1行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2块级元素添加绝对定位或者固定定位,如果不给宽度或者高度。默认大小是内容的大小。
3脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素都不会触发外边距合并的问题。
4绝对定位(固定定位)会完全压住盒子
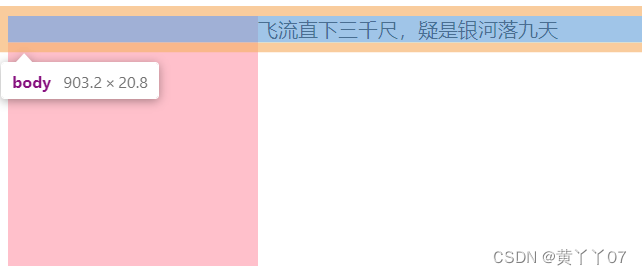
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的,文字围绕浮动元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位会完全压住标准流盒子内容</title>
<style>
.box {
/* 浮动的元素不会压住下面标准流的文字 */
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<p>飞流直下三千尺,疑是银河落九天</p>
</body>
</html>
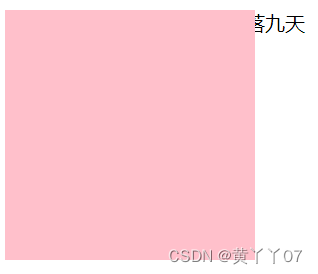
但是绝对定位(固定定位)会压住下面标准流所有的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位会完全压住标准流盒子内容</title>
<style>
.box {
/* 浮动的元素不会压住下面标准流的文字 */
/* float: left; */
position: absolute;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<p>飞流直下三千尺,疑是银河落九天</p>
</body>
</html>





















 583
583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








