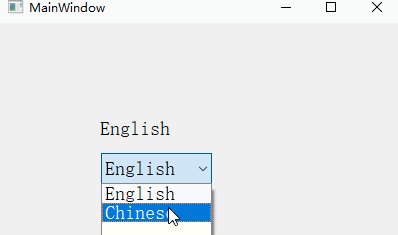
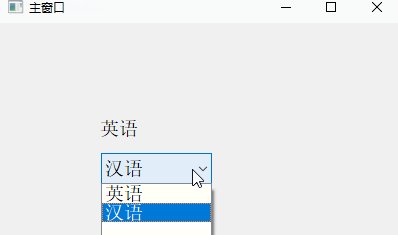
一、实现效果演示:

二、实现步骤
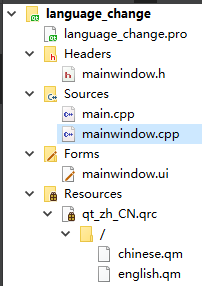
1、新建工程language_change工程,过程略,目录如下图:

、
2、点击打开language_change.pro文件,在文件中添加
TRANSLATIONS = english.ts chinese.ts
3、点击工具->外部->Qt语言更新翻译(lupdate),生成english.ts和chinese.ts文件,生成的文件在工程目录下,在。pro文件里会增加 “RESOURCES += \
qt_language.qrc” ,具体如下图:
RESOURCES += \
qt_language.qrc4、利用和工程对应版本32bit或64bit的Linguist版 软件打开.ts文件,并对文件进行翻译,翻译完毕点击左上角的文件,发布会生产对应的.qm文件,具体如下图:
注意:UI设计时默认是英文,则只需翻译对应的cn.ts,点击发布会生产对应的qm文件



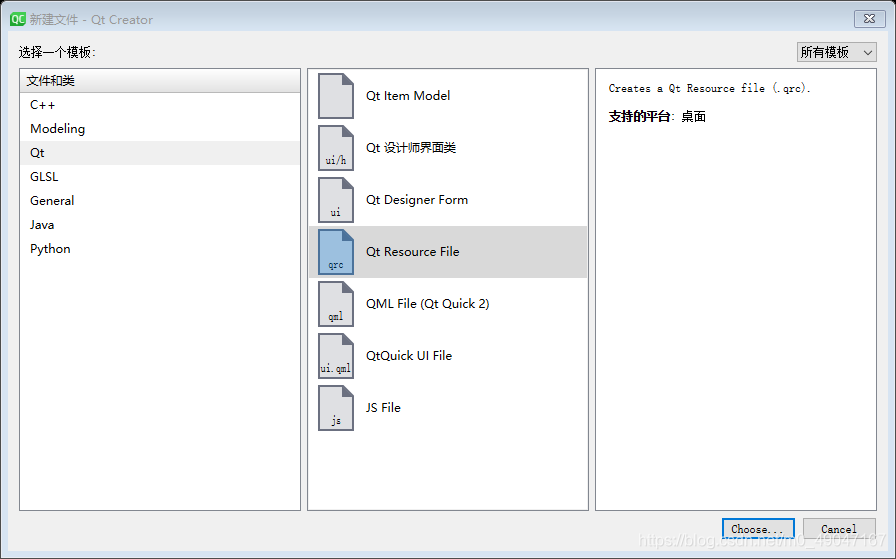
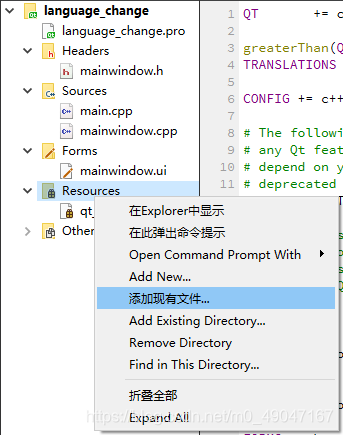
4、工程添加源文件

