C1任务-33:节点写入
任务背景
当我们需要更改一个标签的文字或内容时,这时就需要了解节点写入的知识,学会节点写入可以帮助我们更加精确的控制网页内容,节点写入的方式有很多种,这里介绍常用的几种方法。
任务目标
掌握节点写入的常用方
任务训练
1.节点写入常用方式
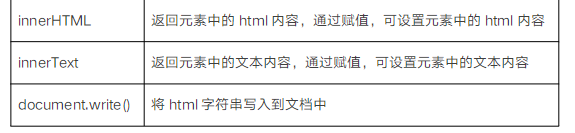
表1:节点写入常用方式汇总
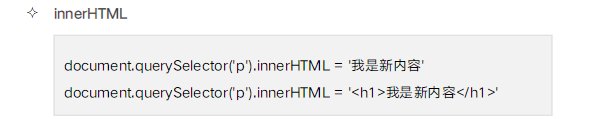
如果写入内容中包含html标签字符串,会被解析成对应的html标签
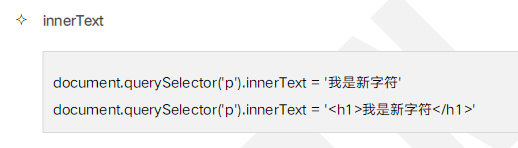
html标签字符串不会被解析,会被当作普通字符串写入
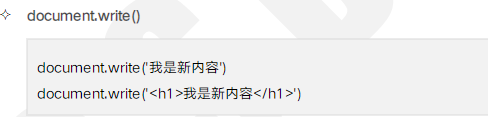
和innerHTML类似,写入内容如果包含html标签字符串,会被解析成对应的html标签
document.write()根据运行时机,会写入文档不同的位置
练习题
1.在div中插入文字内容为“加油,我要通过C认证”的p元素,请补全横线处代码。除此之外,思考更加简单的元素插入方法




























 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










