一: 对块级元素设置float
-
所有行内元素承认浮动块级元素的宽度和高度1,相邻行内元素仍与浮动元素元素一行2,同时行内元素会因为浮动属性而与浮动方向的元素换位置一般为行内元素,一般位置为容器的边界或另外一个浮动元素(若容器宽度不够则换行)。
-
与之相邻且与浮动方向相同的块级元素分行3,浮动的块级元素脱离文档流
-
因为脱离了文档流,与浮动方向相反的其他块级元素会占领原块级元素的位置4
测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style type="text/css">
#a {
width: 100px;
height: 100px;
float: left;
}
#b {
width: 500px;
height: 500px;
background-color: aqua;
}
#c {
width: 50px;
height: 50px;
background-color: gray;
}
#d {
width: 100px;
height: 21px;
float: left;
}
</style>
</head>
<body>
<span>123</span>
<div id="b">
<div id="c">a</div>
<span>left</span>
<div id="c">b</div>
<!-- <span>left</span> -->
<div id="a">浮动1</div>
<div id="d">浮动2</div>
<span>right</span>
<div id="c">c</div>
<span>right</span>
<div id="c">d</div>
</div>
</body>
</html>
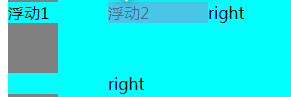
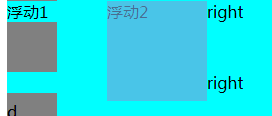
效果:

二:对行内元素设置float
- 全部同上
参考的文章:
1.块级元素与内联元素(行内元素)及浮动知识总结
2.为什么div浮动后没有把行内元素覆盖住
3.MDN-float
4.html css float left与 float right的使用说明


























 3826
3826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








