文章目录
一、nvm功能以及作用
- vue项目node-sass版本问题,导致,运行项目错误频出,我深受node版本高低所害。有的时候版本太高,很多项目无法运行,有的时候版本太低,有些项目也无法运行。最痛苦的是,当项目报错的时候,卸载安装node的成本太高。
- 大家一定要注意,一定要先安装nodejs再安装nvm,不然会发生错误,作者吃过这个亏,版本疯狂切换失败。因为nvm安装过程会识别已经存在的node并询问是否要求控制
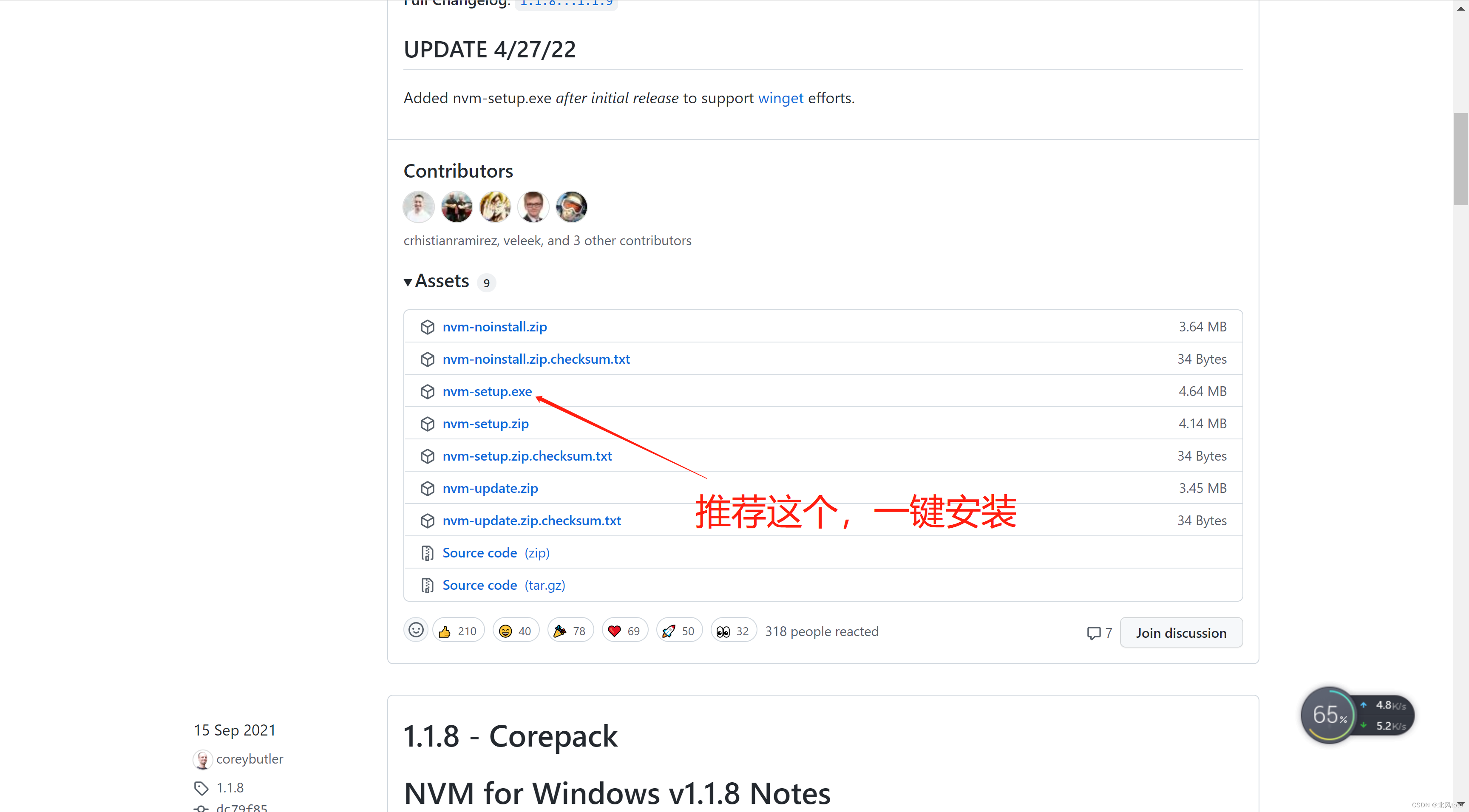
二、下载,推荐一键安装(无需配置环境变量,更为稳定)
- github下载地址
nvm下载地址

- nvm-noinstall.zip:绿色免安装版,但使用时需进行配置。
