
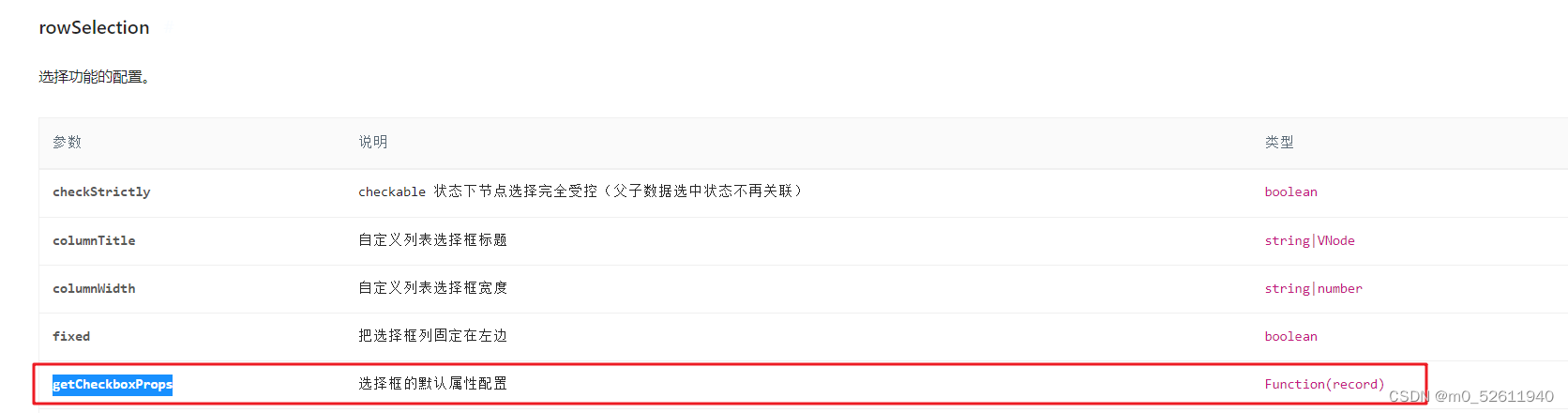
getCheckboxProps 列表选择属性
注意,我们应该返回一个对象而不是boolean,如果不是的话,则会报错
<a-table :row-selection=rowSelection :columns="columns" :data-source="data" :pagination="{
position: ['bottomCenter'],
size: 'small',
current: done.page,
total: done.total,
pageSize: done.num,
}">
<template #bodyCell="{ column, text, record }">
<template v-if="column.dataIndex === 'status'">
<span v-if="text == 1">在库</span>
<span v-else>不在库</span>
</template>
</template>
</a-table>
<script lang="ts">
const rowSelection: any = computed(() => {
return {
hideSelectAll: true,
selectedRowKeys: state.selectedRowKeys,
onChange: onSelectChange,
getCheckboxProps: (record:any) => {
if (record.status === 1) {
return { disabled: true };
} else {
return {};
}
},
}
})
<script>





















 8587
8587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








