在使用v-chart过程中,v-chart悬浮提示tooltip是自动生成的,我们也可以手动修改成需要的样子
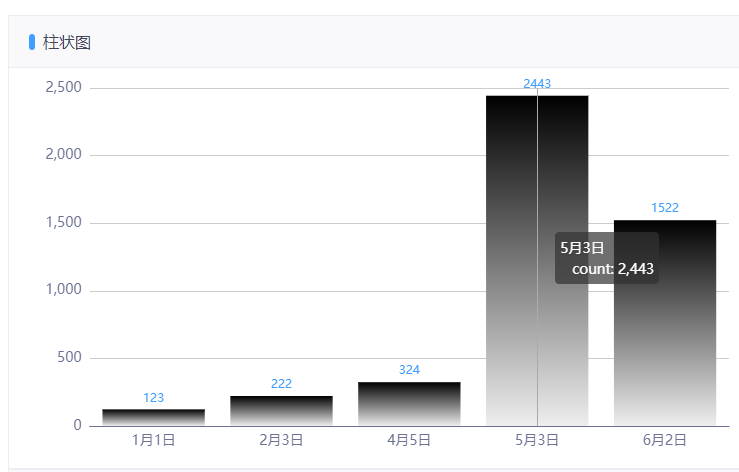
未修改前

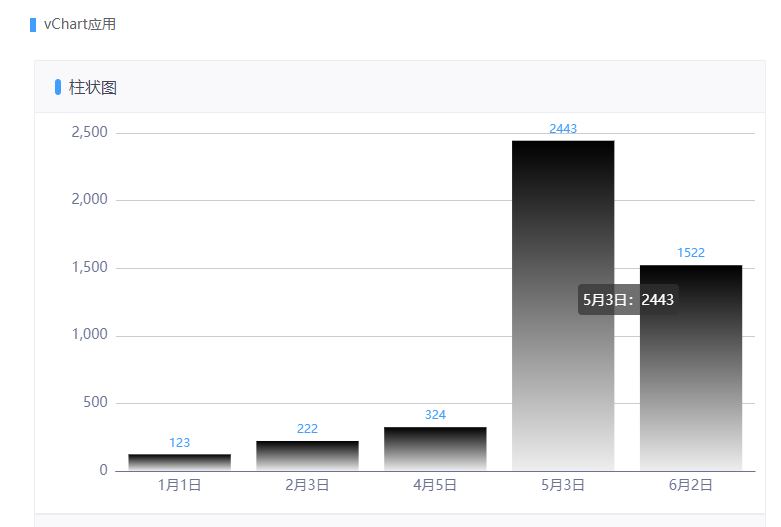
修改后

下面上代码
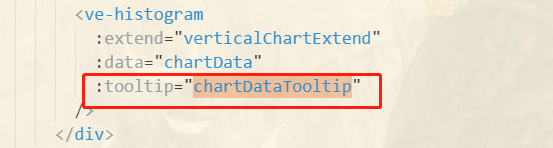
html

<ve-histogram
:extend="verticalChartExtend"
:data="chartData"
:tooltip="chartDataTooltip"
/>
js

// v-chart设置悬浮内容
chartDataTooltip: {
formatter: function (data) {
return `${data.name}:${data.value}`
}
},
这里其实主要是设置tooltip,然后根据需要显示对应的文字
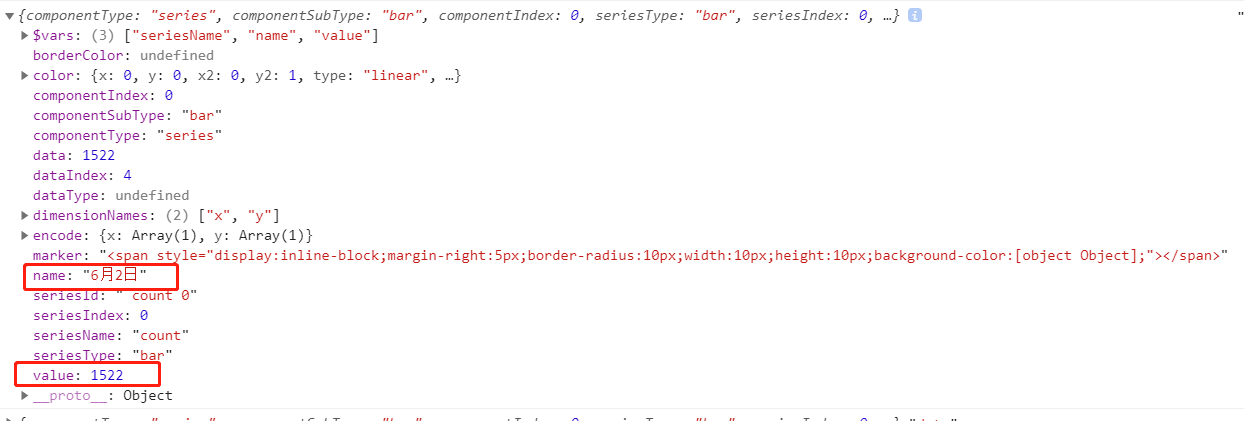
这里的data我也打印出来了,我取的是name和value























 2602
2602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








