Vue-router学习
一、vue-router基本使用:
step1.安装vueVue-router:
npm install vue-router --save
step2.配置路由相关信息:(一般来说是配置好的)
我们需要删掉helloWord默认的配置


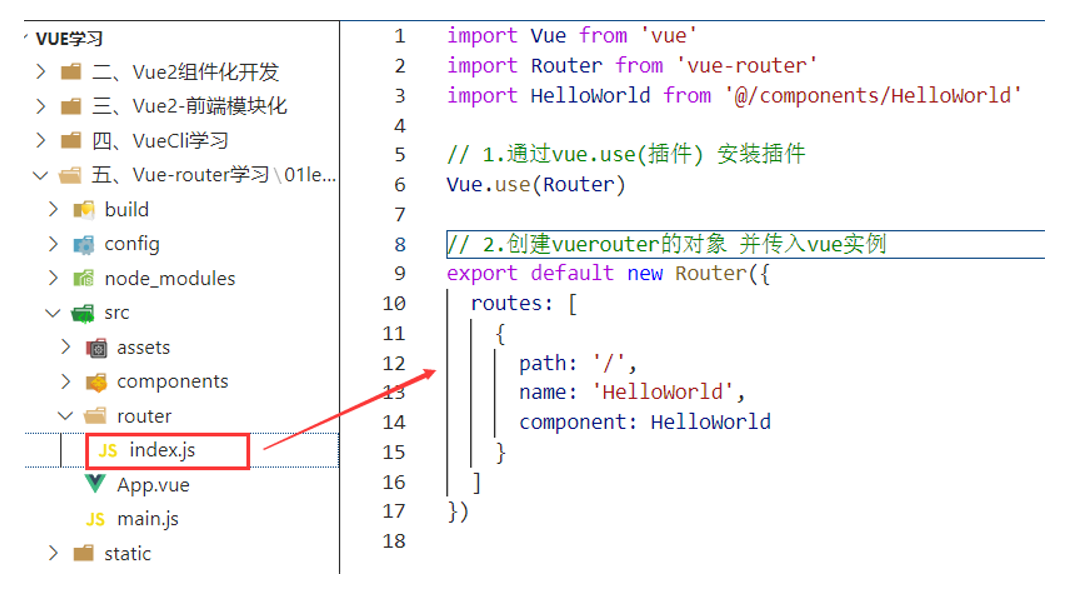
step3.使用vue-router:
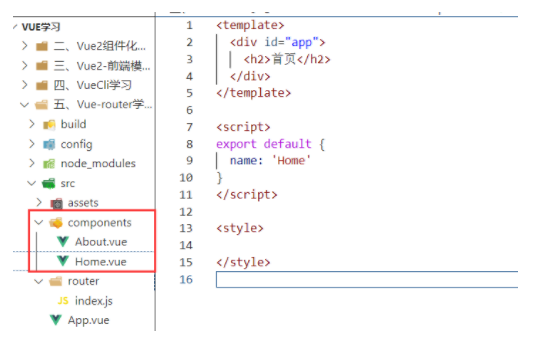
第一步:创建路由组件

第二步:配置路由映射:组件和路径映射关系

第三步:使用路由:通过和< router-view>

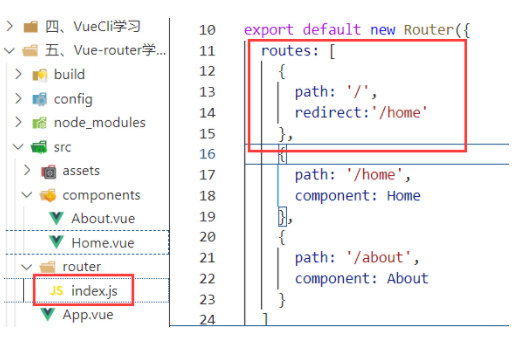
设置默认路由:

将路由的哈希模式变为history模式:

router-link的其他属性补充:
1.tag:(已过时,虽然能用但是会报警告)

