目录
一、继承
1、抽象基类(抽象类)
(1)有些类不能实例化,专门用于其他类的继承,这样的类称为抽象基类。
注意:在javascript中没有定义抽象基类的方法。
例如说:
class Person{
constructor(){}
show(){}
}
new Person() --- 实例化
class Animal{
constructor(){}
eat(){ console.log('在吃饭')}
sleep(){}
}
let a1 = new Animal() --- 实例化
a1.eat()
我们可以看到Person、Animal都是抽象基类,实例化没有实际意义,专门用于派生子类在抽象基类中定义的方法,在其子类中会被覆盖(重写),通常抽象基类中的方法没有具体的实现。
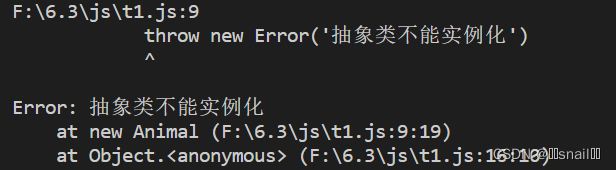
(2)Javascript中实现抽象类:在js中没有专门支持抽象类的语法,但是可以通过new.target来实现。
class Animal{
constructor(){
if(new.target===Animal){//new.target代表的是创建的对象的类型。
throw new Error('抽象类不能实例化')
}
}
eat(){}
sleep(){}
}
let a1 = new Animal()//创建抽象基类的实例化(抽象类的实例化),会出现报错处理

2、super使用时注意的问题
(1)super在类继承过程中代表基类
(2)使用super时应注意的问题
A、super可以在派生类的构造方法中使用(调用基类的构造方法)。
B、在派生类中可以通过super调用基类的成员方法。
C、在类的构造方法中,不能在调用super()之前使用this。
class Animal{
constructor(){
if(new.target===Animal){//new.target代表的是创建的对象的类型。
throw new Error('抽象类不能实例化')
}
}
eat(){}
sleep(){}
}
class Dog extends Animal{
constructor(nickName){
super()//在子类构造方法中使用
this.nickName=nickName//必须在super之后,因为super先调用父类基类方法,放在之前会报错。
}
eat(){
super.eat()
console.log('狗在啃骨头')
}
sleep(){
console.log('狗趴在地上睡觉')
}
}
let d1 = new Dog('小黑');
d1.eat();
d1.sleep();

D、如果在派生类中显式的定义了构造方法,要么必须在其中调用super(),要么在其中返回一个对象。
class Vehicle{}//作为基类
class Car extends Vehicle{
constructor(){//显式定义构造方法
super()//要么,调用super()方法,否则报错
}
}
let c1 = new Car()
console.log(c1)

class Vehicle{}//作为基类
class Car extends Vehicle{
constructor(){//显式定义构造方法
return {}//要么,使用return 返回一个对象,否则报错
}
}
let c1 = new Car()
console.log(c1)

二、DOM
1.WebAPI
WebAPI:浏览器提供的一套操作浏览器功能和页面元素的接口(包括DOM、BOM)。
2、javascript的组成
(1)核心语法:ECMAScript5 – ECMAScript2015(ES6) – ECMAScript2016
(2)DOM:文档对象模型
(3)BOM:浏览器对象模型
3、DOM(Document Object Model)
DOM(Document Object Model):文档对象模型,W3C推荐标准的标记语言是HTML。 在DOM中把HTML文档看做是一棵树结构,文档中的标签、标签的属性、标签的内容都是树的节点。
(1)文档(document):一个页面就是(html文件)就是一个文档。
(2)元素(element):页面中的所有标签都是元素 。
(3)节点(node):页面中的所有元素(包括元素节点、属性节点、内容节点、注释节点等)节点都是对象,都有属性和方法。
4、DOM的应用。
(1)通过document获取页面的元素
A、通过id获取页面元素
doucument.getElementById(‘id属性值’),因为元素的id属性值是不能重复的,因此该方法返回一个对象。
<!-- 说明支持H5 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="p1">西安邮电大学</p>
</body>
<script>
let st = document.getElementById('p1')
console.log(st.innerHTML)
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="p1">西安邮电大学</p>
</body>
<script>
let st = document.getElementById('p1')
console.log(st)
</script>
</html>

B、根据标签名获取元素
document.getElementsByTagName('标签名‘)返回值都是对象的集合,是一个类数组,不能使用push()方法,但是可以用数组名带索引的方式访问。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="p1">西安邮电大学</p>
<p>西安石油大学</p>
<p>西安理工大学</p>
<p>西安工业大学</p>
<p>西安财经大学</p>
</body>
<script>
let arr =document.getElementsByTagName('p')
console.log(arr[1])
</script>
</html>

