目录
报错描述
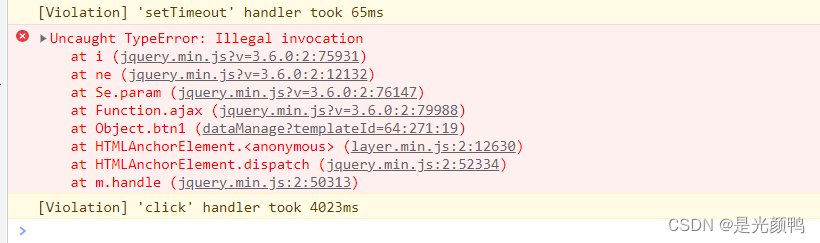
在进行文件上传,选择文件之后时,出现Uncaught TypeError: Illegal invocation错误。

js代码
使用ajax上传文件,代码如下:

原因
ajax默认的两个参数processData和contentType限制了默认发送给服务器的数据编码类型。
- contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型,默认值适合大多数情况,但实际上文件上传的时候,Content-Type大致是这样"multipart/form-data; boundary=----WebKitFormBoundaryyr7L6TwhhOAIoEyn"。
- processData:默认值: true。默认情况下,通过data选项传递进来的数据,如果是一个对象(技术上讲只要不是字符串),都会处理转化成一个查询字符串,以配合默认内容类型 "application/x-www-form-urlen








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 546
546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








