什么是元素的显示模式:
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>
Html元素一般分为块元素和行内元素两种类型。
元素显示模式的分类:
Html元素一般分为块元素和行内元素两种类型。
块元素:常见的块元素有<h1>~<h6>、<p><div><ul><ol><li>等,其中<div>标签是最典型的块元素
块级元素的特点:
- 比较霸道,自己独占一行
- 高度、宽度、外边距及内边距都可以控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
注意:
文字类的元素内不能使用块级元素
<p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>
同理,<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
行内元素的特点:
<a><strong><b><em><i><del><s><ins><u><span>,其中<span>是最典型的行内元素,有的地方也成为内联元素
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个
- 高、宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
注意:链接里面不能再放链接
特殊情况链接<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全。
行内块元素:<img/><input/><td>(单元格),同时具有块元素和行内元素的特点。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙,一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)
- 高度,行高,外边距以及内边距都可以控制(块级元素特点)。
总结:
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
元素显示模式的转化:特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另一个模式的特性。
比如想要增加链接<a>的触发范围。
转换为块元素:display:block;
转换为行内元素:display:inline;
转换为行内块:display:inline-block;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素显示模式转换</title>
<style>
a {
width: 150px;
height: 50px;
background-color: pink;
/* 把行内元素a转换为块元素 */
display: block;
}
div {
width: 300px;
height: 100px;
background-color: purple;
/* 把块级元素转换为行内元素 */
display: inline;
}
span {
width: 200px;
height: 100px;
background-color: aquamarine;
display: inline-block;
}
</style>
</head>
<body>
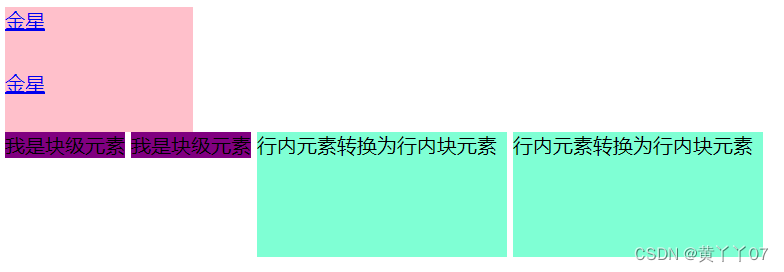
<a href="#">金星</a>
<a href="#">金星</a>
<div>我是块级元素</div>
<div>我是块级元素</div>
<span>行内元素转换为行内块元素</span>
<span>行内元素转换为行内块元素</span>
</body>
</html>
工具snipaste:一个简单但是强大的截图工具,也可以让你将截图贴回到屏幕上。
常用快捷方式:
F1可以截图,同时测量大小,设置箭头,书写文字等
F3在桌面置顶显示
点击图片,alt可以取色(按下shift可以切换取色模式)
按下esc取消图片显示1





















 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








