一、解决输入问题
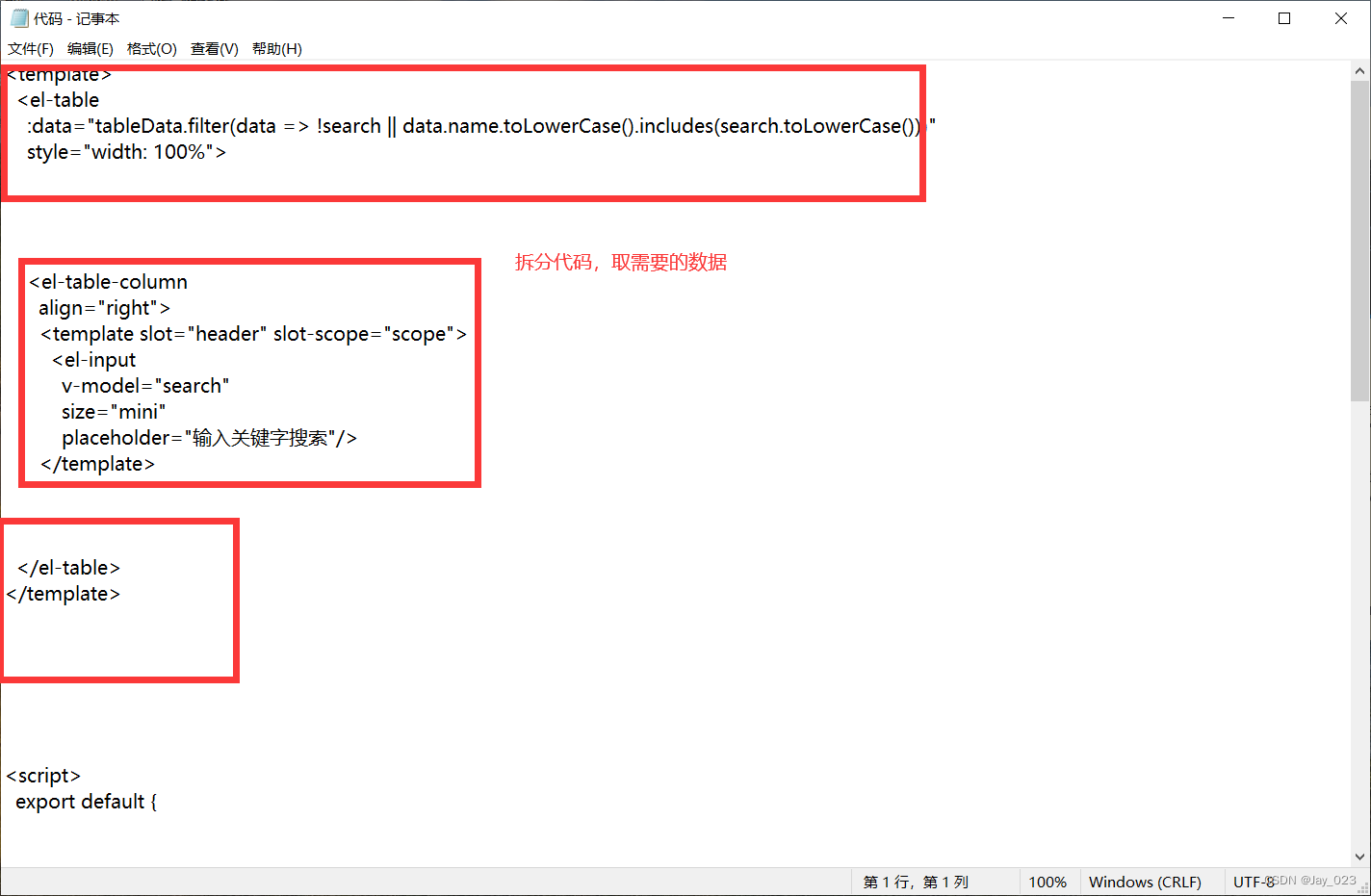
要想借鉴别人的部分代码:利用工具.txt文件拆分代码。

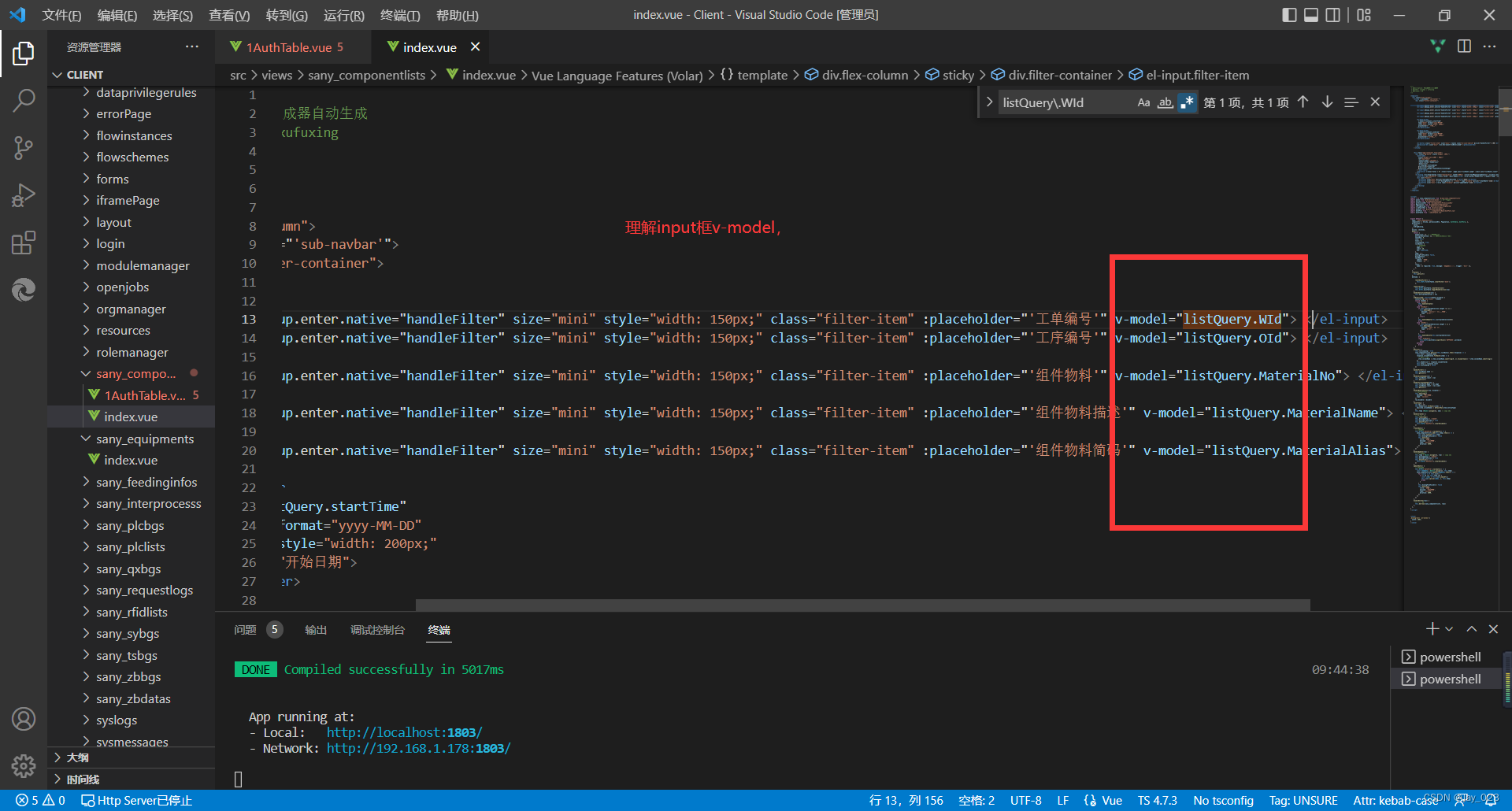
2、v-model
v-model原理总结_weixin_48242257的博客-CSDN博客_v-model
一句话总结:监听用户的输入事件以更新数据,用来收集表单数据。

