前情回顾:
vue-element-admin项目学习笔记(1)安装、配置、启动项目
vue-element-admin项目学习笔记(2)main.js
文件分析
vue-element-admin项目学习笔记(3)路由分析一:静态路由
vue-element-admin项目学习笔记(4)路由分析二:动态路由及permission.js
vue-element-admin项目学习笔记(5)路由分析三:动态路由匹配逻辑
Vue-Element-Admin项目学习笔记(6)Vuex状态管理
Vue-Element-Admin项目学习笔记(7)用Node.js写一个简单后端接口
1、表单校验的必要性(永远不要相信用户传过来的数据)
表单校验不但能检查用户输入的无效或者错误数据,还能检查用户遗漏的必选项;而服务器端的验证则是将页面提交到服务器处理,服务器上的另一个包含表单的页面先执行对表单的验证,然后再返回相应结果到客户端,它的缺点是每一次验证都要经过服务器,不但消耗时间长,而且会大大增加服务器的负担。在客户端进行验证,能把服务器端的任务分给多个客户端去完成,从而减轻服务器端的压力,让服务器专门做其他更重要的事情。
2、Vue-Element-Admin的表单校验
我们过去写表单的时候,都是自己手写一个校验规则,在表单提交的时候进行检查,以避免一些空值、非法值、预料外的值被提交。
由于Vue-Element-Admin框架是基于elementUI的,它集成了自己的校验规则,使用起来更加方便。

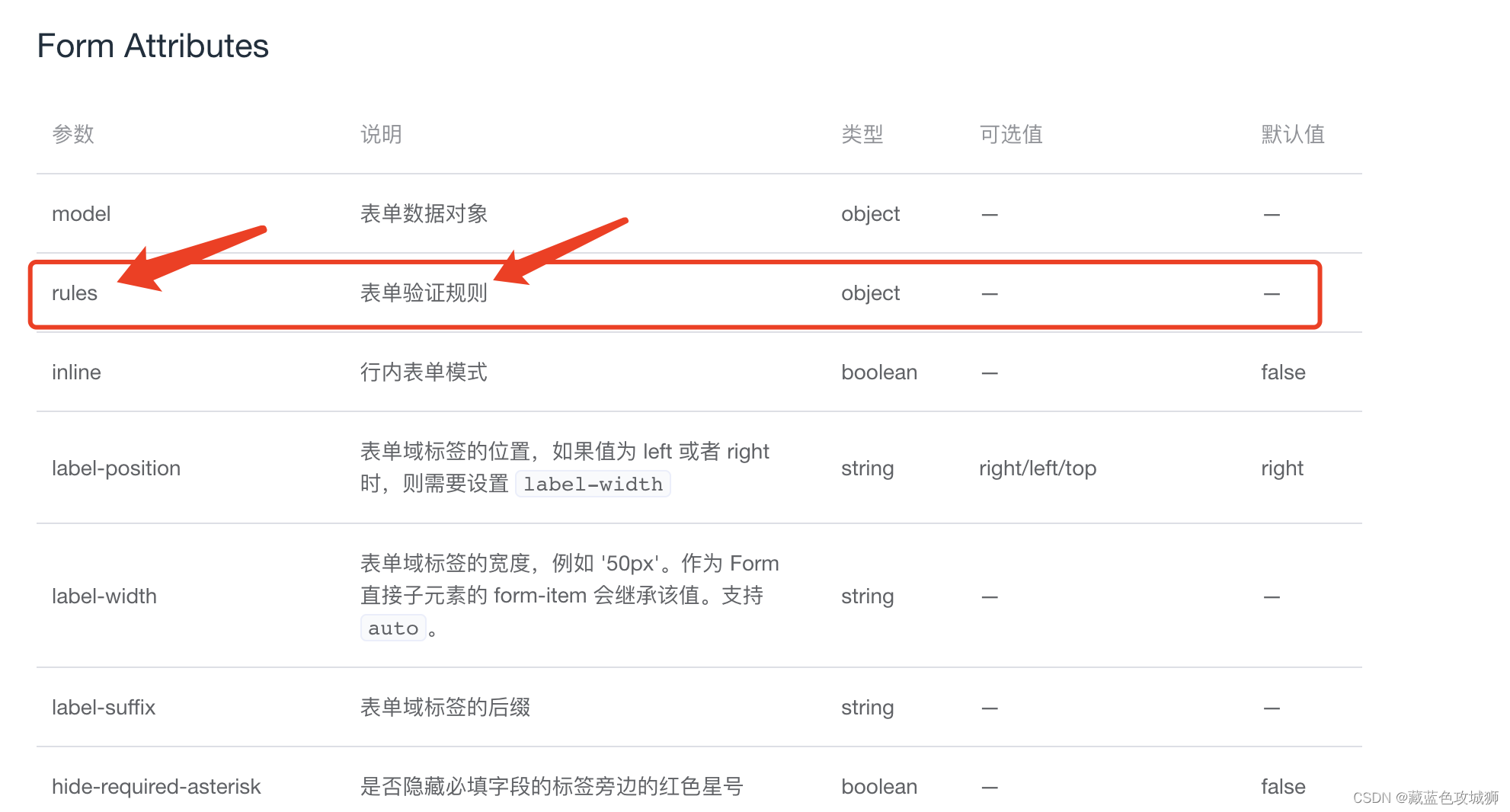
通过官方文档可以看到,它在表单身上增加了一个绑定属性rules,是一个对象,我们只需要配置这个对象,即可完成表单校验。
3、示例代码
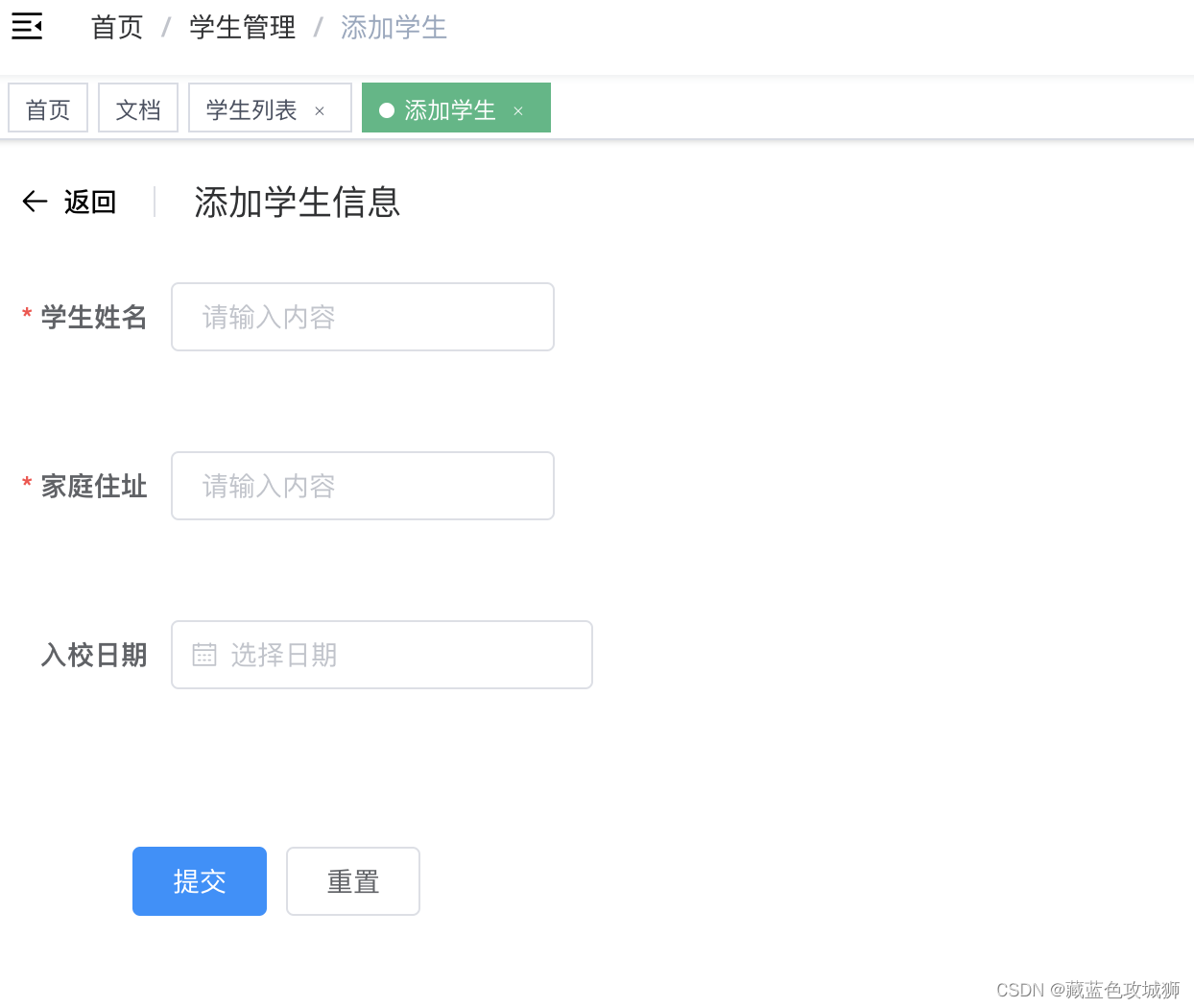
以我自建某一个组件为例
temple
<template>
<div class="add">
<!-- :rules="rules" 这里就是配置校验规则的,我们定义了一个对象rules -->
<el-form :rules="rules" ref="form" :model="stuForm" label-width="80px">
<el-row style="margin-top: 30px;">
