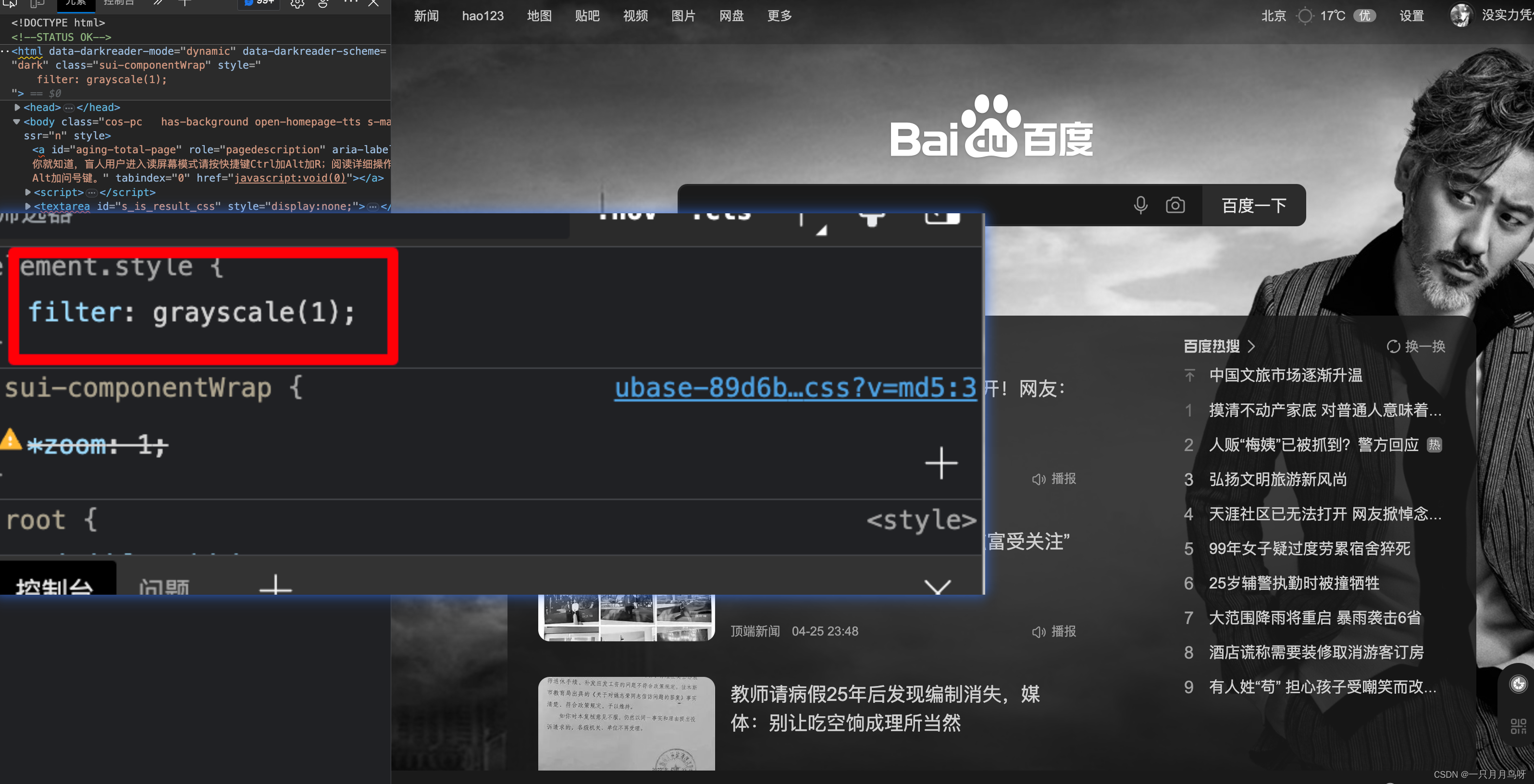
html{
filter: grayscale(1);
}
grayscale() : 对图片进行灰度转换,它是 的子属性。
filter
grayscale灰阶
grayscal()可以将网页元素转换成黑白影像。括号裡可以使用0% 到100%的百分比控制、也可以使用0至1的数字控制。0和0%表示颜色不变、1和100%则是没有任何色彩的黑白影像。
.grayscale{
-webkit-filter:grayscale(1);
}

sepia怀旧
sepia()会在影像迭上一层深褐色、产生老照片的效果。控制的方法和grayscal()一样、同样可以使用数字及百分比来设定。0和0%表示颜色不变,1和100%则让影像转变成只有褐色的单色影像、就和老照片一样。
.sepia{
-webkit-filter:sepia(1);
}
saturate饱和
调整影像的饱和度、可以让影像看来更鲜艳。1和100%表示颜色不变;小于1和100%是降低饱和度;大于1和100%则是增加饱和度。
.saturate{
-webkit-filter:saturate(0.5);
}
hue-rotate色相旋转
透过旋转色相环可以产生很诡异的颜色效果。因为是旋转色相环、所以使用角度(0deg – 360deg)来控制。
.hue-rotate{
-webkit-filter:hue-rotate(90deg);
}
invert负片
使用1或100%会让影像看起来像底片一样、明暗相反、颜色转变成补色。0和0%表示颜色不变。介于0和1则会显示转化中的效果。
.invert{
-webkit-filter:invert(1);
}
opacity不透明
这是最容易理解的滤镜了、0表示完全透明、1表示完全不透明。介于0和1之间则是半透明状态。不透明度同样可以用百分比来设定。
.opacity{
-webkit-filter:opacity(.2);
}
brightness亮度
就像调整萤幕的亮度一样、你可以增加也可以减少亮度。100%表示不变、小于100%是减少亮度、大于100%则是增加亮度、设成0%会让影像完全变黑。
.brightness{
-webkit-filter:brightness(.5);
}
contrast对比
跟brightness()一样、这也是调整萤幕会用到的功能。作用的方式是调整画面明亮和阴暗部份的差距。如果设定成0、影像中明亮和阴暗部份没有了差距、影像就变成了灰色的色块。100%表示颜色不变、大于100%则明暗之间的差距会加大
.contrast{
-webkit-filter:contrast(2);
}
blur模糊
有点像失焦的效果、括号要设定模糊的程度。设定时别忘了加上单位、例如:px、em…。
.blur{
-webkit-filter:blur(3px);
}
drop-shadow下拉阴影
这是可以真实反应影像原始内容的阴影效果。和只能制作块状阴影的box-shadow()不同、详细的用法可以参考这篇文章:CSS 阴影效果的比较:Drop-Shadow 与 Box-Shadow
.drop-shadow{
-webkit-filter:drop-shadow(5px 5px 5px #333);
}























 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










