1.起源
最近我在学习如何封装echarts组件,我所参考的其中一篇博客中提到了一个“图表无法显示的问题”。

根据其中的介绍,造成此种问题的原因是因为,使用ref接受了echarts实例,使得echarts实例被代理为了响应式对象,进而影响了echarts对内部属性的访问。
2.实验
但遗憾的是,在封装和使用echats的过程中我还没有遇到过类似的问题,因此也无从判断问题的真假 ┓( ´∀` )┏
不过既然如此那我们真不妨来实验一下,在官方的Issue中,有贴出一些相关的问题情境,我选了其中的一个进行测试:

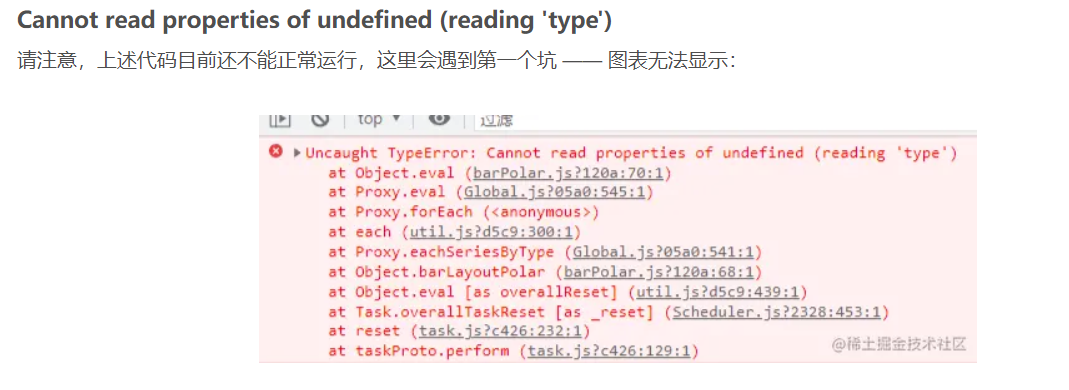
于是我准备了如下的一个带有tooltip提示框的折线堆叠图的配置项,将其传入我刚刚封装的echarts组件中。
const option = ref({
title: {
text: 'Stacked Line',
},
tooltip: {
trigger: 'axis',
},
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine'],
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true,
},
toolbox: {
feature: {
saveAsImage: {},
},
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210],
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310],
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410],
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320],
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320],
},
],
})同时echarts实例依旧使用ref来进行接收
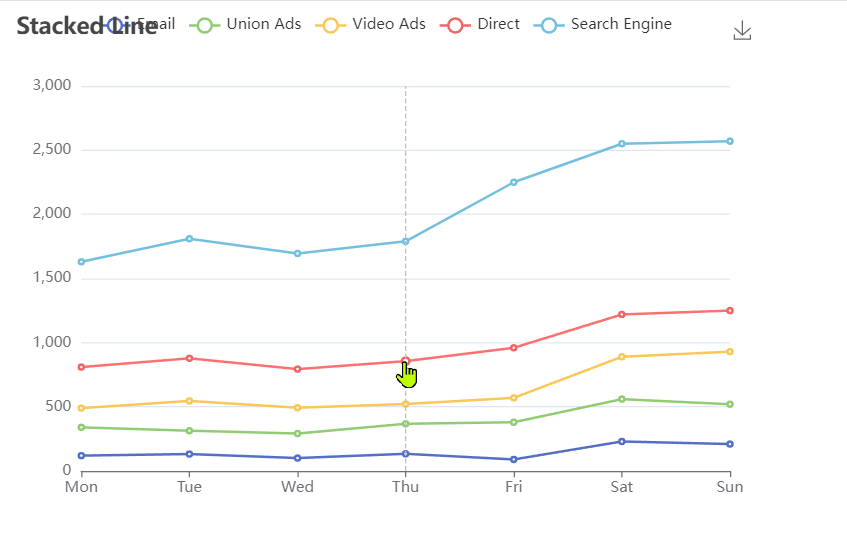
const instance = ref(null)从下图中可以看到,当鼠标hover到图上时提示框真的没有出现

之后我用浅层式APIshallowRef代替原来的ref接收echarts实例。
const instance = shallowRef(null)这样提示框就可以正常出现了

3.结论
基于我所看到的官方资料和我实验的结果,可以得出结论:当我们在Vue中将echarts实例代理为响应式对象时,可能会造成一系列的意外问题。
解决方法是(在Vue3中),避免使用ref、reactive接收echarts实例,应该使用普通变量,或者使用shallowRef、shallowReactive、markRaw等API。
参考资料
Vue3 封装 ECharts 通用组件_vue3如何封装echarts-CSDN博客
[Bug] Vue3 support seems not to behave correctly · Issue #17723 · apache/echarts






















 716
716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








