先说画法: 首先通过在<def>标签里面使用<marker>标签定义一个定位图案,这个标签需要写在<svg>标签里面
<svg>
<defs>
<marker id='markerArrow' viewBox="0 0 40 24" markerWidth='20' markerHeight='12' refX='10' refY='6' orient='auto'>
<path d='M2,0 L10,6 L0,10 Z' stroke="#4b5159" stroke-width="2"/>
</marker>
</defs>
</svg>
之后只需要在其他地方通过id名字引入这个定义好的图案就好,这个过程就跟我们定义变量并使用一样是同样的流程,实际的箭头图案就是<path>画的这一部分。
然后就是在其他path上面使用它(ps:“…”是其他一些参数)
<path ....... marker-end='url(#markerArrow)'/>
接下来讲讲参数的理解: marker标签你可以看做是一个new声明,声明标签下定义的svg图像是一个可以复用的东西,viewBox指的是视图框大小,你可以把它看做一个用于缩放原始绘图(marker下绘制的图像)大小的工具,markerWidth和markerHeight不用多解释了吧,注意一点是这个大小会决定你图像能够显示的范围。orient值的是你连接的这条线不一定是一个直线,那么连接的时候整个marker区域的朝向该是如何的,这个orient为auto就是按切线的位置作为朝向。
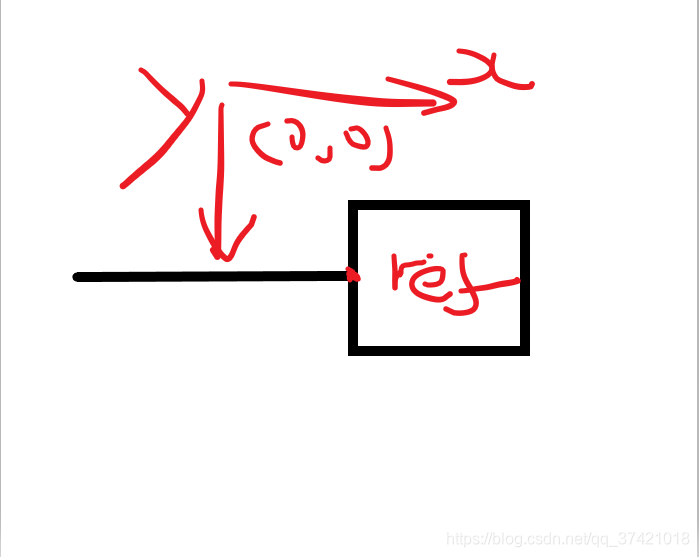
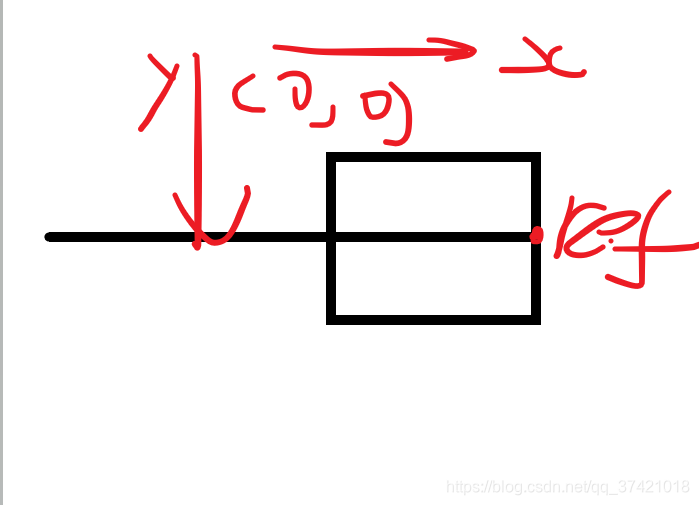
重点是:refX 和 refY, 它们指的是你的这个marker(矩形区域)在连接到其他路径上的时候,实际的锚点位置, 画个图就能很好理解


一条路径上面,这个矩形区域就是你要显示图像的区域,它的长宽就是你设置的width和height,而它放在路径上的时候,是以ref这个点作为基准去放的,比如第一个图里面,我的ref坐标(坐标都是相对于marker矩形框区域定的,区域左上角坐标为(0,0))是(0,5),那么我marker-end的时候,这个(0,5)的点就会作为连接点去和路径的末端相连。比如第二个图我ref的坐标是(10,5)那么marker-end的时候,这个ref点就会和末端相连。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








