一、原型
在学习原型链之前,我们首先得了解原型是什么:
- 所有的引用类型(数组、函数、对象)可以自由扩展属性(除null以外)。
- 所有的引用类型都有一个’_ _ proto_ _'属性(也叫隐式原型,它是一个普通的对象)。
- 所有的函数都有一个’prototype’属性(这也叫显式原型,它也是一个普通的对象)。
- 所有引用类型,它的’_ _ proto_ _'属性指向它的构造函数的’prototype’属性。
- 当试图得到一个对象的属性时,如果这个对象本身不存在这个属性,那么就会去它的’_ _ proto_ _'属性(也就是它的构造函数的’prototype’属性)中去寻找。
二、原型链
当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会去它的__proto__隐式原型上查找,即它的构造函数的prototype,如果还没有找到就会再在构造函数的prototype的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,我们称为原型链。
function Parent(month){
this.month = month;
}
var child = new Parent('Ann');
console.log(child.month); // Ann
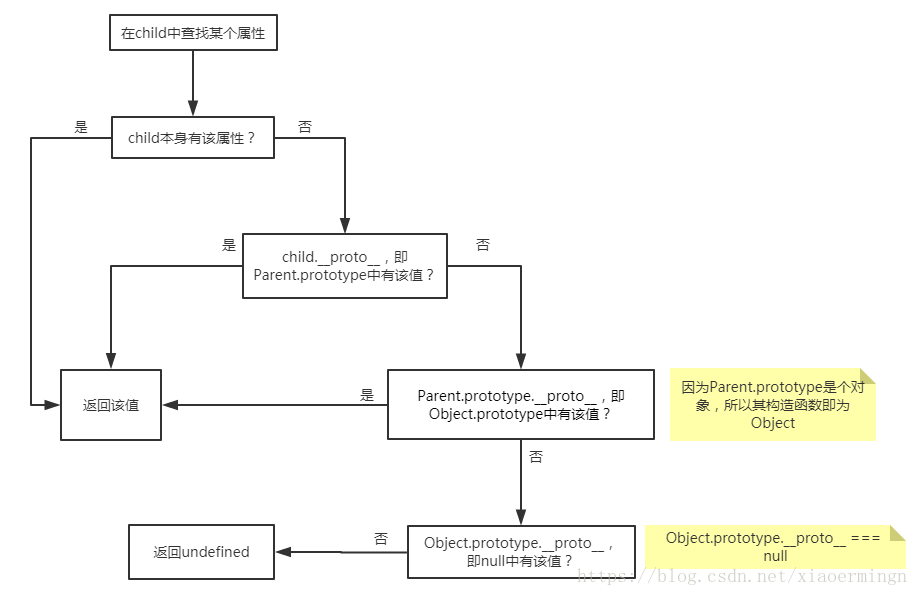
在child中查找某个属性时,会执行下面步骤:
这个地方要重点注意一下:
- 首先是在child中进行查找,是否存在这个属性,再从__proto__隐式原型一级一级的往上查找。
- 其次 对象的_proto_==对象的构造函数的prototype
- 当试图得到一个对象的属性时,如果这个对象本身不存在这个属性,那么就会去它构造函数的’prototype’属性中去寻找。那又因为’prototype’属性是一个对象,所以它也有一个’_ _ proto_ _'属性。
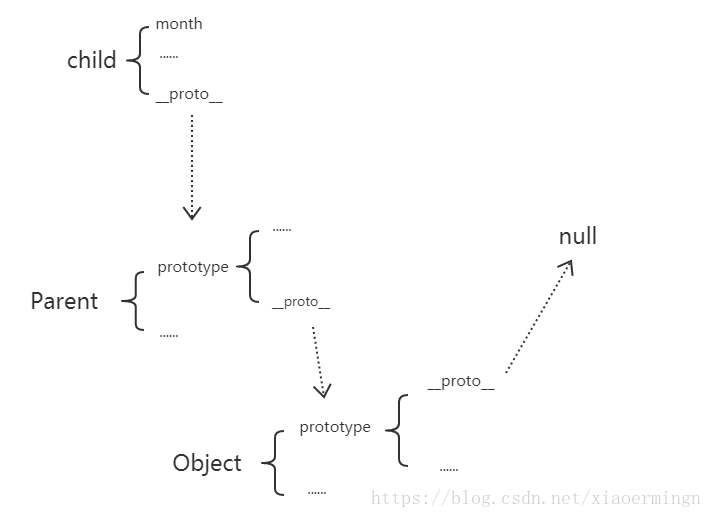
这样看到话或许还有一些模糊,大家可以看一下链路访问图:


























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








