目录
主题的具体效果放在了文章末尾,这篇文章后续也会进行更新
———————————————————————————————————————————
切换整体主题(整体主题)
1.VS Code内置主题(快捷键:Ctrl+K ,Ctrl+T)
1.VS Code左上角点击文件

2.选择首选项-->主题-->颜色主题

2.扩展主题
1.左侧工具栏,点击扩展

2.搜索栏搜索自己想要的主题后点击安装就行
3.一些主题
Material Theme
Dracula Official
One Dark Pro
Field Lights Theme
Panda Syntax
Atom One Dark
Nord
Tokyo Night
Tiny Light
———————————————————————————————————————————
切换文件图标主题
1.VS Code内置主题(快捷键:Ctrl+K ,Ctrl+T)
1.VS Code左上角点击文件

2.选择首选项-->主题-->文件图标主题

2.扩展主题
1.左侧工具栏,点击扩展

2.搜索栏搜索自己想要的主题后点击安装就行
3.一些主题
Material Icon Theme
———————————————————————————————————————————
设置VS Code背景图案
1.左侧工具栏,点击扩展

2.搜索background下载
3.VS Code左上角点击文件-->首选项-->设置 
4.搜素background并点击

5.点击添加项,写入路径
如果是自己电脑的图片,则输入
file:/// + 文件路径
例file:///C:/Users/DELL/Desktop/14.png 
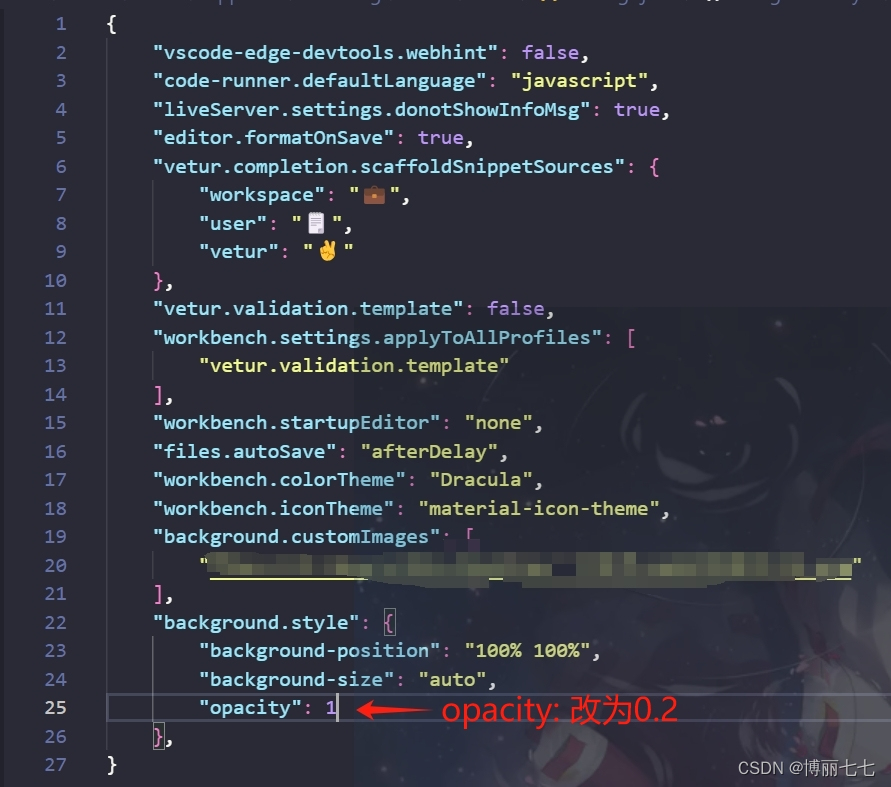
6.修改透明度
opacity只要不是1就行,0.1~0.5直接就好

7.修改图片大小
修改background-size就行,把auto改成"100% 100%"啥的
第一个为宽度,第二个为高度
8.以上为代码块背景,下面是全屏背景设置
"background.fullscreen": {
"images": ["刚才的路径"],
"opacity": 0.91, // 0.85 ~ 0.95
"size": "cover",
"position": "center",
"interval": 0
}这段代码复制进去就行

———————————————————————————————————————————
字体特效 + 连击特效
1.插件搜索Power Mode
2.启动插件
设置搜索powermode

3.调字体特效

4. 取消抖动

5.调节连击时间
(和自动保存有冲突)

———————————————————————————————————————————
字体设置
1.下载字体(这里仅附上路径,具体方法在文末)
https://github.com/tonsky/FiraCode
2.设置字体
1.打开设置-->文本编辑器-->字体

2.添加刚才下载的字体

3.设置连体字
比如,!=会被自动缩写为≠,=>会被缩写为⇒

打开settings.json
找到editor.fontLigatures,改成true就行
"editor.fontLigatures": true———————————————————————————————————————————
效果
默认主题(太多了,仅展示几个)
现代浅色 Default Light Modern

Quiet Light

Solarized Light

红色 Red

深色+ Default Dark+

Material Theme(太多了,仅展示几个)
Material Theme Darker

Material Theme Deepforest

Material Theme Ocean

Material Theme Palenight

Dracula Official

One Dark Pro

Field Lights Theme

Panda Syntax

Atom One Dark

Nord

Tokyo Night

Tiny Light

———————————————————————————————————————————
默认主题
Seti

Material Icon Theme

Field Lights (Field Lights Theme)

———————————————————————————————————————————
背景图效果(半屏)

背景图效果(全屏)

其他
字体下载教程
https://github.com/tonsky/FiraCode (这个的)(Windows端)
1.打开后下划找到
 直接下载就行
直接下载就行
2.打开下载的文件夹,找到ttf文件夹解压缩

3.打开后安装里面的所有文件就行(全选,鼠标右键安装)

ctrl + 放大
ctrl - 缩小

























 4123
4123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