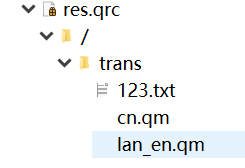
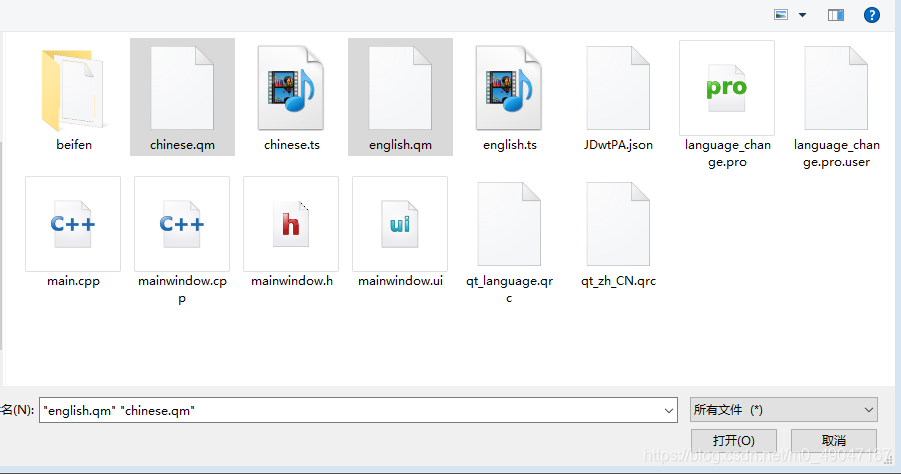
5、把上面生成的qm文件添加到该qt_language.qrc目录下,
注意:引用时不需要包含qt_language,相对路径为:":/trans/cn.qm"对应的路径结构如下图:



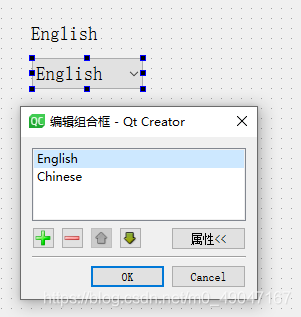
6、在mainwindow.ui文件中添加,QLabel和combox控件如下图:

7、mainwindow.h文件如下所示:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#define combox_index
#include <QMainWindow>
#include <QComboBox>
#include <QTranslator>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
static int aa;//全局变量声明
private slots:
void on_comboBox_activated(const QString &arg1);//combox槽函数声明
void changeEvent(QEvent *e);//changeEvent槽函数声明
private:
QComboBox *combo;//
QTranslator tran;//翻译器
QApplication *qApp;//
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H8、mainwondow.cpp代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
int MainWindow::aa = 0;//全局变量初始化
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->resize(400,600);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_comboBox_activated(const QString &arg1)
{
aa = ui->comboBox->currentIndex();
if(aa==0){
qDebug()<<"下标为0";//调试用
tran.load(":/english");
}else if(aa==1){
qDebug()<<"下标为1";//调试用
tran.load(":/chinese");
}else{
qDebug()<<"下标为其他";//调试用
}
qApp->installTranslator(&tran);
}
//调用installTranslator后,系统会给窗体发送信号将产生了changeEvent槽产生event
void MainWindow::changeEvent(QEvent *e)
{
QWidget::changeEvent(e);
switch (e->type()) {
case QEvent::LanguageChange:
ui->retranslateUi(this);
break;
default:
break;
}
}

OK,完成了基本的Demo实验,可以应用到我的项目了
容易忽略的细节:
1、槽函数changeEvent(QEvent *e)的在mainwindow.h的添加,否在不会出现预期效果
2、使用QTranslator时,头文件的添加#include添加等








 本文详细介绍了如何在Qt项目中实现多语言支持,包括创建语言文件、使用Linguist进行翻译、在代码中切换语言等关键步骤。
本文详细介绍了如何在Qt项目中实现多语言支持,包括创建语言文件、使用Linguist进行翻译、在代码中切换语言等关键步骤。
















 857
857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








