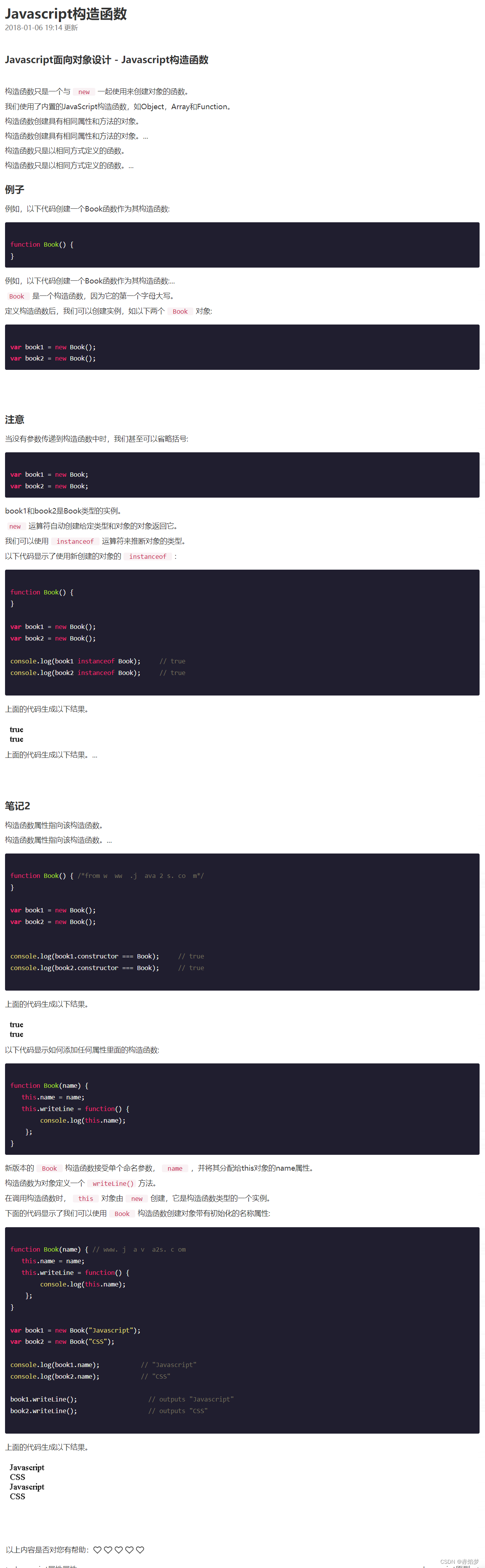
构造函数
定义:通过 new 函数名 来实例化对象的函数叫构造函数。任何的函数都可以作为构造函数存在。之所以有构造函数与普通函数之分,主要从功能上进行区别的,构造函数的主要 功能为 初始化对象,特点是和new 一起使用。new就是在创建对象,从无到有,构造函数就是在为初始化的对象添加属性和方法。构造函数定义时首字母大写(规范)。
对new理解:new 申请内存, 创建对象,当调用new时,后台会隐式执行new Object()创建对象。所以,通过new创建的字符串、数字是引用类型,而是非值类型。
首字母大写
构造函数不写return
不建议当做普通函数去用,构造函数中的this指向的是window,所以普通函数去调用获取里面的值只能用window.name,如:
var obj1=CreateObj(“hefan”)
console.log(window,name)
<script>
//系统自带构造函数
// new Object() new String() new Array()
//自定义构造函数
function CreateObj(name,sex,location){
this.name=name;
this.sex=sex;
this.location=location;
}
var obj1=new CreateObj("hefan","man","henan");
var obj2=new CreateObj("照明线","woman","henan");
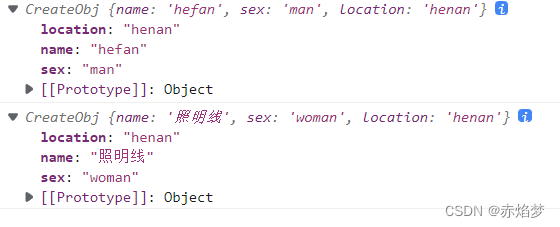
console.log(obj1)
console.log(obj2)
</script>



实例化对象:
var obj1=new CreateObj("hefan","man","henan");
其实在new CreateObj(“hefan”,“man”,“henan”);这一步已经实例化对象了,this指向这个实例化对象,存放在堆区里面了。var obj1只是把这个实例化对象赋给了一个变量,然后this就指向这个变量了。通过这个变量就可以调用这个实例化对象。

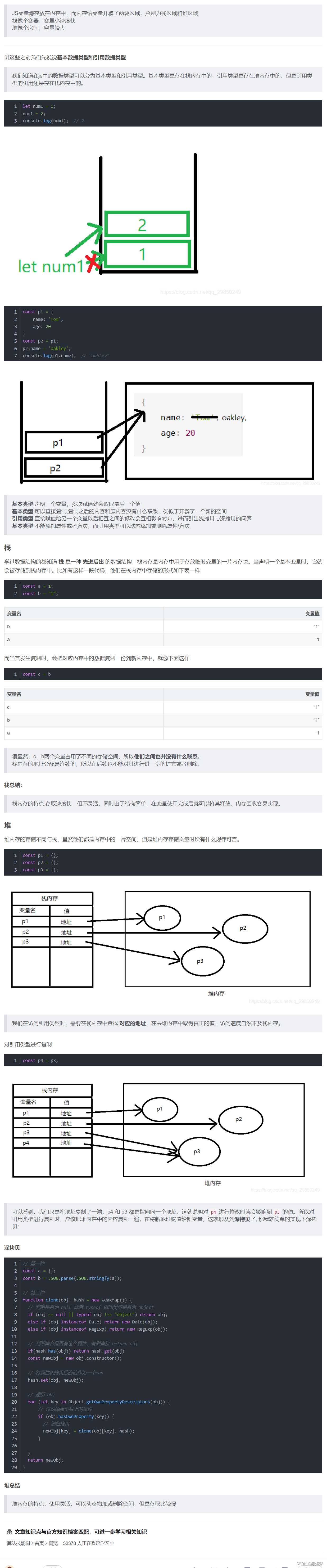
JavaScript中的堆区和栈区:
























 1089
1089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








