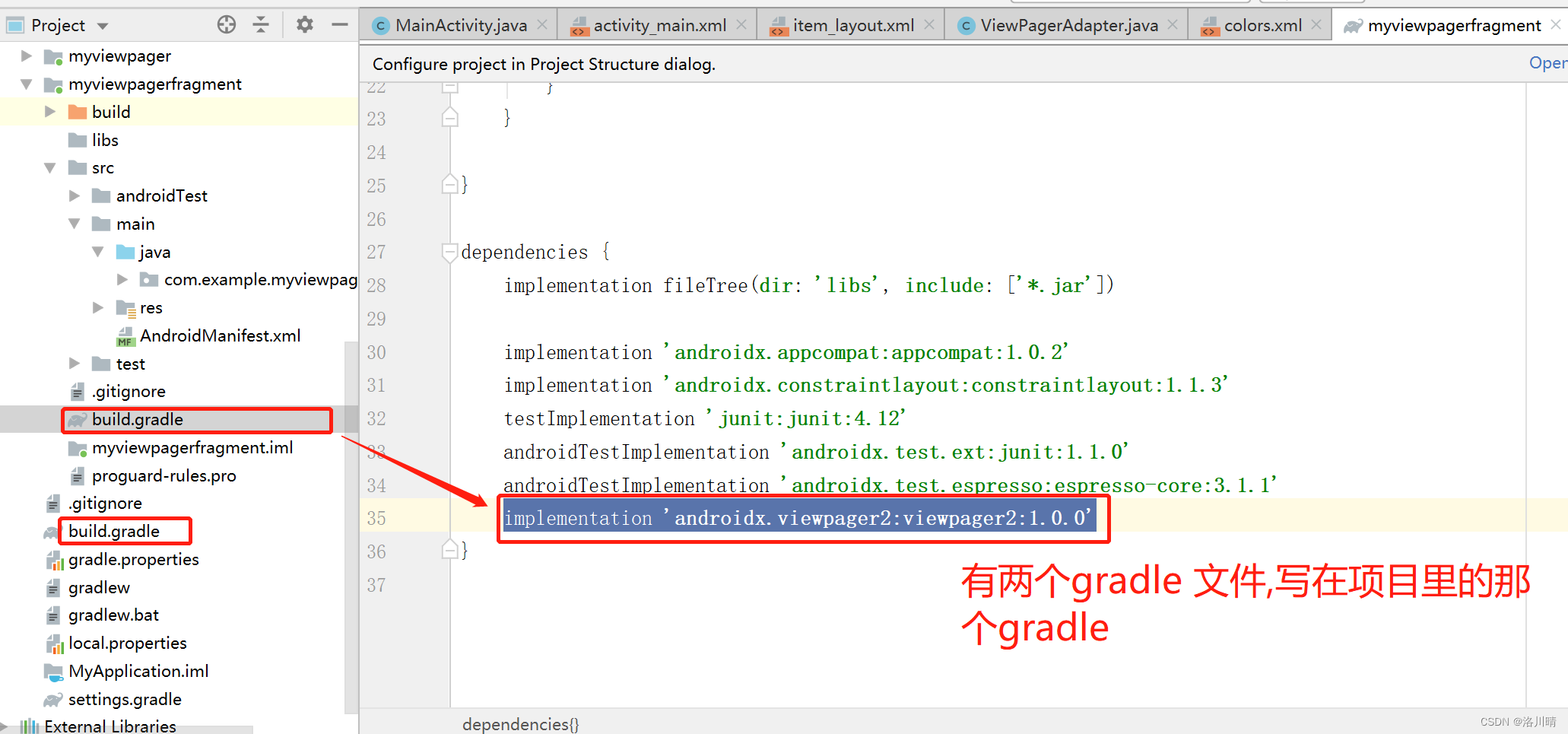
1 这次我们用viewPager2,导入依赖
implementation 'androidx.viewpager2:viewpager2:1.0.0'
2 xml里写viewpager2的标签
3 写一个item_layout(就是翻页的内容)
4 Main.java:
viewPager.setAdapter(viewPagerAdapter)
5 创建ViewPagerAdapter类(解析翻页layout用的)
实现方法
定义1个内部类(写属性:item_layout里面定义的标签)
ViewPagerAdapter类写List属性装不同的翻页,写构造方法
改造...
二 代码
1 这次我们用viewPager2,导入依赖
implementation 'androidx.viewpager2:viewpager2:1.0.0'
2 xml里写viewpager2的标签
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
/>
</LinearLayout>
3 写一个item_layout(就是翻页的内容)
item_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/title"
android:text="Hi 兄弟"
android:layout_centerInParent="true"
android:textSize="50sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
4 Main.java设置adapter
MainActivity.java
package com.example.myviewpagerfragment;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.RecyclerView;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager2 viewPager = findViewById(R.id.viewPager);
ViewPagerAdapter viewPagerAdapter = new ViewPagerAdapter();
//viewPager设置适配器
viewPager.setAdapter(viewPagerAdapter);
}
}
5 创建ViewPagerAdapter类(解析翻页layout用的)
package com.example.myviewpagerfragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.RelativeLayout;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class ViewPagerAdapter extends RecyclerView.Adapter<ViewPagerAdapter.ViewPagerViewHolder>{
private List<String> titles = new ArrayList<>();
private List<Integer> colors = new ArrayList<>();
public ViewPagerAdapter() {
titles.add("兄弟");
titles.add("吃饭了吗");
titles.add("游戏好玩么");
titles.add("妹子好看吗");
titles.add("学java了吗");
titles.add("锻炼身体了吗");
titles.add("今天喝可乐了吗");
colors.add(R.color.yellow);
colors.add(R.color.warm);
colors.add(R.color.lightblue);
colors.add(R.color.colorAccent);
colors.add(R.color.pink);
colors.add(R.color.light);
colors.add(R.color.cool);
}
@NonNull
@Override
public ViewPagerViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewPagerViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout,parent,false));
}
//数据绑定
@Override
public void onBindViewHolder(@NonNull ViewPagerViewHolder holder, int position) {
//把ArrayList里的内容放到翻页的TextView里
holder.mTv.setText(titles.get(position));
//把ArrayList里的背景颜色 设置到翻页里
holder.mContainer.setBackgroundResource(colors.get(position));
}
//返回的数字就是有几个翻页
@Override
public int getItemCount() {
return titles.size();
}
class ViewPagerViewHolder extends RecyclerView.ViewHolder{
TextView mTv;
RelativeLayout mContainer;
public ViewPagerViewHolder(@NonNull View itemView) {
super(itemView);
mContainer = itemView.findViewById(R.id.container);
mTv = itemView.findViewById(R.id.title);
}
}
}






















 967
967











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








