
此效果主要模拟信号以及水流动的方向。遇到此需求可以使用,具体问题具体分析。
使用svg绘制箭头
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<defs>
<marker id="arrowhead" markerWidth="10" markerHeight="7"
refX="0" refY="3.5" orient="auto">
<polygon points="0 0, 10 3.5, 0 7" fill='green'/>
</marker>
</defs>
<line x1="0" y1="50" x2="50" y2="50" stroke="green"
stroke-width="4" marker-end="url(#arrowhead)" />
</svg>.svgll {
background-image: url("aa.svg");
background-size: inherit;
background-position: 0 0;
animation: toRight 1s infinite linear;
}
@keyframes toRight {
0% {
background-position: -40px 0;
}
}
<div class="svgll" style="width: 500px; height: 40px"></div>

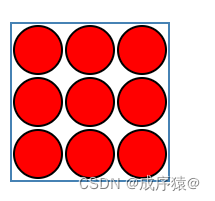
实现这种效果,首先你需要使用svg画一张图,如下
<svg height="78" width="78" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg">
<defs>
<pattern id="skull-fill" width="26" height="26"
patternUnits="userSpaceOnUse">
<!-- <line x1='0' y1='6.5' x2='10' y2='6.5' stroke='red' stroke-width='2'></line> -->
<!-- <path d="M10,2 L10,2 L10,11 L15,6 " fill="red"/> -->
<circle cx="13" cy="13" r="12" stroke="black" stroke-width="1" fill="red" />
</pattern>
</defs>
<rect fill="url(#skull-fill)" width="78" height="78" />
</svg>效果图
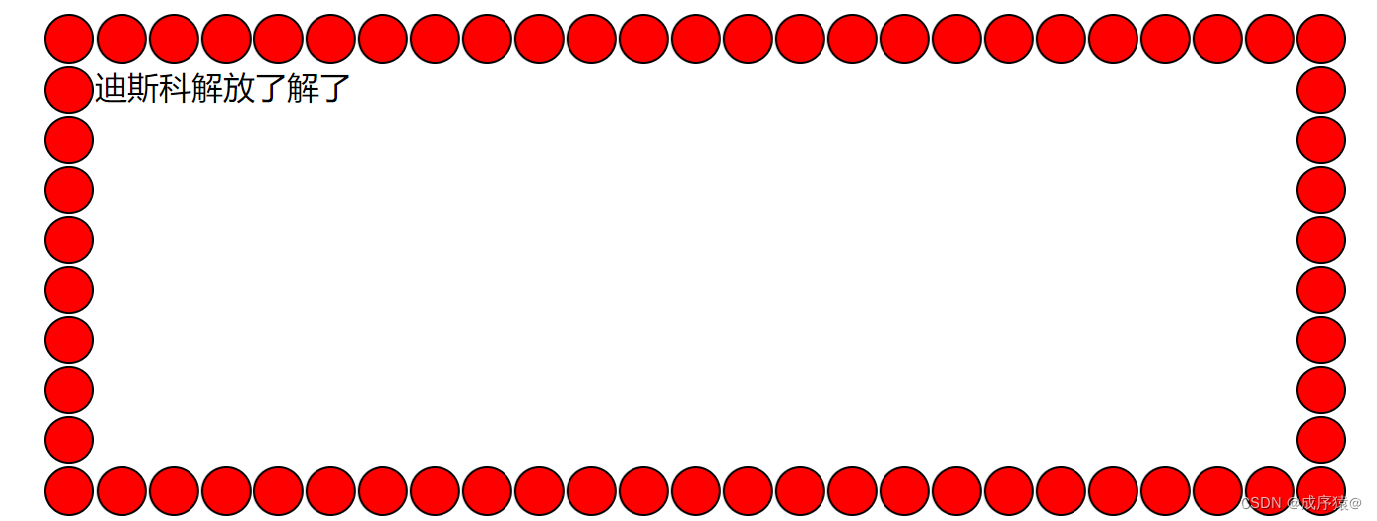
然后就可以使用border-image实现了。具体api请查看MDN。
.borderImg {
position: relative;
width: 600px;
height: 200px;
margin: auto;
border: 26px solid transparent;
border-image: url("cc.svg") 26 round;
}






















 3510
3510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