C、根据标签的name属性获取元素。
document.getElementsByName(‘name属性名’) 标签的name属性值可以重复,所以该方法的返回值是集合,也就是一个数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<span name="s1">西游记</span>
<span name="s1">水浒传</span>
<span name="s1">三国演义</span>
<br><br><br>
<label><input type="checkbox" name="fuit" value="苹果">苹果</label>
<label><input type="checkbox" name="fuit" value="西瓜">西瓜</label>
<label><input type="checkbox" name="fuit" value="葡萄">葡萄</label>
</body>
<script>
let arr =document.getElementsByName('s1')//返回对象集合
console.log(arr)
console.log(Array.isArray(arr))
let arr1 = document.getElementsByName('fuit')//返回对象集合
arr1[1].checked = true //表示'西瓜'默认选中
</script>
</html>

(2)HTML5中新增的获取元素的方法
A、document.querySelector(‘#id’):根据id进行选择
<body>
<p id="p1">西安邮电大学</p>
<p>西安石油大学</p>
<p>西安理工大学</p>
<p>西安工业大学</p>
<p>西安财经大学</p>
</body>
<script>
let pt = document.querySelector('#p1')
console.log(pt)
</script>

B、document.querySelectorAll(‘标签名或.class属性值’):根据标签名或class属性值选择。
<body>
<p id="p1">西安邮电大学</p>
<p>西安石油大学</p>
<p class="pt">西安理工大学</p>
<p class="pt">西安工业大学</p>
<p class="pt">西安财经大学</p>
-->
</body>
<script>
let ps = document.querySelectorAll('.pt')//这个是类选择器,特别注意前面的点不能省略
console.log(ps)
</script>
可以看到有三个节点,如下图所示:

C、document.getElementsByClassName('class属性值’):根据class属性值选择。
<body>
<span class="one">语文</span>
<span class="one">数学</span>
<span class="two">英语</span>
<span class="two">化学</span>
</body>
<script>
let one = document.querySelectorAll('.one');//使用类选择器
let two = document.getElementsByClassName('two')
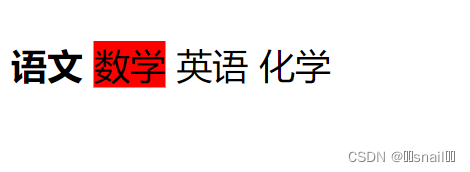
//让'语文'字体加粗
one[0].style.fontWeight = 'bold'
//让‘数学’的背景色为红色
one[1].style.backgroundColor = 'red'
</script>

(3)document对象的属性
A、title:页面的标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="p1">西安邮电大学</p>
<p>西安石油大学</p>
<p class="pt">西安理工大学</p>
<p class="pt">西安工业大学</p>
<p class="pt">西安财经大学</p>
</body>
<script>
document.title='DOM对象'
console.log(document.title)
</script>
</html>

B、body:页面的body元素
<body>
<p id="p1">西安邮电大学</p>
<p>西安石油大学</p>
<p class="pt">西安理工大学</p>
<p class="pt">西安工业大学</p>
<p class="pt">西安财经大学</p>
<script>
console.log(document.body)
</script>

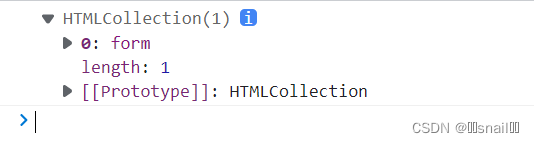
C、forms:页面的表单元素
<body>
<form>
姓名:<input type="text">
性别:<input type="text">
</form>
</body>
<script>
console.log(document.forms)
</script>

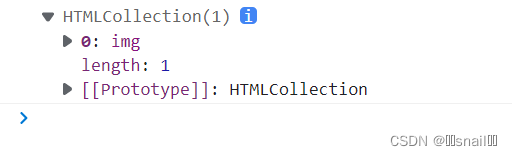
D、images:页面的图像元素
<body>
<img src="../images/002.png" width="300" height="300x">
</body>
<script>
console.log(document.images)
</script>