2.replace:
加了replace之后,不会留下history记录,没法通过网页的返回去返回上一个网址

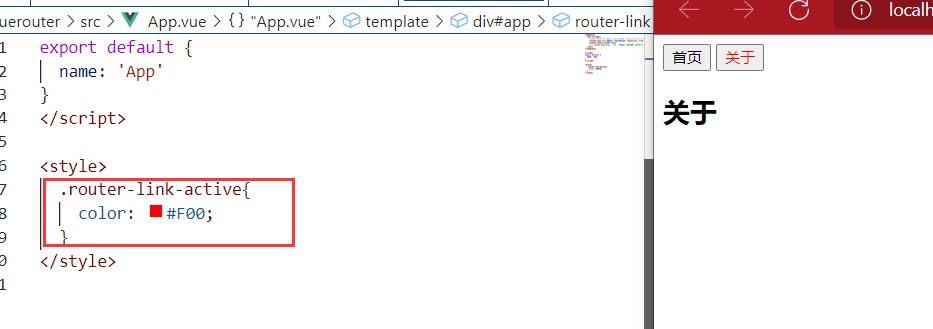
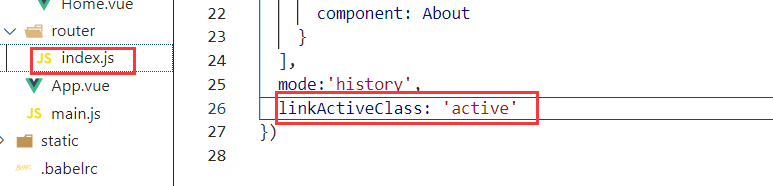
3.active-class:
当<router-link>对应的路由匹配成功时,会自动给当前元素设置一个router-link -active的class

设置active-class可以修改默认的名称。

或者:

➢在进行高亮显示的导航菜单或者底部tabbar时,会使用到该类.
➢但是通常不会修改类的属性,会直接使用默认的router-link-active即可.
通过代码转跳路由:
this.$router.push('/home')
//或者通过history方法
this.$router.replace('/home')二、vue-router动态路由的使用:
①动态拼接路由:
根据所登录的用户名、所点击的不同图片等,动态拼接路由:
例:
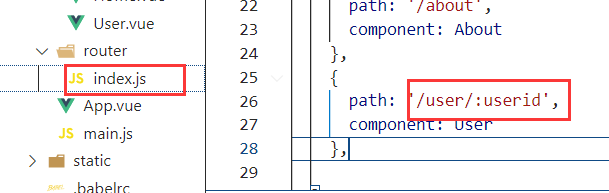
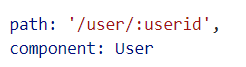
先创建了一个User组件 然后再配置他的路由:

因为要根据用户id决定路由,所以写成这种形式:

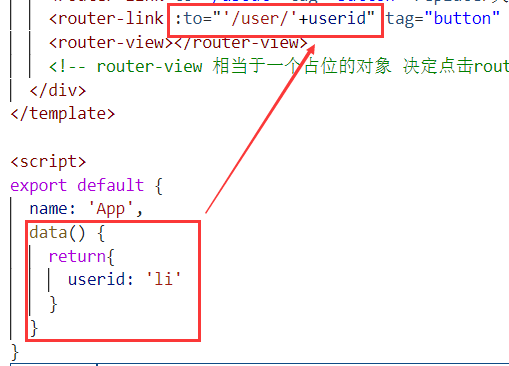
然后在router-link 中动态绑定路由


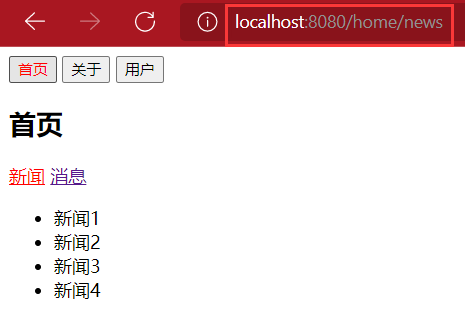
如何在当前路由页面里显示数据呢?

②vue-router打包文件的解析:
路由的懒加载:
当打包构建应用时, Javascript包会变得非常大,影响页面加载。
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。

现在的写法:

const Home = () => import('../components/Home')路由嵌套的使用:
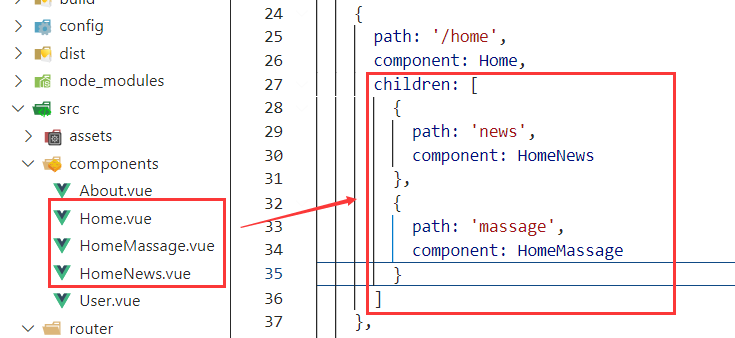
子组件的路由注册:


const HomeNews = () => import('../components/HomeNews')
const HomeMassage = () => import('../components/HomeMassage')
{
path: '/home',
component: Home,
children: [
{
path: 'news',
component: HomeNews
},
{
path: 'massage',
component: HomeMassage
}
]
},
三、vue-router参数传递问题:
①传递参数的方式:
1.params类型:
- 配置路由格式: /router/:id