- nvm-setup.exe:安装版,推荐使用
三、需要注意的问题
- 安装的时候,nvm不能安装在中文目录下,本人就吃过这个亏,中文路径导致一系列错误
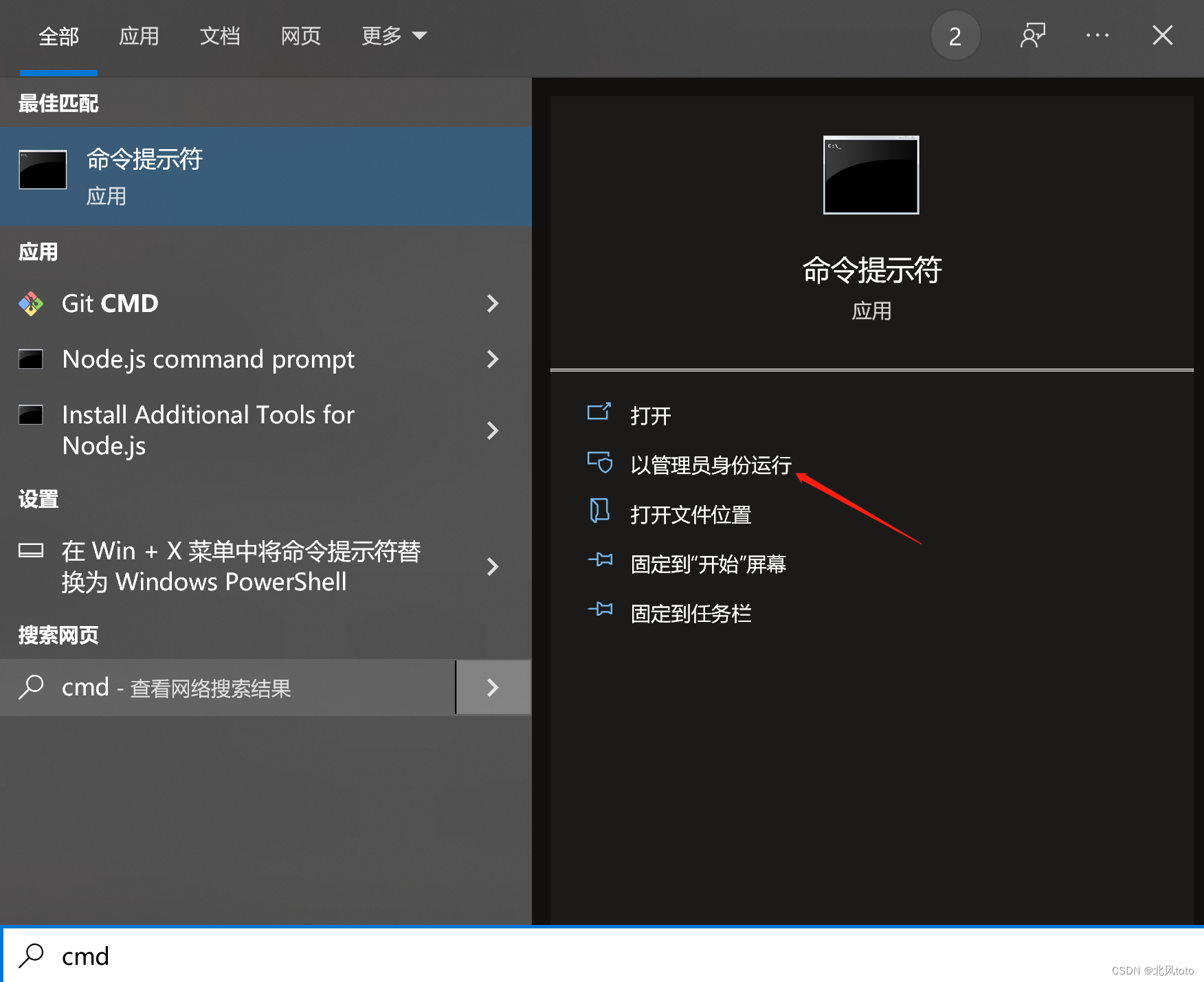
- 运行nvm命令的时候给予管理员权限

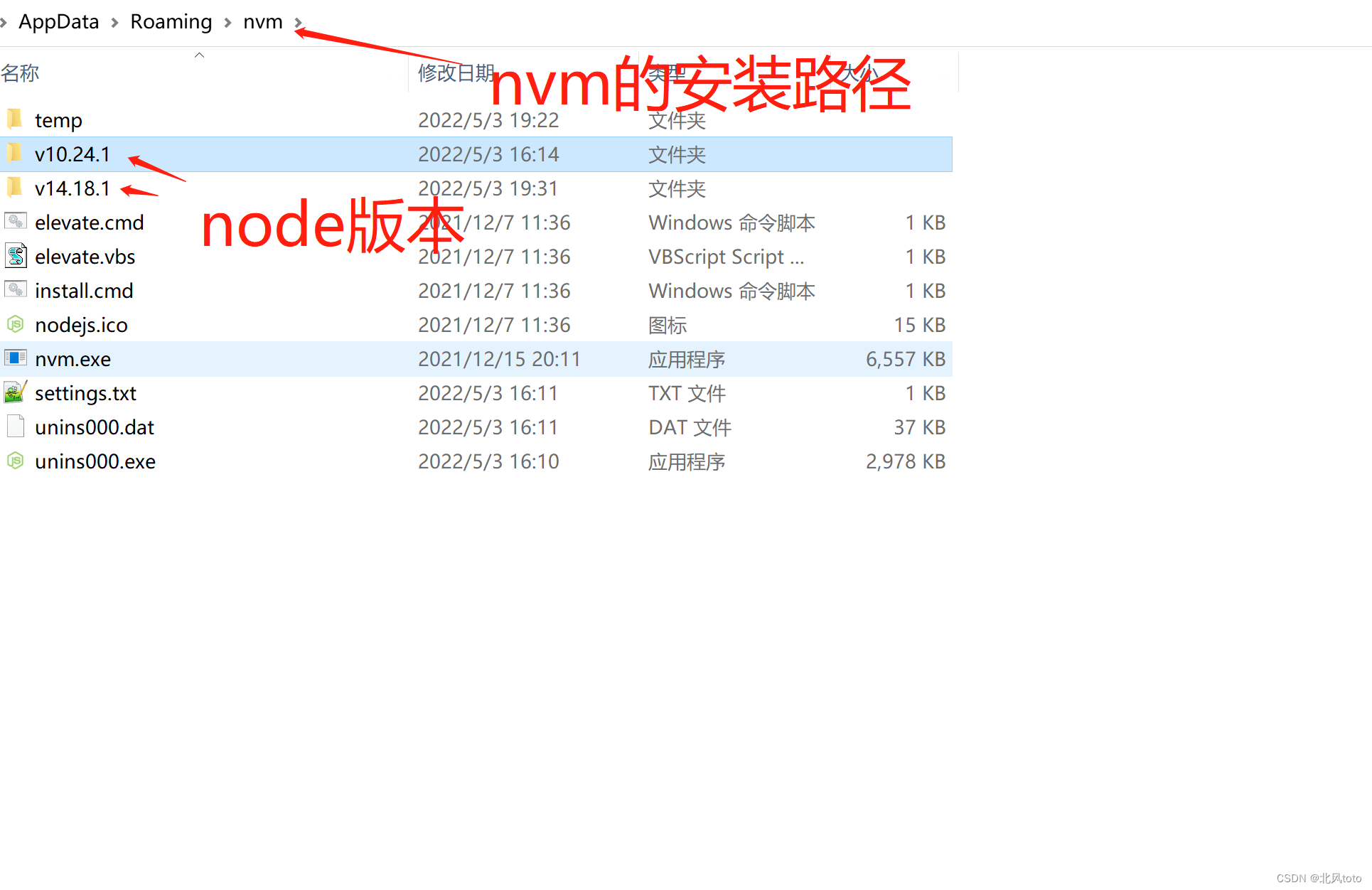
