众所周知,浏览器本身只能对css进行解析,识别不了less文件,在vue,react框架下使用的时候,可以直接安装less,最近在对css进行一个重新学习,没有框架,只有html文档,那么在这种情况下如何对less文件进行编译呢?
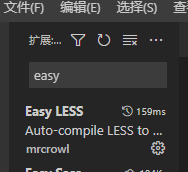
我使用的开发工具是vscode,在vscode插件扩展中有个插件叫做easy less

进行安装即可,这个插件会在你保存的时候自动将你的less文件编译成css文件

这是less文件中的代码:
* {padding: 0; margin: 0;}
.container {
display: flex;
.header {
width: 100px;
height:200px;
background-color: aqua;
}
}
这是编译后css中的代码:
* {
padding: 0;
margin: 0;
}
.container {
display: flex;
}
.container .header {
width: 100px;
height: 200px;
background-color: aqua;
}
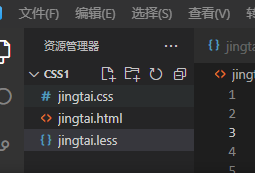
在html文档中引入的时候,还是引入编译后的css文件即可
<link rel="stylesheet" href="./jingtai.css" type="text/css">
网上还有其他人分享的别的途径,感觉有点麻烦,找到了比较方便的方法,故分享出来。






















 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