- 传递的方式: 在path后面跟上对应的值

- 传递后形成的路径: /router/123, /router/abc

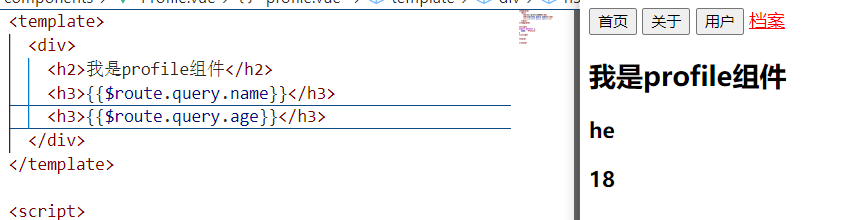
2.query类型:
(如果传输数据的数量较大 可以使用query的方式)
- 配置路由格式: /router,也就是普通配置
- 传递的方式:对象中使用query的key作为传递方式
- 传递后形成的路径: /router?id= 123, /router?id=abc
<router-link :to="{path: '/profile',query:{name:'he',age:'18'}}">档案</router-link>


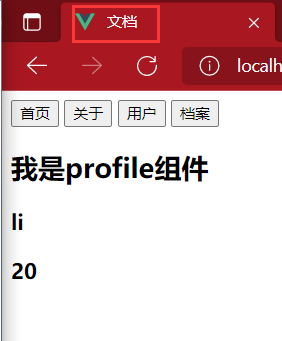
用代码实现路由跳转:
<button @click="userClick">用户</button>
<button @click="profileClick">档案</button>methods: {
userClick() {
this.$router.push('/user/' + this.userid)
},
profileClick() {
this.$router.push({
path: '/profile',
query: {
name: 'li',
age: 20
}
})
}
}
四、$route 和 $router的区别:
- $router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由包含了许多关键的对象和属性。
- $route:当前活跃的对象,是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应的name,path,params,query等。
五、vue-router全局导航守卫:
首先我们知道vue有三个生命周期函数:
cteated() {
//创建出组件时回调的
},
mounted() {
//挂载组件时回调的
},
update() {
//界面发生刷新时回调的
},
distroyed() {
//销毁时
},
activeted() {
//活跃时
},
deactived() {
//不活跃时
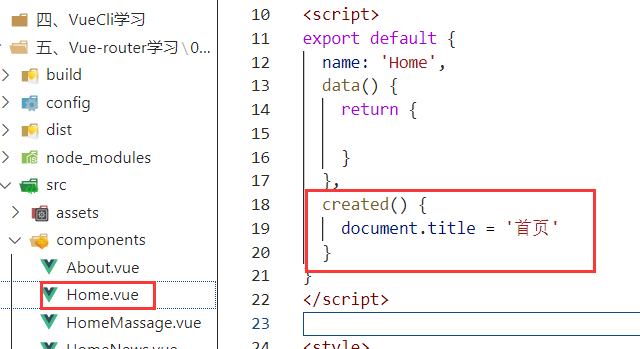
}所以我们可以通过created函数来实现创建组件时,更改页面的title:
created() {
document.title = '首页'
}

但是通过这样来实现很麻烦,还可以通过一个全局的方法:
首先在注册每一个组件的时候添加一个meta元数据:
(每一个组件都可以添加上)

然后通过调用beforeEach(前置钩子):
// 前置钩子
router.beforeEach((to,from,next) => {
// 从from跳转到to
document.title = to.meta.title
// 这里必须调一下next()
next()
})
// 如果是后值钩子:afterEach 就不需要调用next()
就可以实现:

六、keep-alive遇见vue-router:
- keep-alive是Vue内置的一一个组件,可以使被包含的组件保留状态,或避免重新渲染;
- router-view也是一个组件,如果直接被包在keep-alive里面,所有路径匹配到的视图组件都会被缓存
step1.将router-view放在keep-alive中:
<keep-alive include="Profile User">
<router-view/>
</keep-alive>
<!-- include里面是排除的组件 -->step2.在需要守卫的组件中
export default {
name: 'Home',
data() {
return {
path: '/home/news'
}
},
activeted() {
this.$router.push(this.path)
},
beforeRouteLeave(to,from,next) {
this.path = this.$route.path;
next()
}
}step3.在router index.js中删掉重定向:






















 650
650











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