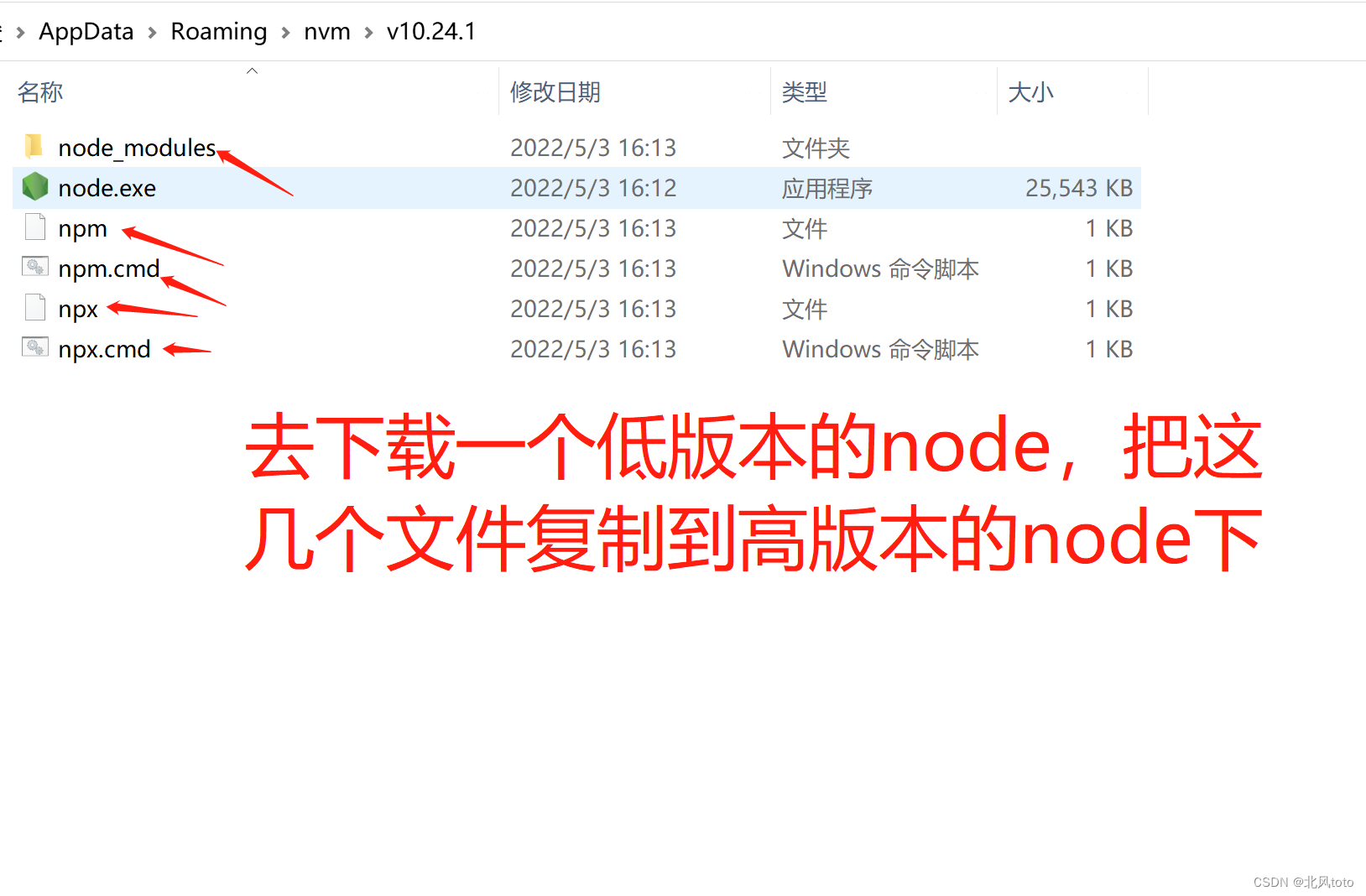
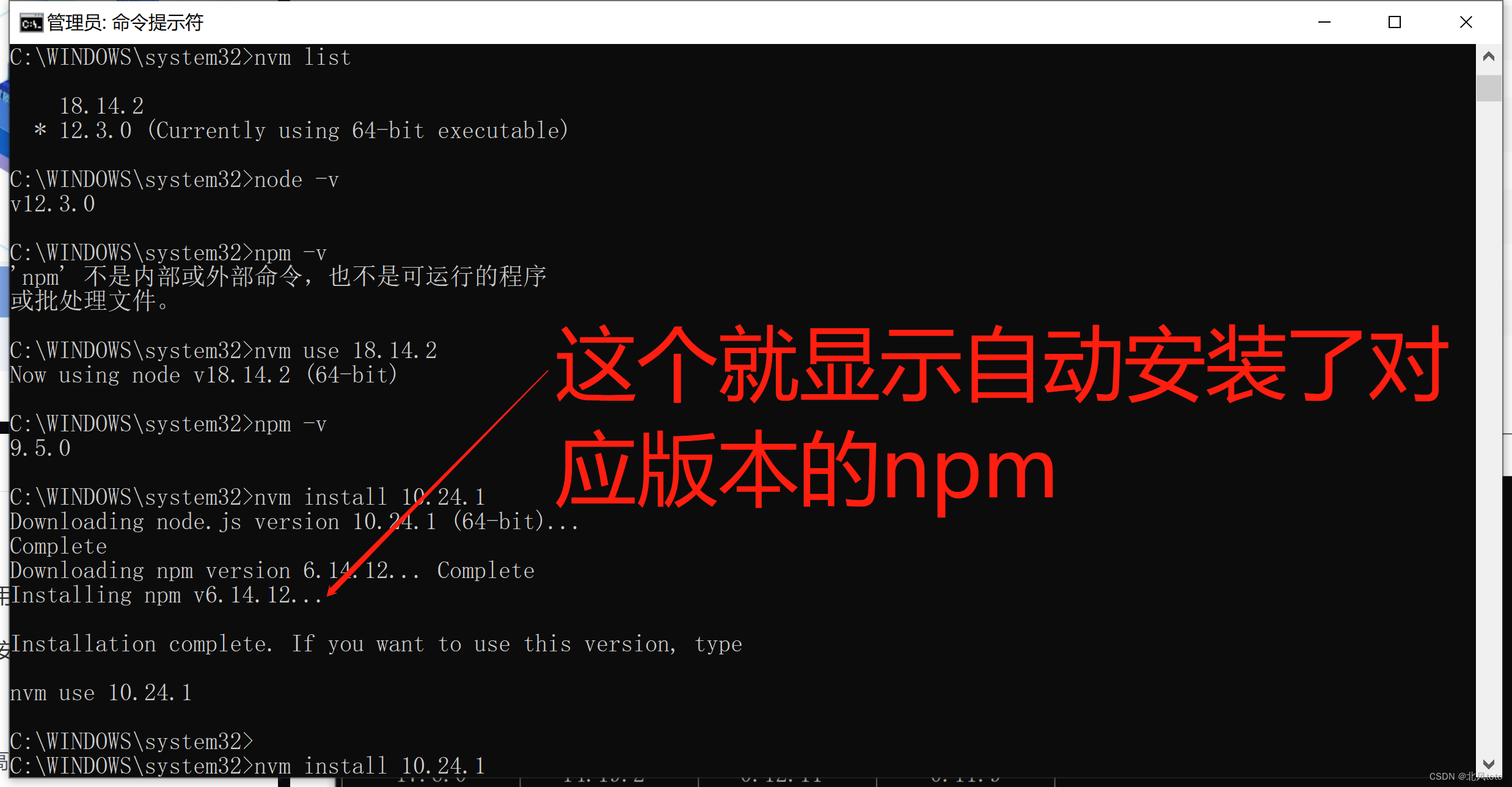
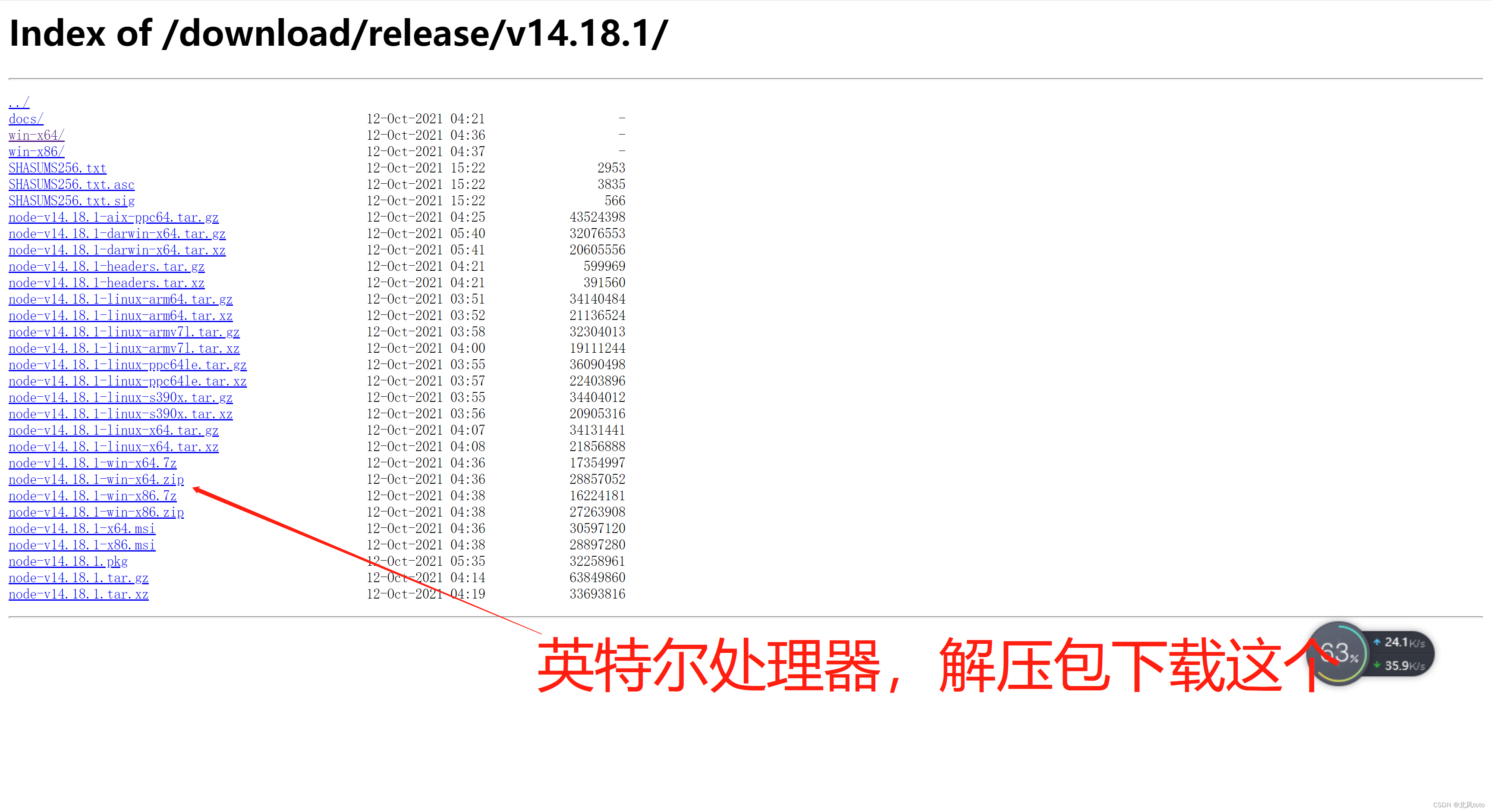
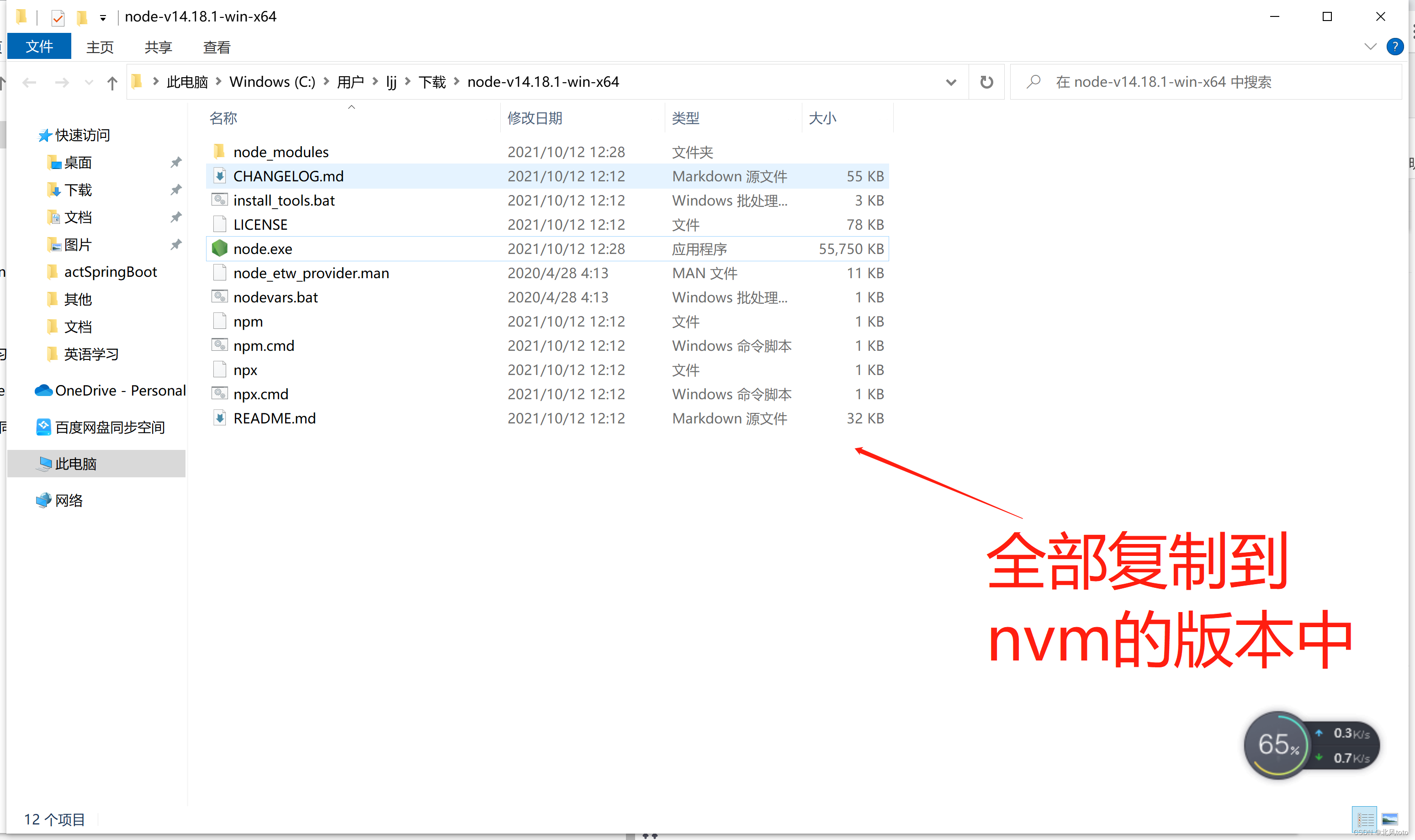
