transition是过度属性,强调过度,他的实现需要触发一个事件(比如鼠标移动上去,焦点,点击等)才执行动画。它类似于flash的补间动画,设置一个开始关键帧,一个结束关键帧。
animation是动画属性,他的实现不需要触发事件,设定好时间之后可以自己执行,且可以循环一个动画。他也类似于flash的补间动画,但是他可以设置多个关键帧(用@keyframe定义)完成动画。
过渡
transition-property属性设置过渡
transition-duration:制定过渡效果的持续时间,单位s/ms
transition-timeing-function:ease 默认值,慢速开始,先加速,在减速,linear 匀速,ease-in 加速运动 ,ease-out减速运动
ease-in-out 先加速 后减速
transition-delay:过渡效果的延迟,等待一段时间后在执行
动画
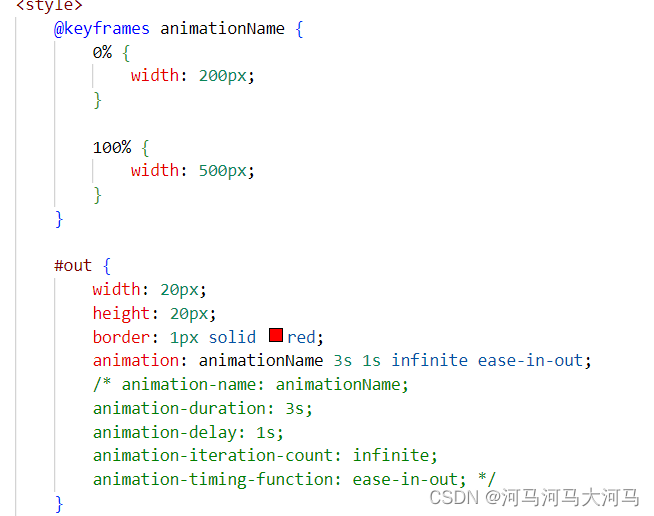
animation-name属性设置动画
animation-duration:动画执行时间
animation-delay:动画的延时
animation-timing-function:ease-in-out;时序函数
animation-iteration-count :动画执行次数:可选值:次数/infinite无限执行
animation-direction 指定动画运行方向:可选值:
normal,默认值,从from向to运行
reverse 从to向from运行,每次都是这样
变形

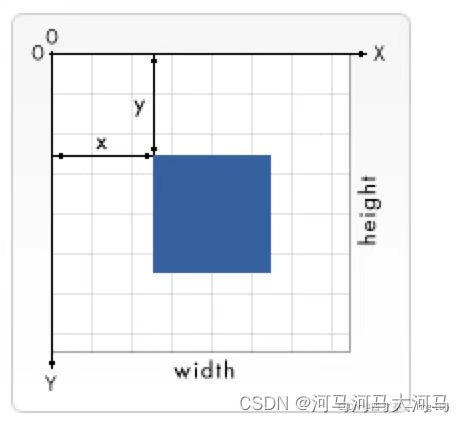
使用transform属性可以使元素变形,设置transformX/Y/Z,使元素在三个坐标轴方向上移动
应用一:使不确定大小的元素实现水平居中
设置left top 50%,在设置transfrom:x,y (-50%)可以实现元素水平居中
应用二:设置Y方向的平移变形实现动画效果
设置伪类事件,鼠标移入,使元素y方向偏移,配合阴影实现动画效果
应用三:设置Z方向的视距效果
要想实现z方向的可见效果,必须设置视距perspective:800px;并且要在没有进行旋转的情况下可以完成







 本文介绍了CSS3中的transition和animation属性,用于创建过渡和动画效果。transition依赖于事件触发,如鼠标悬停,而animation可自动执行并循环播放。文章还探讨了transform属性,用于元素的变形,包括在X、Y、Z轴上的移动,以及如何利用这些特性实现元素居中、动画效果和视距效果。
本文介绍了CSS3中的transition和animation属性,用于创建过渡和动画效果。transition依赖于事件触发,如鼠标悬停,而animation可自动执行并循环播放。文章还探讨了transform属性,用于元素的变形,包括在X、Y、Z轴上的移动,以及如何利用这些特性实现元素居中、动画效果和视距效果。




















 299
299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