<el-col :span="24">
<el-form-item label="学生姓名" prop="name">
<el-input style="width:200px;" v-model="stuForm.name" placeholder="请输入内容"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row style="margin-top: 30px;">
<el-col :span="24">
<el-form-item label="家庭住址" prop="address">
<el-input style="width:200px;" v-model="stuForm.address" placeholder="请输入内容"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row style="margin-top: 30px;">
<el-col :span="24">
<el-form-item label="入校日期">
<el-date-picker
v-model="stuForm.rxrq"
type="date"
placeholder="选择日期">
</el-date-picker>
</el-form-item>
</el-col>
</el-row>
<el-row style="margin-left:60px;margin-top:60px;">
<el-col :span="24">
<el-button type="primary">提交</el-button>
<el-button>重置</el-button>
</el-col>
</el-row>
</el-form>
</div>
</template>

script
<script>
export default {
name: 'StudentAdd',
data(){
return{
imageUrl: '',
stuForm:{
name:''
},
// 这里配置我们的校验规则对象rules,注意,是在data中
rules: {
name: [
{ required: true, message: '请输入学生姓名', trigger: 'blur' },
{pattern:/[\u4e00-\u9fa5]{2,5}/, message: '长度在 2 到 5 个中文汉字', trigger: 'blur' }
// {min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
address: [
{ required: true, message: '请输入学生家庭住址', trigger: 'blur' },
{min: 6, max: 20, message: '长度在 6 到 20 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
date1: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
],
type: [
{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }
],
resource: [
{ required: true, message: '请选择活动资源', trigger: 'change' }
],
desc: [
{ required: true, message: '请填写活动形式', trigger: 'blur' }
]
}
}
}
}
</script>
4、规则说明
-
required 必填
-
message 未通过校验的提示信息
-
trigger 触发条件 (change||blur):改变的时候 或 失去焦点的时候
-
min 最小值、max 最大值
-
len 精准长度 (优先级高于min,max)
-
enum 枚举中存在该值 (type必须为enum类型)
role: {type: "enum", enum: ['admin', 'user', 'guest']} -
pattern 正则表达式 (必须加 required: true)
如:必须输入中文
{pattern:/[\u4e00-\u9fa5]{2,5}/, message: '长度在 2 到 5 个中文汉字', trigger: 'blur' }























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










