文章目录
JS错误 -Throw 和Try to Catch
参照W3School学习
-
try 语句 使您能够测试代码块中的错误。
-
catch 语句 允许您处理错误。
-
throw 语句 允许您创建自定义错误。
-
==finally == 使您能够执行代码,在 try 和 catch 之后,无论结果如何。
错误总是会发生的
当执行JS代码时,总会发生各种错误
错误种类:
- 程序员的编码错误
- 由错误输入引起的错误
- 由于其他不可预见的问题
try和catch
- try语句允许定义一个代码块,以便在执行时候检测错误
- == catch==语句允许定义一个要执行的代码块,如果try代码块中发生错误
JS语句try和catch成对出现:
try {
供测试的代码块
}
catch(err) {
处理错误的代码块
}
JavaScript 抛出错误
当发生错误时,JavaScript 通常会停止并产生错误消息。
技术术语是这样描述的:JavaScript 将抛出异常(抛出错误)。
JavaScript 实际上会创建带有两个属性的 Error 对象:name 和 message。
throw语句
throw语句允许自定义错误
从技术上来讲,你可以抛出异常(错误)
异常定义:
异常可以是JS字符串、数字、布尔或者对象。
throw "Too big"; // 抛出文本
throw 500; //抛出数字
如果把 throw 与 try 和 catch 一同使用,就可以控制程序流并生成自定义错误消息。
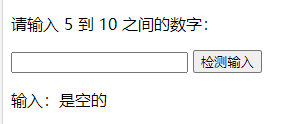
输入验证案例
本例会检查输入。如果值是错误的,将抛出异常(err)。
该异常(err)被 catch 语句捕获并显示一条自定义的错误消息:
<!DOCTYPE html>
<html>
<body>
<p>请输入 5 到10 之间的数字</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">检测输入</button>
<p id="re" ></p>
<script>
function myFunction() {
var message,x;
message = document.getElementById("re");
message.innerHTML = '';
x=document.getElementById("demo").value
try {
if(x == "") throw "是空的";
if(isNaN(x)) throw "不是数字";
x= Number(x);
if(x < 5 ) throw "太小了";
if(x > 6) throw "太大了";
}
catch(err){
message.innerHTML = "输入+" +err
}
}
</script>
</body>
</html>

HTML验证
现代浏览器通常会结合 JavaScript 与内置的 HTML 验证,通过使用在 HTML 属性中定义的预定义的验证规则:
<input id="demo" type="number" min="5" max="10" step="1">
finally 语句
finally 语句允许您在 try 和 catch 之后执行代码,无论结果:
try {
供测试的代码块
}
catch(err) {
处理错误的代码块
}
finally {
无论 try / catch 结果如何都执行的代码块
}
finally {
document.getElementById("demo").value = "";
}
error对象
JavaScript 拥有当错误发生时提供错误信息的内置 error 对象。
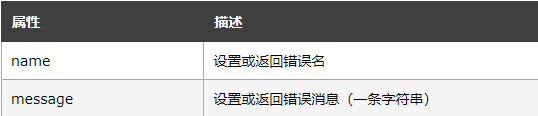
error 对象提供两个有用的属性:name 和 message。
error对象属性

error name values
error 的 name 属性可返回六个不同的值:

eval错误
EvalError 指示 eval() 函数中的错误。
更新版本的 JavaScript 不会抛出任何 EvalError。请使用 SyntaxError 代替。
范围错误
RangeError 会在您使用了合法值的范围之外的数字时抛出。
eg: 您不能将数字的有效位数设置为 500。
var num = 1;
try {
num.toPrecision(500); // 数无法拥有 500 个有效数
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
引用错误
假如您使用(引用)了尚未声明的变量,则 ReferenceError 会被抛出:
eg:
var x;
try {
x = y + 1; // y 无法被引用(使用)
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
语法错误
假如您计算带语法错误的代码,会 SyntaxError 被抛出:
eg:
try {
eval("alert('Hello)"); // 缺少 ' 会产生错误
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
类型错误
假如您使用的值不在期望值的范围之内,则 TypeError 被抛出:
eg:
var num = 1;
try {
num.toUpperCase(); // 您无法将数字转换为大写
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
URI 错误
假如您在 URI 函数中使用非法字符,则 URIError 被抛出:
eg:
try {
decodeURI("%%%"); // 您无法对这些百分号进行 URI 编码
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}






















 5369
5369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








