1. node + webpack +淘宝镜像
2. 在项目根目录中 在终端里初始化项目 vue create 项目名称

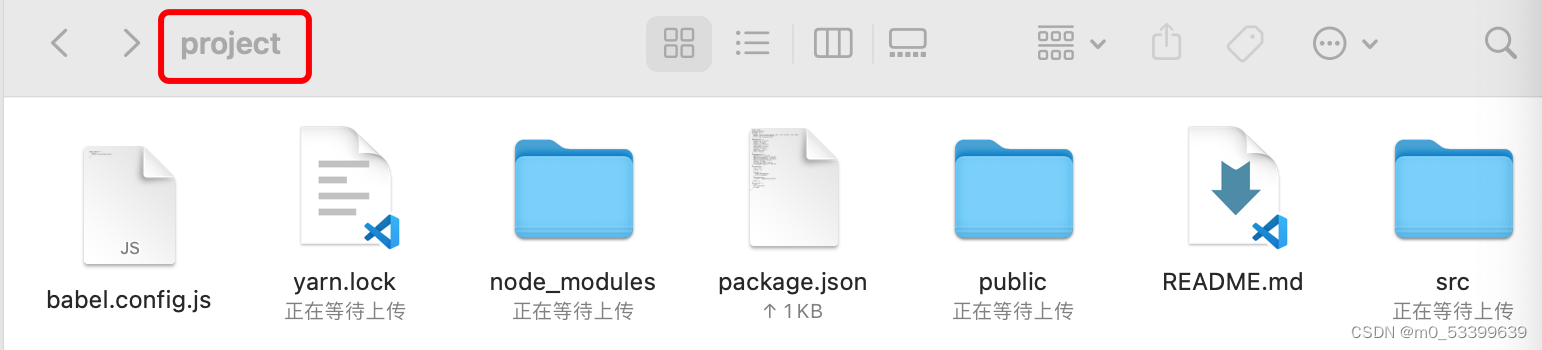
3.node_modules文件夹中放置: 项目依赖文件夹
4.public文件夹:一般放置一些静态资源(图片),需要注意,放在public文件夹中的静态资源,webpack进行打包的时候,会原封不动打包到dist文件夹中。
5.src文件夹(程序员源代码文件夹):
1) assets文件夹:一般也是放置的是静态资源(一般放置多个组件公用的资源),需要注意,放置在assets文件夹里的静态资源,在webpack打包的时候,webpack会把静态资源当成一个模块,打包js文件里面
2)components文件夹:一般放置的是非路由组件(全局组件)
3)app.vue:唯一的根组件,vue当中的组件(.vue)
4)main.js:程序入口文件,也是整个程序当中最先执行的文件
6.babel.config.js:配置文件(babel有关)
7.package.json文件:记录了项目的名称、依赖、怎么运行
8.yarn.lock(或者package-lock.json):缓存性文件(记录依赖是从哪下载的)
9.README.md文件:说明性文件





















 907
907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