自动下载的高版本的node可能会没有npm,需要自己复制拷贝


- 如果低版本的node可能不适配,那就自己去官网下载node然后解压,然后把对应的文件复制到nvm下对应的node文件夹
四、管理node
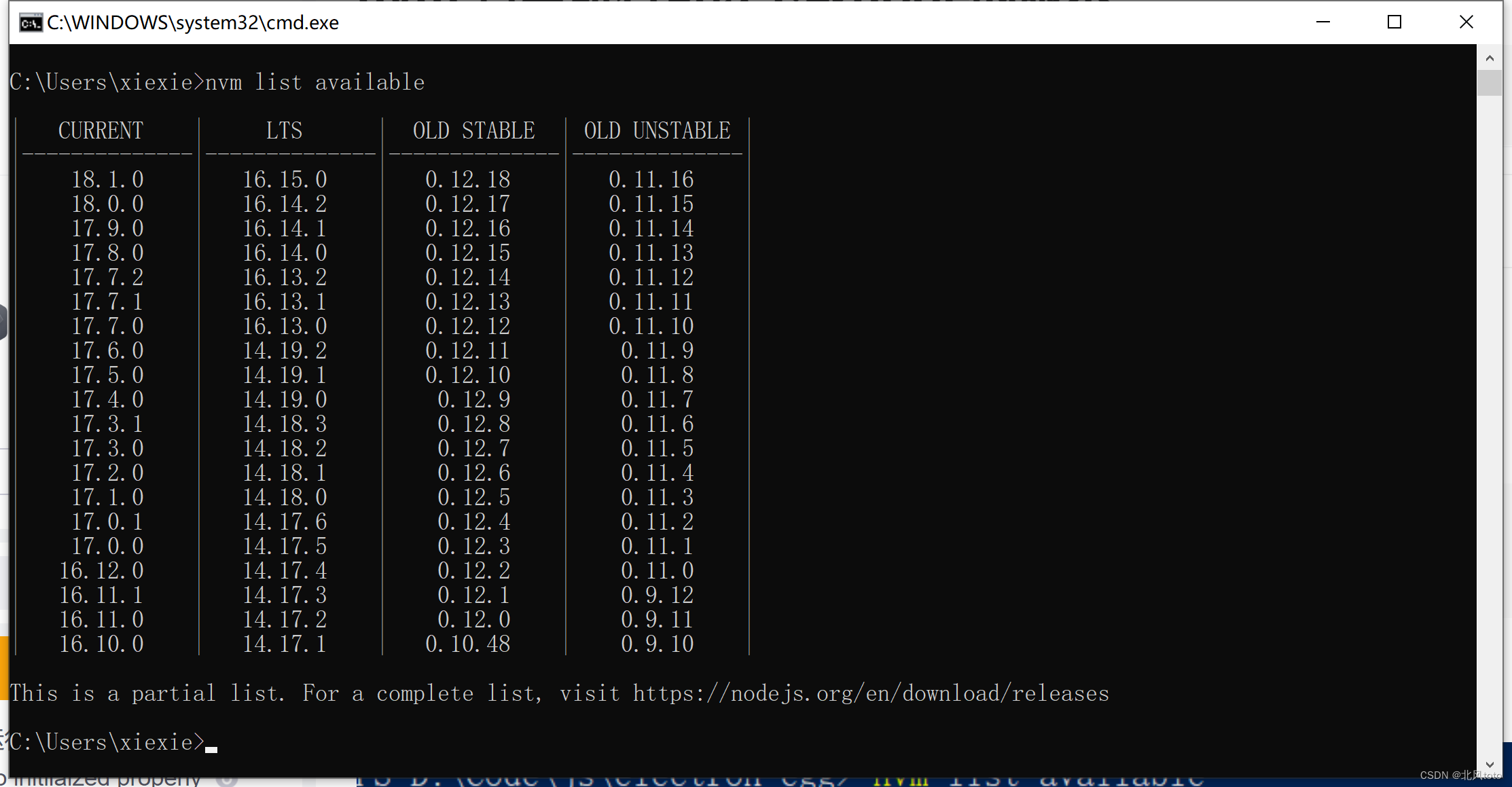
显示所有可下载的版本
nvm list available
