两个下拉选择的输入框,一样的写法,一个选择后校验提醒会消失,另一个一直不消失。
弹窗里的表单关闭后再打开有校验。

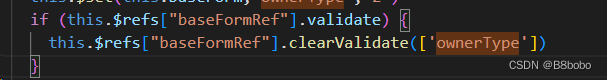
写的手动取消校验的方法一开始还生效后来却失效了

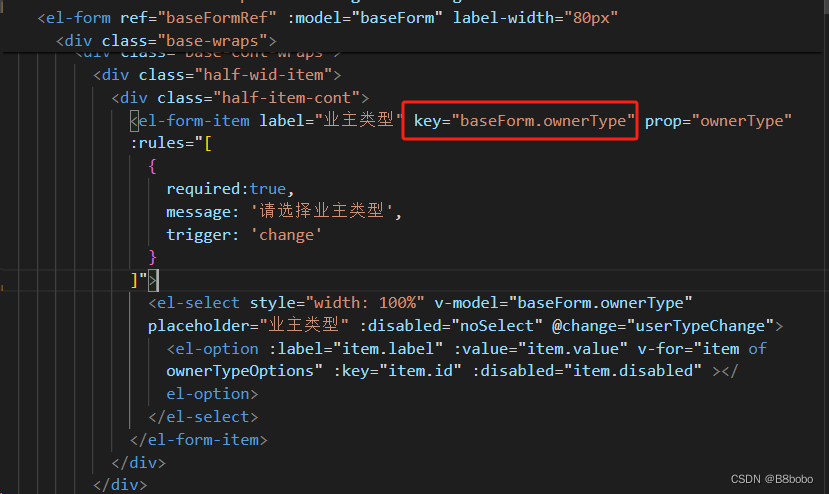
百度发现这是vue为了提高性能去复用相同组件导致的,所以需要给每个表单项一个唯一标识的key,让vue对它们单独操作,如下图所示

------------------------------------------------------
后来又不生效了,看遍了表单校验所有要注意的点,发现都不行,明明有值但校验报错就是不消失,尝试了很多方法,下面这个自定义校验终于生效了!
<el-form-item label="业主类型" prop="ownerType" :rules="[...baseRules.ownerType]">
<el-select v-model="baseForm.ownerType" placeholder="业主类型" @change="userTypeChange">
<el-option :label="item.label" :value="item.value" v-for="item of ownerTypeOptions" :key="item.id" :disabled="item.disabled" ></el-option>
</el-select>
</el-form-item>data(){
var checkOwnerType = (rule, value, callback)=> {
value = this.baseForm.ownerType;
if (!value)
callback(new Error("请选择业主类型"));
else
callback();
};
baseRules: {
ownerType: [
{ required: true, validator: checkOwnerType, trigger: 'change' },
],
},
}---------------------------------------------------------------
补充:发现选择器有时候会出现一些bug
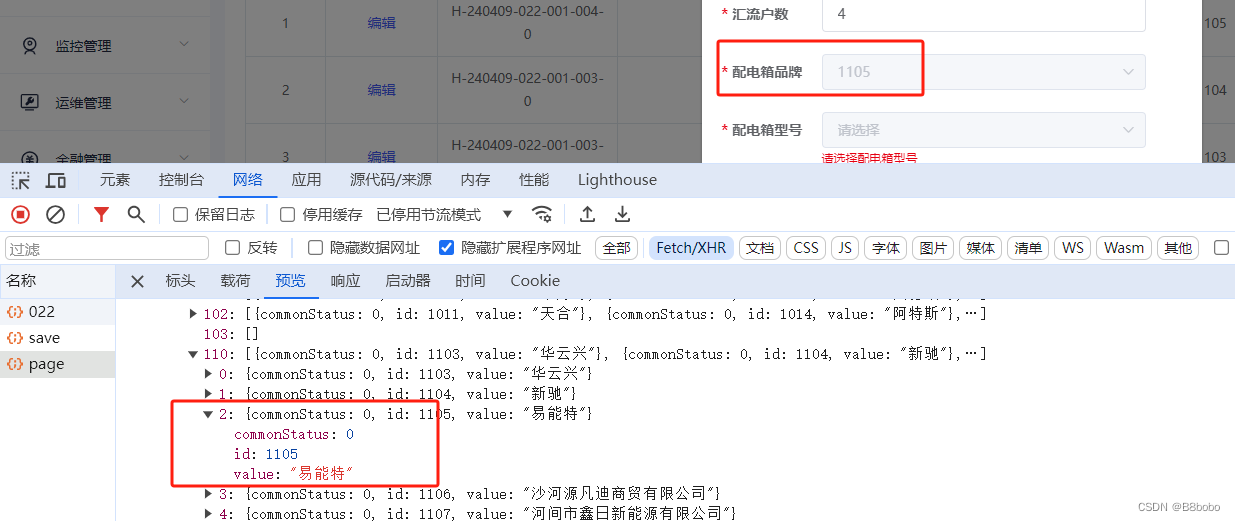
1.有值不反显label只反显value,如图

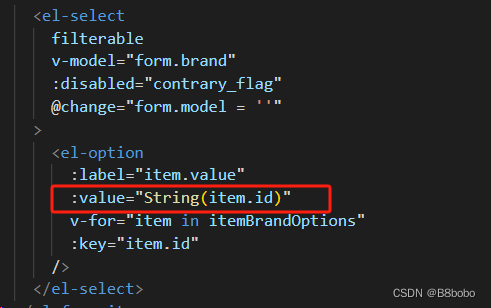
问题:选择器的value是字符串,但绑定的value是数字
解决:转换一下

2.选择完页面不反显
解决办法:强制刷新
this.$forceUpdate();




















 1121
1121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