E、document.Element:返回页面的html元素
三、事件
事件:可以被Javascript侦听到的行为,是一种‘触发—响应’的一种机制。在网页交互中起着非常重要的作用。
1、事件的三要素:
(1)事件源:触发事件的元素(谁触发了事件)
(2)事件的类型:触发了什么样的事件(单击、双击、鼠标移动…)
(3)事件处理程序:又称为事件响应函数,当事件被触发所执行的代码。
例如:为按钮绑定单击(click)事件,当单击按钮时弹出一个信息。
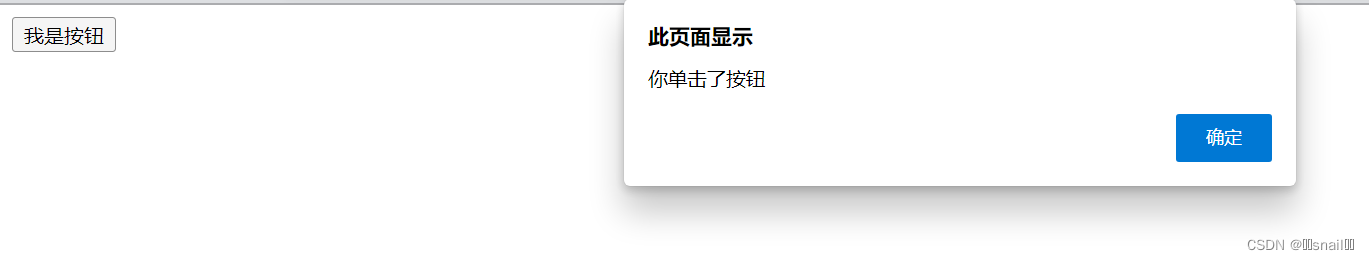
写法一:
<body>
<button id="btn">我是按钮</button>
<script>
//获取按钮元素
let btn = document.querySelector('#btn')//用此方法要考虑兼容性,个别不支持
//给按钮绑定click事件:
btn.onclick = function(){
alert('你单击了按钮')
}
/*
事件源:按钮(btn)
事件类型:click(单击事件)
事件处理程序:函数
*/
</script>
</body>
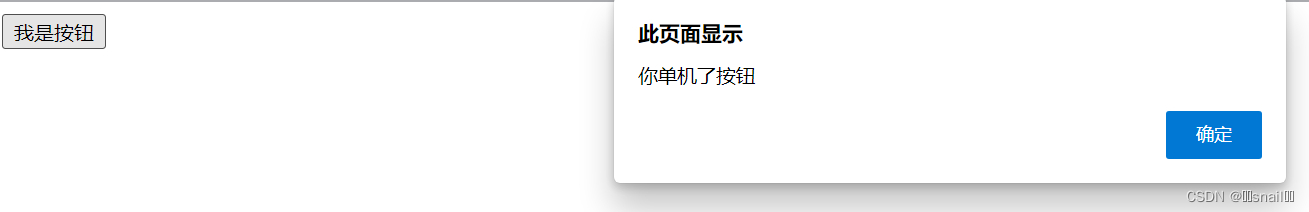
 写法二:
写法二:
<body>
<button id="btn" onclick="show()">我是按钮</button>
<script>
function show(){
alert('你单机了按钮')
}
/*
事件源:按钮(btn)
事件类型:click(单击事件)
事件处理程序:函数
*/
</script>
</body>

2、操作页面元素的内容
(1)innerHTML:起始标签和结束标签的内容,保留了空格和换行,以及html标签。
<body>
<div id="box">
西安邮电大学
<p>
电子商务专业
<a href="http://www.xianyd.com"> <Hellow World</a>
</p>
</div>
<script>
let box = document.querySelector('#box')
console.log('box的innerHTML:',box.innerHTML)
</script>
</body>

(2)innerText:起始标签和结束标签的文本内容,去掉空格和换行,对一些特殊字符进行转义。(\lt符号为“<")
<body>
<div id="box">
西安邮电大学
<p>
电子商务专业
<a href="http://www.xianyd.com"> <Hello World</a>
</p>
</div>
<script>
let box = document.querySelector('#box')
console.log('box的innerText:',box.innerText)
</script>
</body>

(3)textContent:起始标签和结束标签的文本内容,保留空格和换行,对一些特殊字符进行转义。
<body>
<div id="box">
西安邮电大学
<p>
电子商务专业 <a href="http://www.xianyd.com"> <Hello World</a>
</p>
</div>
<script>
let box = document.querySelector('#box')
console.log('box的textContent:',box.textContent)
</script>
</body>

3、操作元素的属性
操作元素的属性:在javascript中操作元素的HTML标签。
练习1:点击风景按钮,出现风景按钮图片,点击小狗按钮,出现小狗图片。
<body>
<button id="fengjing" >风景</button>
<button id="dog">小狗</button>
<br><br>
<img src="../images/001.png" alt="" title="风景" width="300" height="200">
<script>
let fengjing = document.querySelector('#fengjing')//通过id选取风景按钮
let dog = document.querySelector('#dog')//通过id选取dog按钮
let img=document.querySelector('img')//通过标签名选取img标签
fengjing.onclick = function(){
img.src = '../images/001.png'
img.title='fengjing'
}
dog.onclick = function(){
img.src="../images/002.png"
img.title='dog'
}
</script>
</body>


