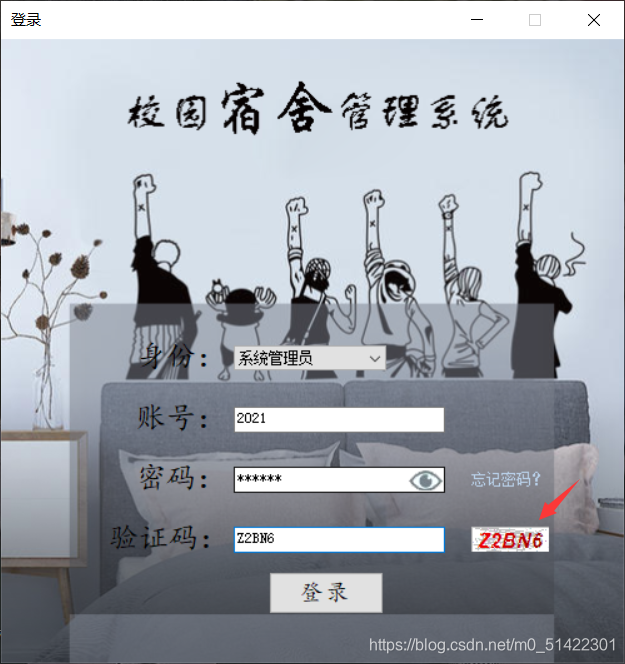
登录界面制作验证码效果
验证码效果图:

验证码效果源代码:
///
/// 生成验证码字符串
///
/// 验证码字符长度
/// 返回验证码字符串
private string MakeCode(int codeLen)
{
if (codeLen < 1)
{
return string.Empty;
}
int number;
string checkCode = string.Empty;
Random random = new Random();
for (int index = 0; index < codeLen; index++)
{
number = random.Next();
if (number % 2 == 0)
{
checkCode += (char)('0' + (char)(number % 10)); //生成数字
}
else
{
checkCode += (char)('A' + (char)(number % 26)); //生成字母
}
}
return checkCode;
}
///<summary>
/// 获取验证码图片流
/// </summary>
/// <param name="checkCode">验证码字符串</param>
/// <returns>返回验证码图片流</returns>
private Image CreateCodeImg(string checkCode)
{
if (string.IsNullOrEmpty(checkCode))
{
return null;
}
Bitmap image = new Bitmap((int)Math.Ceiling((checkCode.Length * 12.5)), 22);
Graphics graphic = Graphics.FromImage(image);
try
{
Random random = new Random();
graphic.Clear(Color.White);
int x1 = 0, y1 = 0, x2 = 0, y2 = 0;
for (int index = 0; index < 25; index++)
{
x1 = random.Next(image.Width);
x2 = random.Next(image.Width);
y1 = random.Next(image.Height);
y2 = random.Next(image.Height);
graphic.DrawLine(new Pen(Color.Silver), x1, y1, x2, y2);
}
Font font = new Font("Arial", 12, (FontStyle.Bold | FontStyle.Italic));
LinearGradientBrush brush = new LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height), Color.Red, Color.DarkRed, 1.2f, true);
graphic.DrawString(checkCode, font, brush, 2, 2);
int x = 0;
int y = 0;
//画图片的前景噪音点
for (int i = 0; i < 100; i++)
{
x = random.Next(image.Width);
y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
graphic.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
return image;
}
finally
{
graphic.Dispose();
}
}






















 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