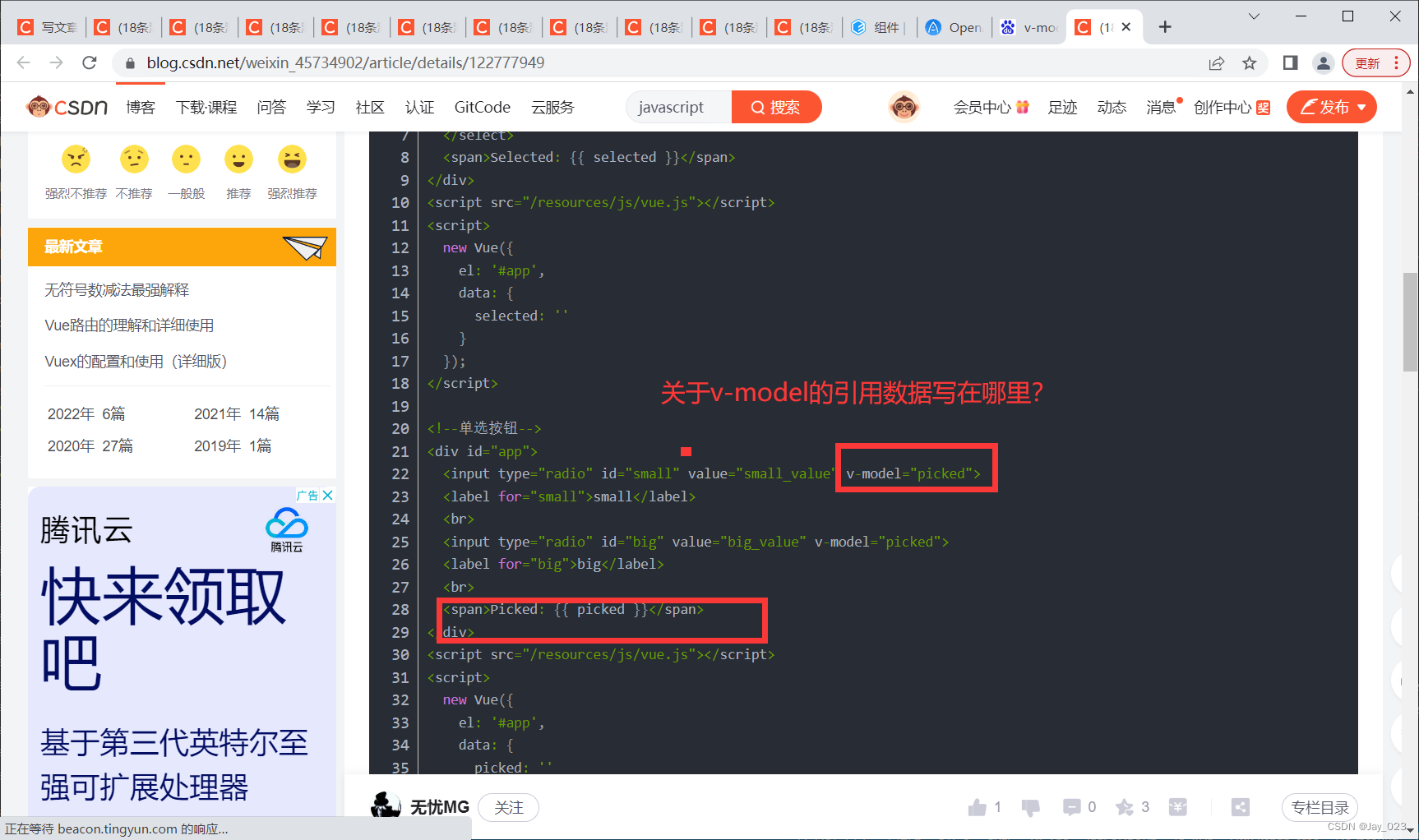
用<span>引用
vue中v-model详解_无忧MG的博客-CSDN博客_vue中v-model

