1.什么是CSS
英文全名: cascading style sheets(百度百科)=== cascading style sheet 层叠样式表。WEB标准中的表现标准语言,表现标准语言在网页中主要对网页信息的显示进行控制。
简单说就是如何修饰网页信息的显示样式
目前推荐遵循的是W3C发布的CSS3.0。
用来表现XHTML或者XML等样式文件的计算机语言。
1998年5月21日由w3C正式推出的css2.0。
2.CSS语法
1)每个CSS样式由两部分组成,即选择符和声明,声明又分为属性和属性值
2) 属性必须放在花括号中,属性与属性值用冒号连接。
3) 每条声明用分号结束。
4)当一个属性有多个属性值的时候,属性值与属性值不分先后顺序,用空格隔开
5)在书写样式过程中,空格、换行等操作不影响属性显示。
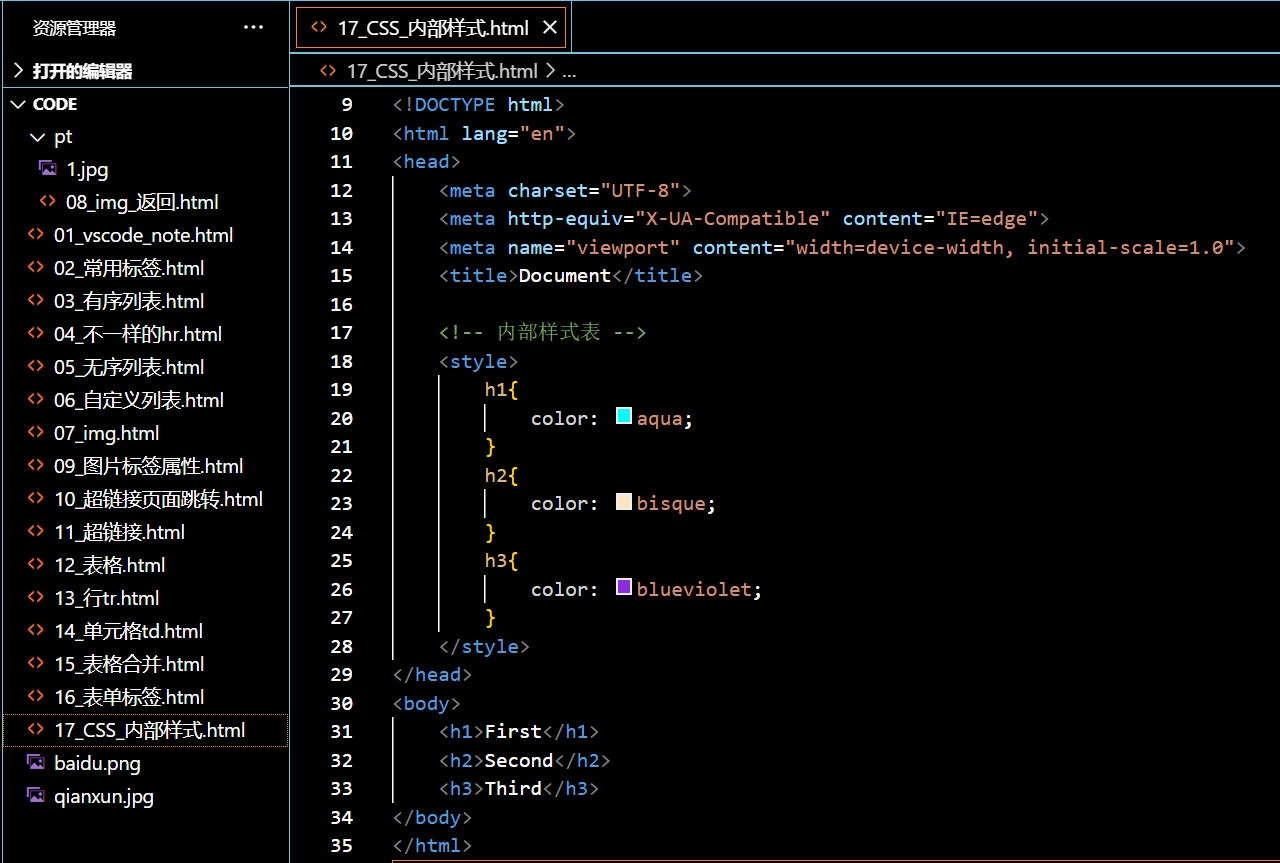
3.代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内部样式表 -->
<style>
h1{
color: aqua;
}
h2{
color: bisque;
}
h3{
color: blueviolet;
}
</style>
</head>
<body>
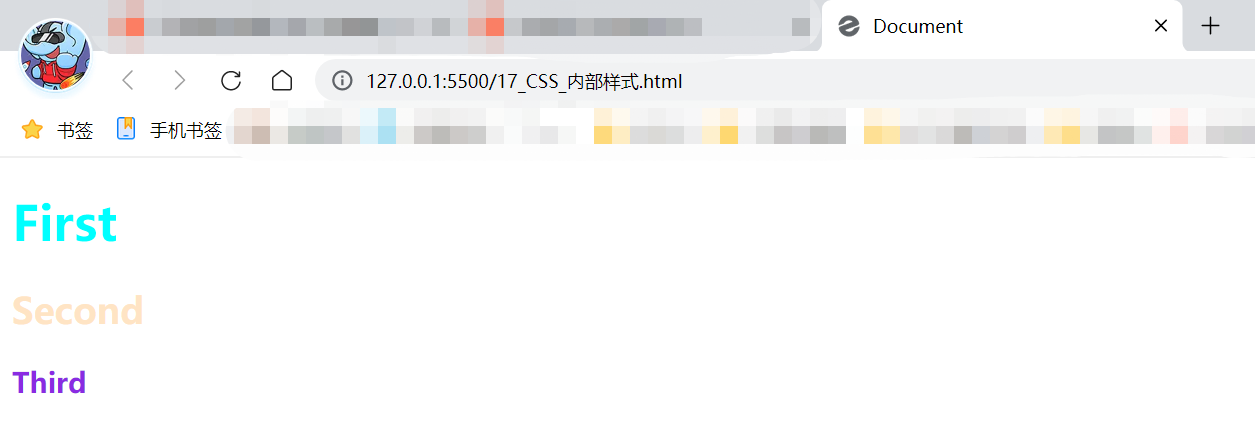
<h1>First</h1>
<h2>Second</h2>
<h3>Third</h3>
</body>
</html>
4.效果图






















 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








