AWTK-idle
- idle 空闲
AWTK中idle可以看作是duration为0的定时器,也可以用来实现一些异步处理。除此之外,没有其他的信息了,对于异步的理解,可以想到会和定时器有关,并且可以参考QT中是否有该概念(果不其然:有!)
异步
接口响应异步

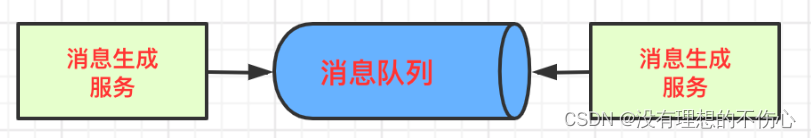
生产消费异步

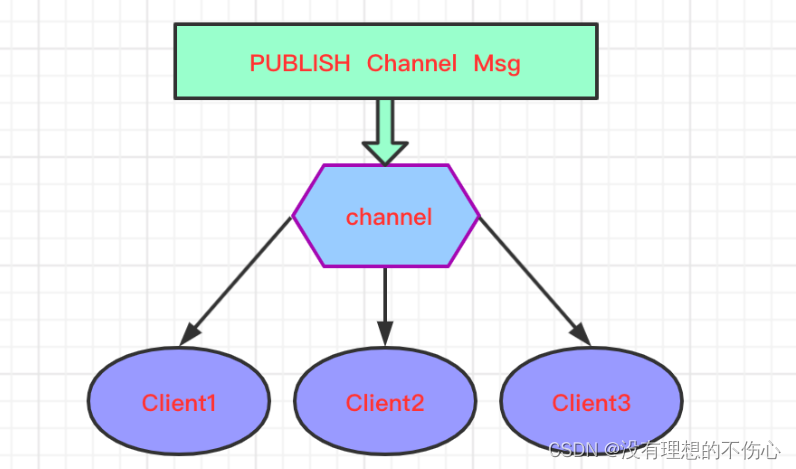
发布订阅异步

定时器
理解同步与异步定时器
同步定时器:QTimer的timeout处理函数运行在创建QTimer的线程上,哪怕你创建了N多个QTimer,他们都是跑在同一个线程上的,假设其中一个QTimer处理耗时操作,那么其他QTimer被阻塞,所以QTimer属于同步定时器。
异步定时器:定时器的timeout处理函数不是运行在创建它的线程上,运行在新线程上,定时器依附于此线程,当你建立多个定时器时,每个定时器依附于不同的线程上,所以不会因为其中一个定时器阻塞,导致其他定时器无法执行,因为他们位于不同的线程上,可以异步执行。
异步定时器的用途:需要以多线程方式执行一些低频次的耗时操作,例如调用某个接口,获取数据,并更新到界面,而调用的接口又比较消耗cpu时间,所以同步定时器无法胜任。
以下为web底层处理部分原理,可以帮助理解:
reference:
web 定时器线程:异步之定时器
定时器:前端开发:setTimeout与setInterval 定时器与异步循环数组
JS函数: 异步定时器机制
//setTimeout(func, duration)
setTimeout(function(){
console.log(1);
},0)
console.log(2);
//输出结果:21
- JS引擎解析代码,将任务压入执行栈
- 判断任务类型,放置于对应的执行环境
- 执行栈先执行任务,直到任务完成。(与此同时,异步事件会进入任务队列)
- 任务清理完后,任务队列里面的任务会由执行栈来执行

setTimeout(function(){
console.log(1) //异步
},1)
new Promise((res,rej) => {
console.log(2); //同步
res("ok")
}).then(() => {
console.log(3) //异步
})
console.log(4) //同步
//输出结果:2413
扩展:AJAX

侵权必删






















 671
671

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