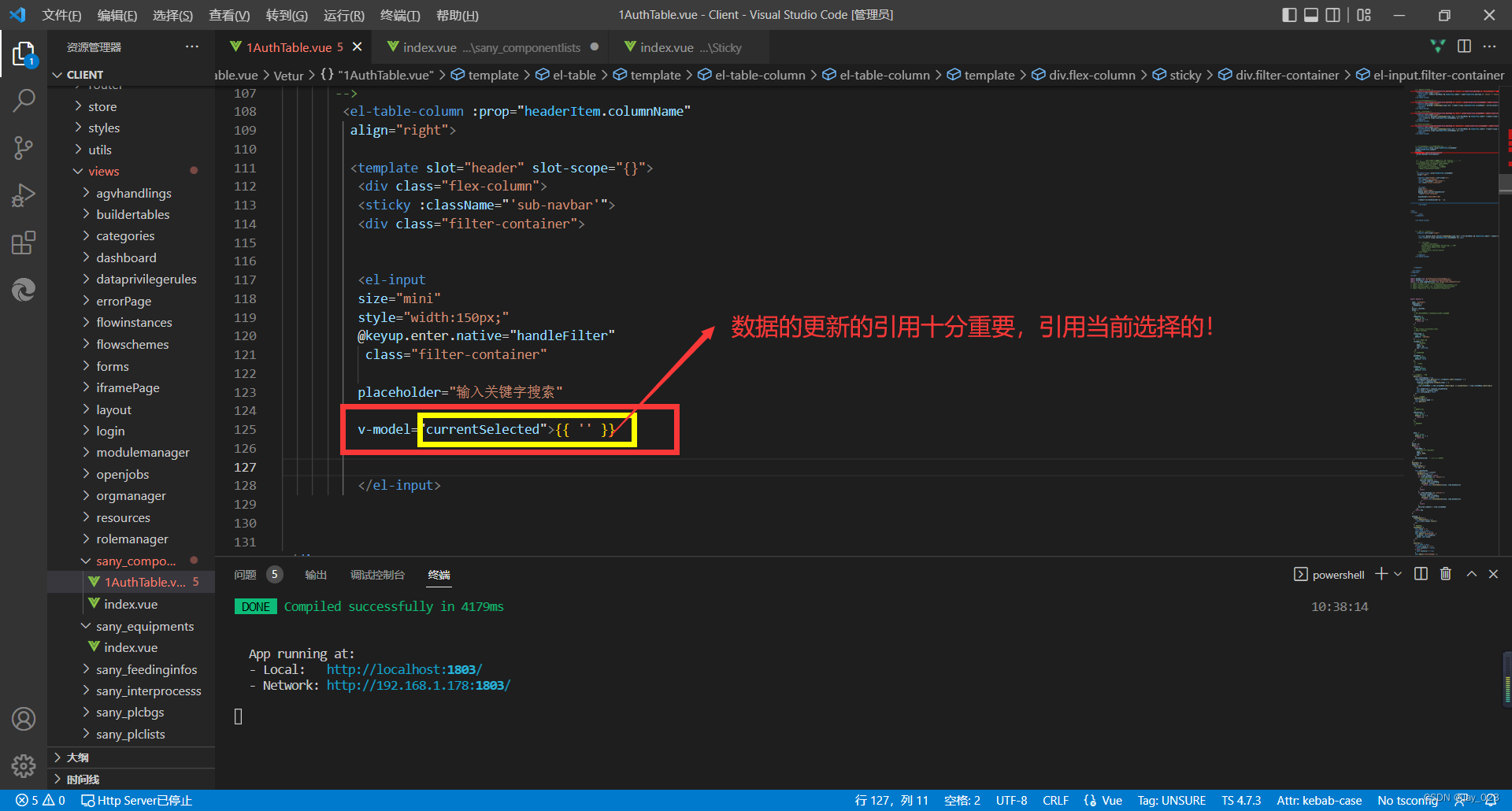
3、css语法要熟悉(平时多手动输入代码,才好记住语法规则)
style="width:150px;"
https://www.jianshu.com/p/f4a0190562a6
4、输入框的输入已解决
可能是这一句起作用了: v-waves icon="el-icon-search"

标签的补全也非常的重要

5、解决单独这一列的搜素功能的实现Vue添加回车事件, 点击回车自动调用搜索函数_崔雨田的博客-CSDN博客_vue搜索框回车事件
@keyup.enter.native="handleFilter" 点击回车即可搜素,input框绑定事件

v-on:vue指令v-on和事件修饰符的使用_安之ccy的博客-CSDN博客_v-on事件修饰符
vue父子传值和element表格数据问题_HsuVenChing的博客-CSDN博客
新建一个vue自己看看界面
实用:
Vue Element table表格实现表头自定义多类型动态筛选 , 目前10种筛选类型,复制即用_李泽举的博客-CSDN博客_element table 自定义筛选
今日总结:需要更多时间在理解和思考上面;
需改进的点1、效率提高2、思路理清楚在开始之前
3、多做文件注释





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