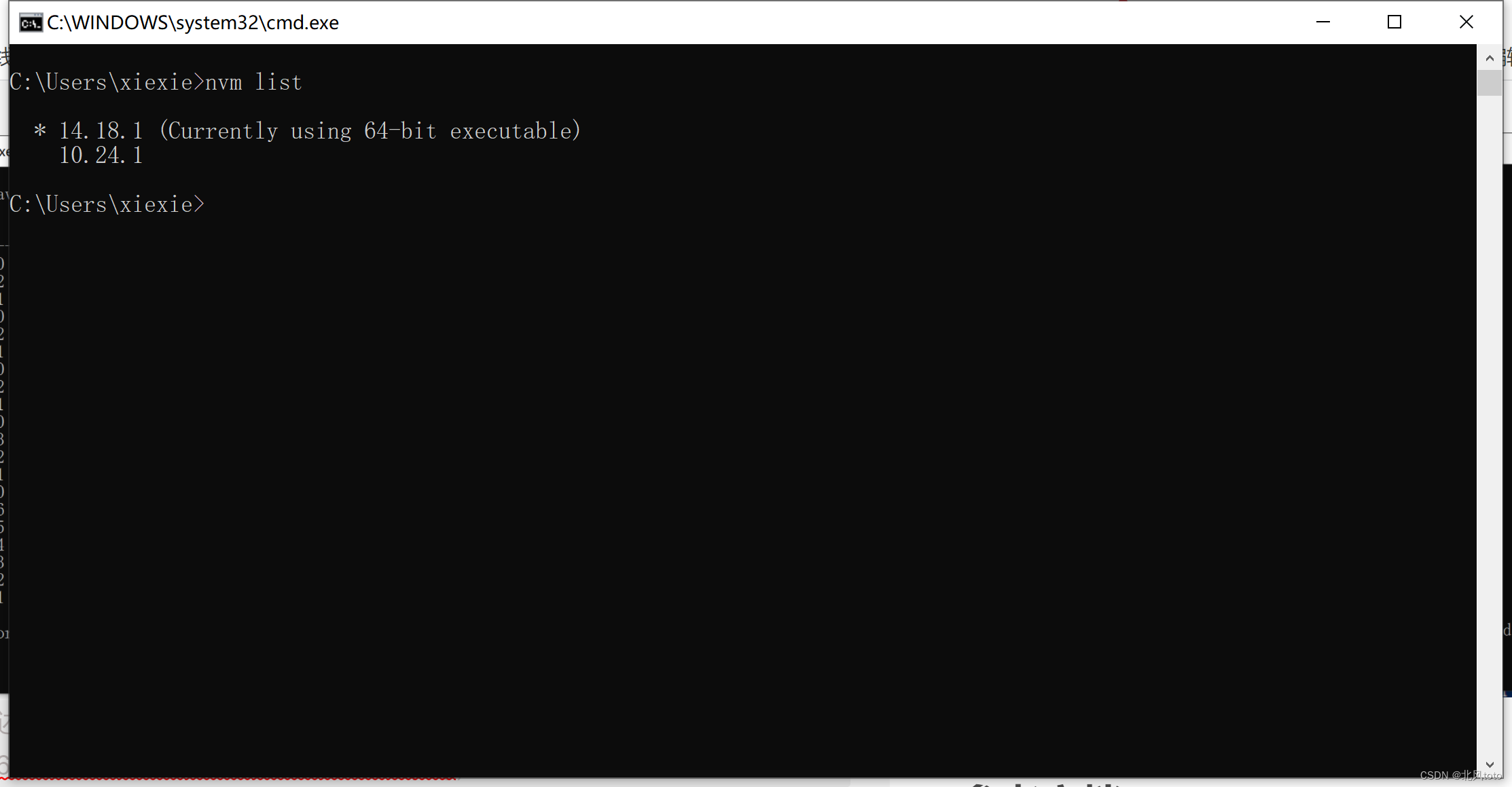
显示本地已下载的版本
nvm list
安装,指令中的版本号是可选参数,版本号可根据上面的命令查询出来(基本都是比较新的node)
nvm install 12.3.0
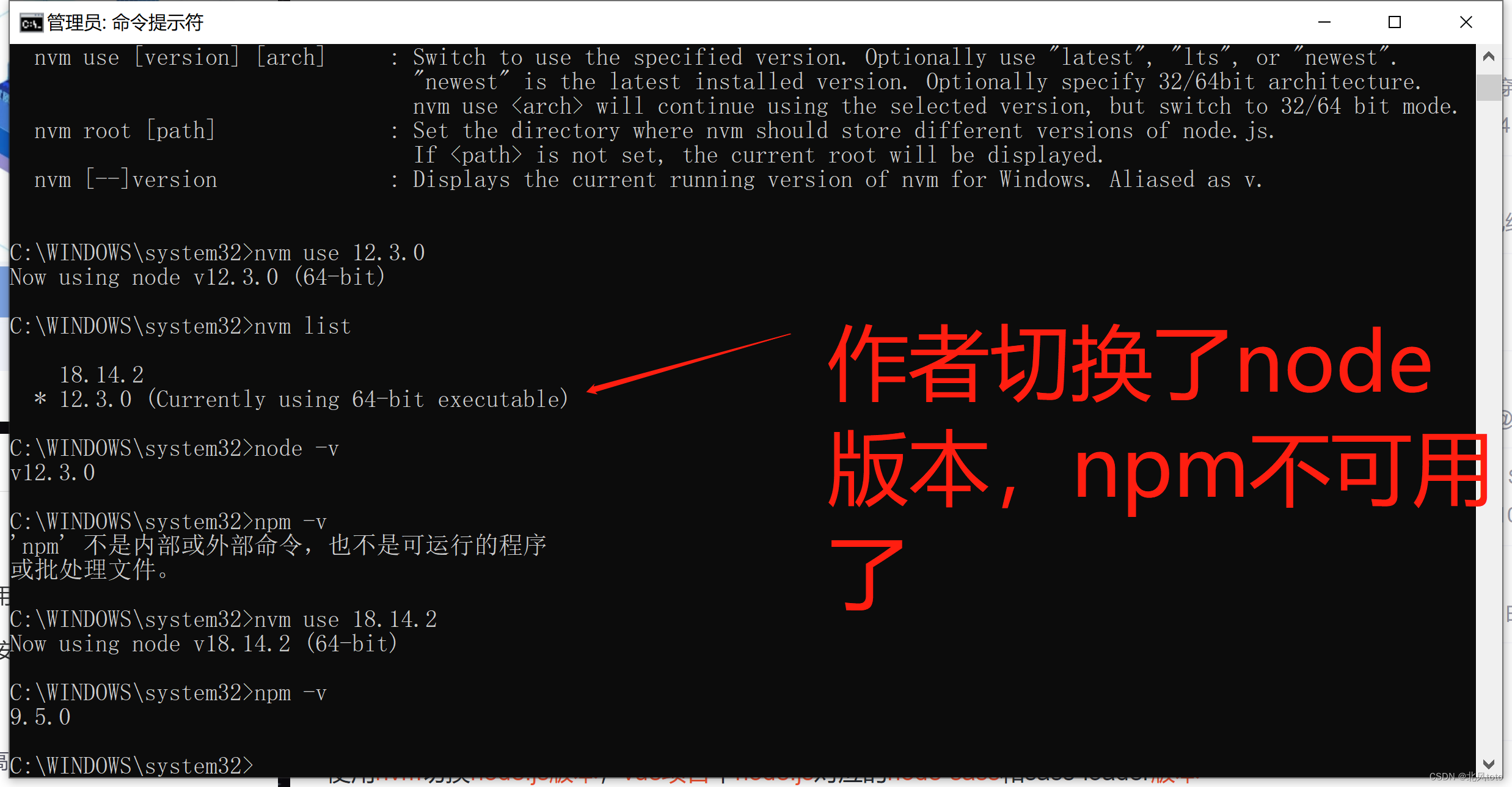
使用指定版本node
nvm use + 版本号
卸载指定版本node
nvm uninstall + 版本号
五、这里作者随便推荐几个版本,直接给予命令
nvm install 10.24.1
nvm install 12.3.0
nvm install 14.18.1
nvm install 19.0.0
六、作者部分运行截图



七、可能会发生的错误
nvm的安装以及安装后node生效且npm不生效的问题

解决办法:整理一下nvm的安装以及安装后node生效且npm不生效的问题

























 1200
1200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