练习2:页面中有一个button和一个单行文本框。
要求:①初始时button是不可用的。②当文本框获得焦点开始输入内容时,button变成可用。③文本失去焦点,按钮不可用
<body>
<button id="btn" >按钮</button>
<br><br>
<input type="text" id="wenben">
<script>
let btn=document.querySelector('#btn')
btn.disabled=true
let wenben=document.querySelector('#wenben')
// wenben.οnclick=function(){
// btn.disabled=false
// }
wenben.onfocus = function(){//文本框获得焦点
btn.disabled=false //按钮可用
}
wenben.onblur=function(){//文本框失去焦点
btn.disabled=true //按钮不可用
}
</script>
</body>


4、操作元素的样式
(1)操作元素的style属性
格式:元素对象.style.样式属性名
注意:javascript中使用样式属性名与CSS的样式属性名是不同的;去掉原来CSS样式属性名中‘-’,其后的单词的首字符进行大写。(eg:font-size改为fontSize)
示例:通过javascript设置div的style属性。
<body>
<div id="box"></div>
<script>
let box = document.querySelector('#box')
box.style.width = '300px'
box.style.height = '300px'
box.style.backgroundColor='red'
box.style.transform='rotate(30deg)'
</script>
</body>

(2)操作元素的className属性
格式:元素对象.className
<style>
.first{
width:150px;
height: 160px;
background-color: pink;
}
.change{
width: 100px;
height: 100px;
background-color: red;
color: white;
}
</style>
<body>
<div class="first">西安邮电大学</div>
<script>
//1.获取元素
let box = document.querySelector('.first')
//2.给元素绑定一个click事件;改变box的样式
box.onclick = function(){
this.className = 'change'//this指的就是box
}
</script>
</body>


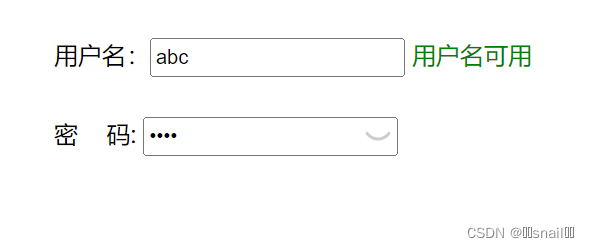
练习:做注册页面
<style>
.box{
width: 400px;
height:300px;
margin: 100px auto;
}
input{
height:20px;
}
.pass{
margin-top:20px;
}
#eye{
position: relative;
top:5px;
right:30px;
width: 24px;
}
.ok{
color:green;
}
.fail{
color:red;
}
</style>
<body>
<div class="box">
<div class="user">
<label>用户名:<input type="text" id="txt"> <span class="msg" ></span></label>
</div>
<div class="pass">
密 码:
<input type="password" id="pwd">
<img src='../images/close.png' alt="" id="eye">
</div>
</div>
<script>
let txt =document.querySelector('#txt')
let pwd = document.querySelector('#pwd')
let msg =document.querySelector('.msg')
let img=document.querySelector('#eye')
//设置图片和input的type属性
txt.onblur =function(){ //失去焦点产生
if(this.value==='abc'){
msg.innerHTML='用户名可用'
msg.className='ok'
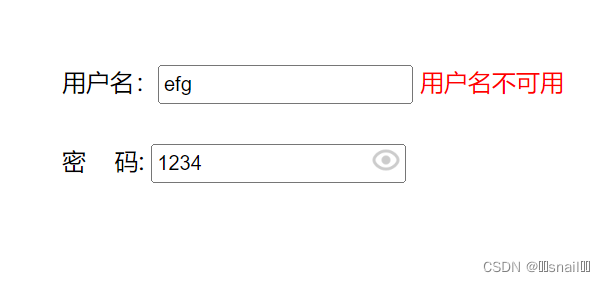
}else{
msg.innerHTML='用户名不可用'
msg.className='fail'
}
}
let flag = 0//标记变量,为1是显示密码,0时因此隐藏密码
eye.onclick = function(){
if(flag == 0){
pwd.type = 'text'
this.src = '../images/open.png' //this代表当前元素
flag = 1
}else{
pwd.type = 'password'
this.src = '../images/close.png'
flag = 0
}
}
</script>
</body>
























 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








